- Desenvolvi essa aplicação como fins de estudo mesmo para praticar conceitos do Nuxt 3 e VueJS
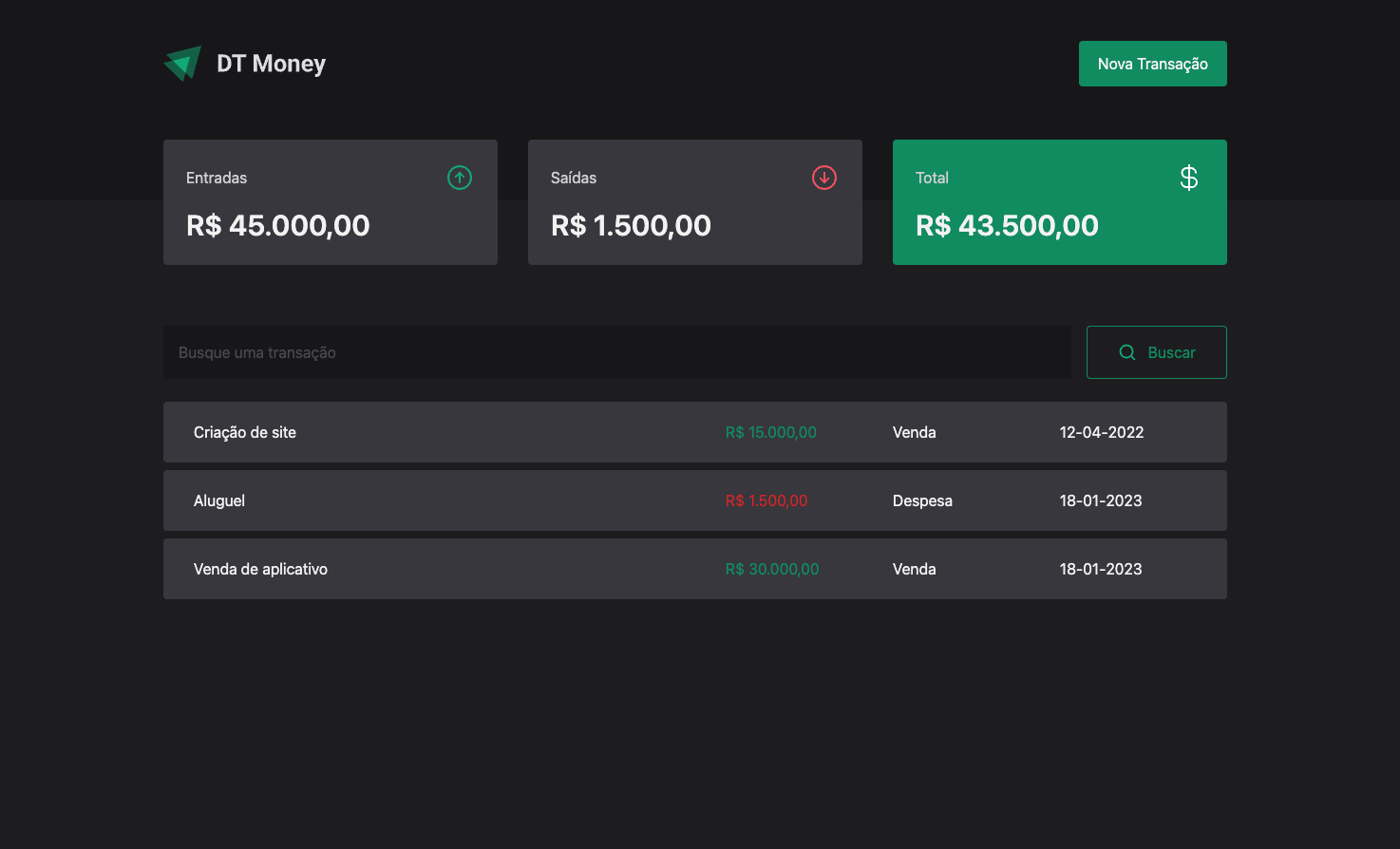
- A aplicação consiste em um sistema de controle financeiro simples, onde o usuario pode cadastrar transacoes de recebimento ou despesa
- Tem uma dashboard mostrando o total de cada tipo de transação , alem de um total geral mostrando quanto o usuario tem em caixa.
Essa aplicação foi disponibilizada no curso IGNITE da RocketSeat, no curso ela é feita utilizando o Framework ReactJS, porem como eu esto focando na stack do vue, reslvi desenvolver utilizando minhas stacks principais. Como mais um desafio, resolvi tambem testar pela primeira vez o Pinia para gerenciar os estados de minha aplicação no lugar do VUEX. O Vue js hoje recomenda o Pinia, e achei até mais interessante, e ate mais facil pra configurar no nuxt, e usar o typescript
A aplicação possui tambem um back-end, que foi desenvolvido usando AdonisJS, com o MySQL como banco de dados. O back end é um CRUD simples, que cria, lista, edita e exclui os dados do banco. Estou no momento focado em me tornar um full stack, e com isso começei a estudar essa parte.
Look at the Nuxt 3 documentation to learn more.
Make sure to install the dependencies:
# yarn
yarn install
# npm
npm install
# pnpm
pnpm installStart the development server on http://localhost:3000
npm run devBuild the application for production:
npm run buildLocally preview production build:
npm run previewCheck out the deployment documentation for more information.