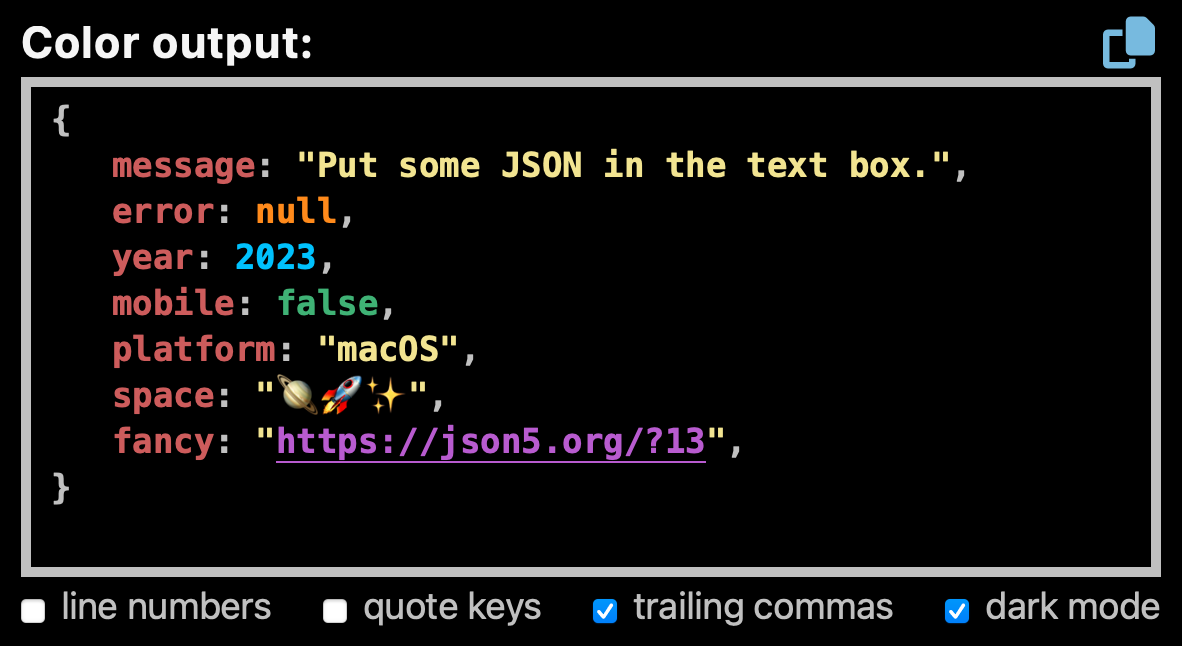
Pretty-print JSON data into HTML to indent and colorize
Source is written in functional TypeScript, and pretty-print-json.min.js (minified) is 2.1 KB.
Interactive online tool to format JSON:
https://pretty-print-json.js.org
Load from the jsdelivr.com CDN:
<link rel=stylesheet href=https://cdn.jsdelivr.net/npm/pretty-print-json@3.0/dist/css/pretty-print-json.css>
...
<script src=https://cdn.jsdelivr.net/npm/pretty-print-json@3.0/dist/pretty-print-json.min.js></script>The minified JS file is 2 KB.
For dark mode, replace pretty-print-json.css with pretty-print-json.dark-mode.css in
the <link> tag.
Or to automatically sense dark mode based on the prefers-color-scheme CSS media feature, use pretty-print-json.prefers.css instead.
Install package for node:
$ npm install pretty-print-jsonImport into your application:
import { prettyPrintJson } from 'pretty-print-json';const html = prettyPrintJson.toHtml(data, options?);<pre id=account class=json-container></pre>Pass data into prettyPrintJson.toHtml(data, options) and display the results.
const data = {
active: true,
mode: '🚃',
codes: [48348, 28923, 39080],
city: 'London',
};
const elem = document.getElementById('account');
elem.innerHTML = prettyPrintJson.toHtml(data);| Name (key) | Type | Default | Description |
|---|---|---|---|
indent |
integer | 3 |
Number of spaces for indentation. |
lineNumbers |
boolean | false |
Wrap HTML in an <ol> tag to support line numbers.* |
linkUrls |
boolean | true |
Create anchor tags for URLs. |
linksNewTab |
boolean | true |
Add a target=_blank attribute setting to anchor tags. |
quoteKeys |
boolean | false |
Always double quote key names. |
trailingCommas |
boolean | true |
Append a comma after the last item in arrays and objects. |
*When setting lineNumbers to true, do not use the <pre> tag as the white-space: pre;
styling is applied to each line (<li>).
See the TypeScript declarations at the top of the pretty-print-json.ts file.
Customize the output of the function prettyPrintJson.toHtml(data: unknown, options?: FormatOptions)
using the options parameter.
The options parameter is a FormatOptions object:
type FormatOptions = {
indent?: number, //number of spaces for indentation
lineNumbers?: boolean, //wrap HTML in an <ol> tag to support line numbers
linkUrls?: boolean, //create anchor tags for URLs
linksNewTab?: boolean, //add a target=_blank attribute setting to anchor tags
quoteKeys?: boolean, //always double quote key names
trailingCommas?: boolean, //append a comma after the last item in arrays and objects
};Example TypeScript usage with explicit types:
import { prettyPrintJson, FormatOptions } from 'pretty-print-json';
const data = {
active: true,
mode: '🚃',
codes: [48348, 28923, 39080],
city: 'London',
};
const options: FormatOptions = { linkUrls: true };
const html: string = prettyPrintJson.toHtml(data, options);Check out the runScriptsConfig section in package.json for an
interesting approach to organizing build tasks.
CLI Build Tools for package.json
- 🎋 add-dist-header: Prepend a one-line banner comment (with license notice) to distribution files
- 📄 copy-file-util: Copy or rename a file with optional package version number
- 📂 copy-folder-util: Recursively copy files from one folder to another folder
- 🪺 recursive-exec: Run a command on each file in a folder and its subfolders
- 🔍 replacer-util: Find and replace strings or template outputs in text files
- 🔢 rev-web-assets: Revision web asset filenames with cache busting content hash fingerprints
- 🚆 run-scripts-util: Organize npm package.json scripts into groups of easy to manage commands
- 🚦 w3c-html-validator: Check the markup validity of HTML files using the W3C validator
To see some example HTML results, run npm install, npm test, and then node spec/examples.js.
Feel free to submit questions at:
github.com/center-key/pretty-print-json/issues