Uma aplicação NextJs.
Sua aplicação para mapas!
Sobre o projeto | Capturas Web | Capturas Mobile | Tecnologias | Testes | Iniciar | Como contribuir | Licença
💇🏼 Sobre o projeto
Essa aplicação visa solucionar um problema imposto via um desafio front-end, onde foi realizado a criação de uma interface funcional de um mapa via ferramenta leaflet, onde é possível realizar seleçao de áreas customisadas e realizar uma filtragem via um end-point fornecido.
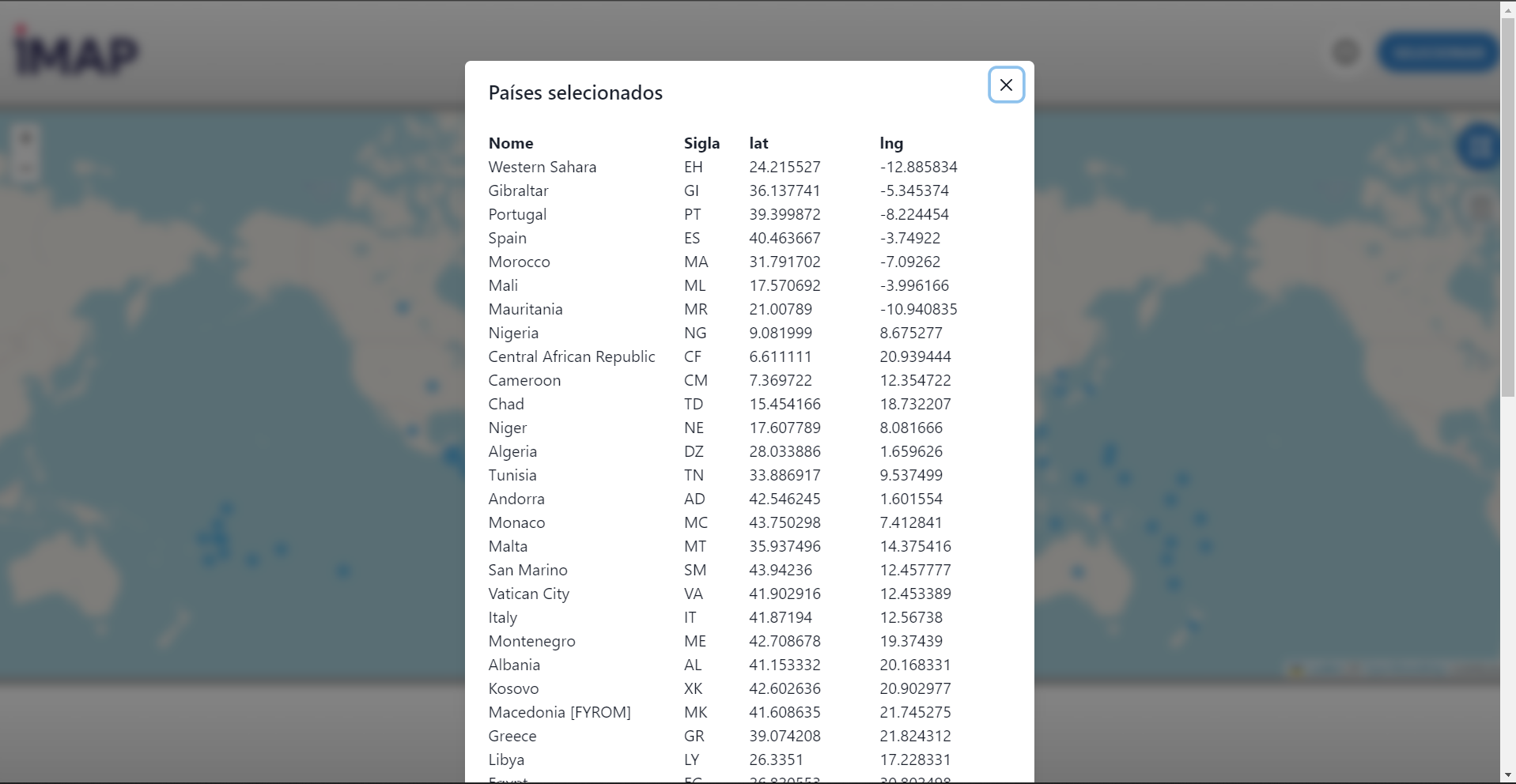
📸 Capturas de tela via Web
Imagens do aplicativo em operação via desktop.
