Asynchronous assert fails in Mocha you can see and don't timeout
Install package for node:
$ npm install --save-dev assert-deep-strict-equalImport into your Mocha spec file:
import { assertDeepStrictEqual } from 'assert-deep-strict-equal';const actual = { ingredient: 'sugar', units: 'grams', amount: 100 };
const expected = { ingredient: 'sugar', units: 'grams', amount: 100 };
assertDeepStrictEqual(actual, expected, done);The third parameter for the done callback is optional:
assertDeepStrictEqual(actual, expected); //synchronous test casedescribe('Star Wars API result for spaceship #3', () => {
it('is a Star Destroyer', (done) => {
const url = 'https://swapi.py4e.com/api/starships/3/';
const handleData = (data) => {
const actual = {
name: data.name,
model: data.model,
manufacturer: data.manufacturer,
};
const expected = {
name: 'Star Destroyer',
model: 'Imperial I-class Star Destroyer',
manufacturer: 'Kuat Drive Yards',
};
assertDeepStrictEqual(actual, expected, done);
};
fetchJson.get(url, { format: 'json' }).then(handleData);
});
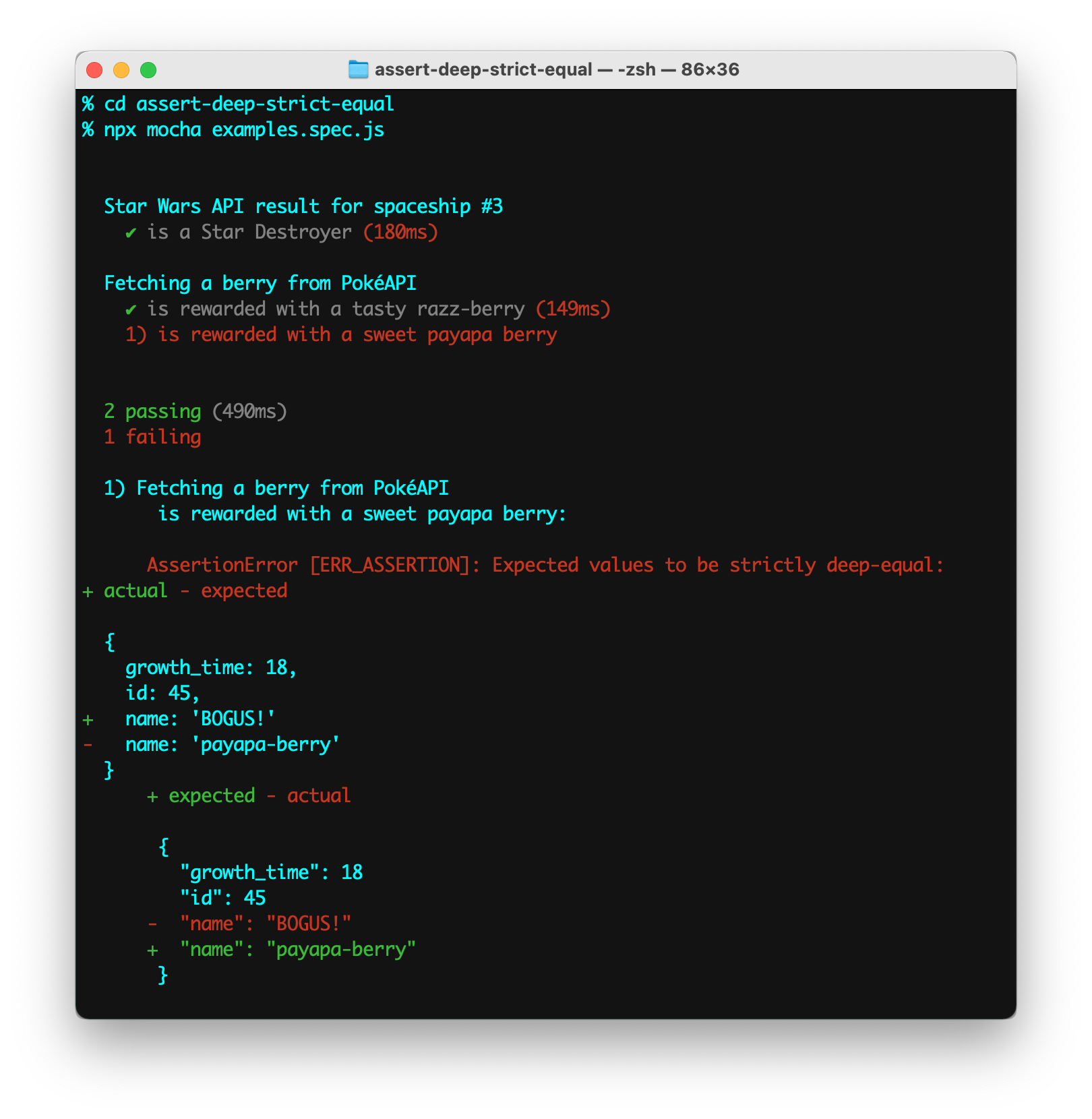
});Commands to run the above Star Destroyer example and others in examples.spec.js:
$ cd assert-deep-strict-equal
$ npm install
$ npm run examples Note that the assertion failure does not cause a timeout and the test case error is easy to see and interpret.
The value of the
Note that the assertion failure does not cause a timeout and the test case error is easy to see and interpret.
The value of the name field is "BOGUS!" (red), but it was expected to be "payapa-berry" (green).


