For this challenge, you will need to build a simple webpage.
- Open
code/index.htmlandcode/index.cssin a text editor. The basic scaffolding of the page should already be in place. - Your task if to create the page shown in
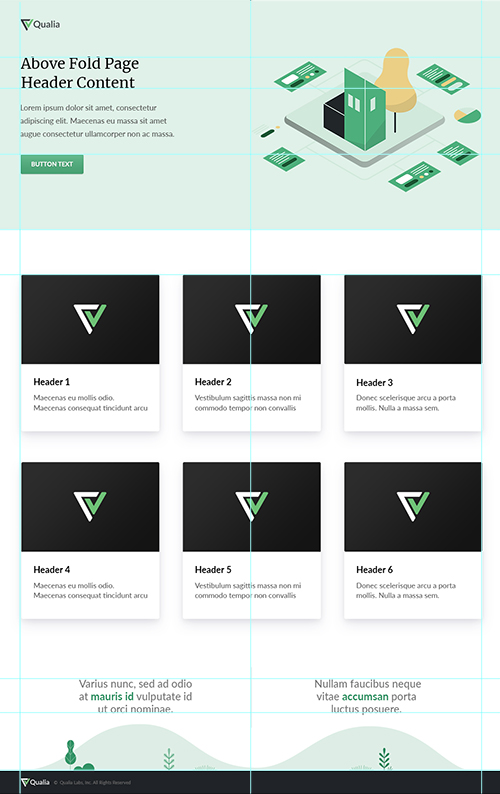
designs/page.pnganddesigns/page.psd
- If you need to copy and paste text content, you can find it all in
copy.txt - Don't worry about being pixel perfect, but try to match the intent of the designs.
- Ignore browser compatibility—use whatever css techniques you think best accomplish the designs
- Image assets are already included in this folder
- A basic
containerelement is included to speed up design and fonts have already been included
If you have extra time after completing the basic challenge you can also complete these additional tasks:
- Make the page responsive for tablet and mobile
- Add an interesting hover style for cards when they are moused over