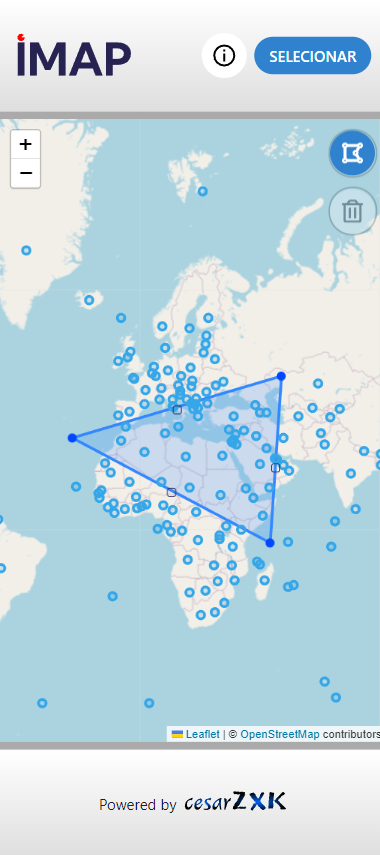
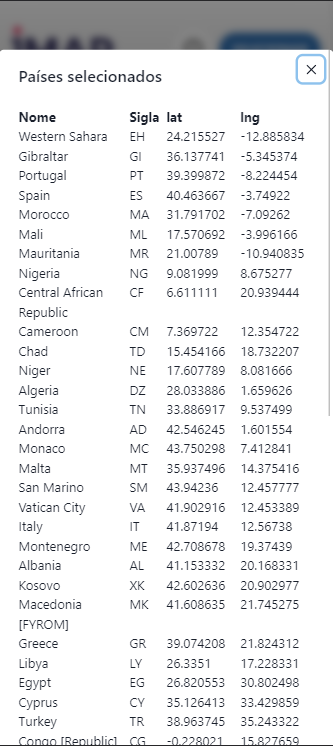
📸 Capturas de tela via Web Mobile
Imagens do aplicativo em operação via mobile.
🚀 Tecnologias
As seguintes tecnologias que foram utilizadas para desenvolver esse projeto:
🧪 Testes - Coverage
Nesse projeto foi implementado testes em todos componentes e containers de extensão tsx. Adicionalmente, foi utilizado uma ferramenta de cobertura, que demonstra a cobertura dos testes realizados como demonstrado a seguir aqui.
💻 Como iniciar ?
Requerimentos
Clone o projeto e acesse a pasta
$ git clone https://github.com/cesarzxk/desafio-isket.git# Para instalar as dependências
$ yarn
# Ao finalizar, rodar o web-app
$ yarn dev🤔 Como contribuir ?
Fazer um fork desse repositório
# Fork via GitHub linha de comando
# Se não possui GitHub CLI, use o website para isso.
$ gh repo fork cesarzxk/desafio-isket
Siga os passos a baixo
# Clone para seu fork
$ git clone your-fork-url && cd desafio-isket
# Crie uma branch com sua feature
$ git checkout -b my-feature
# Faça um commit com suas alterações
$ git commit -m "Minha nova feature"
# Envie o codigo para sua branch remota
$ git push origin my-featureApós seu o merged do seu pull request, você poderá excluir sua branch.
📝 Licença
Esse projeto possui licença MIT - veja sobre LICENSE arquivo para detalhes.
Feito por 💜 César Vargas 👋 Veja meu linkedin