El objetivo de esta prueba es conocer las habilidades y aptitudes del candidato/a que por voluntad propia desee hacerla. Metodologías y estructuración recomendada para la prueba:
- BEM
- SCSS
- Variables scss
- Mixins y functions
- Componentización del proyecto
- Interacción JavaScript u otros
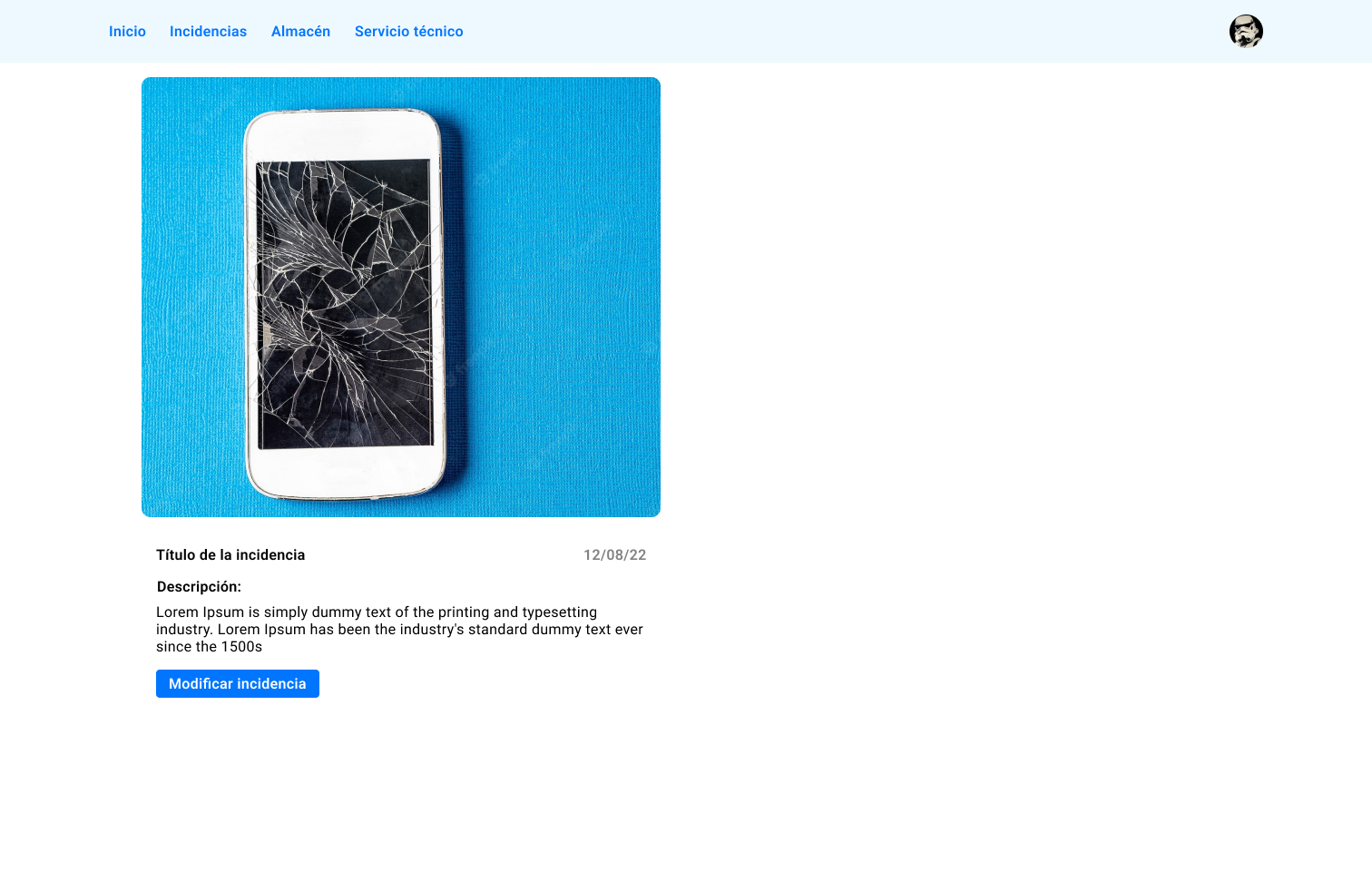
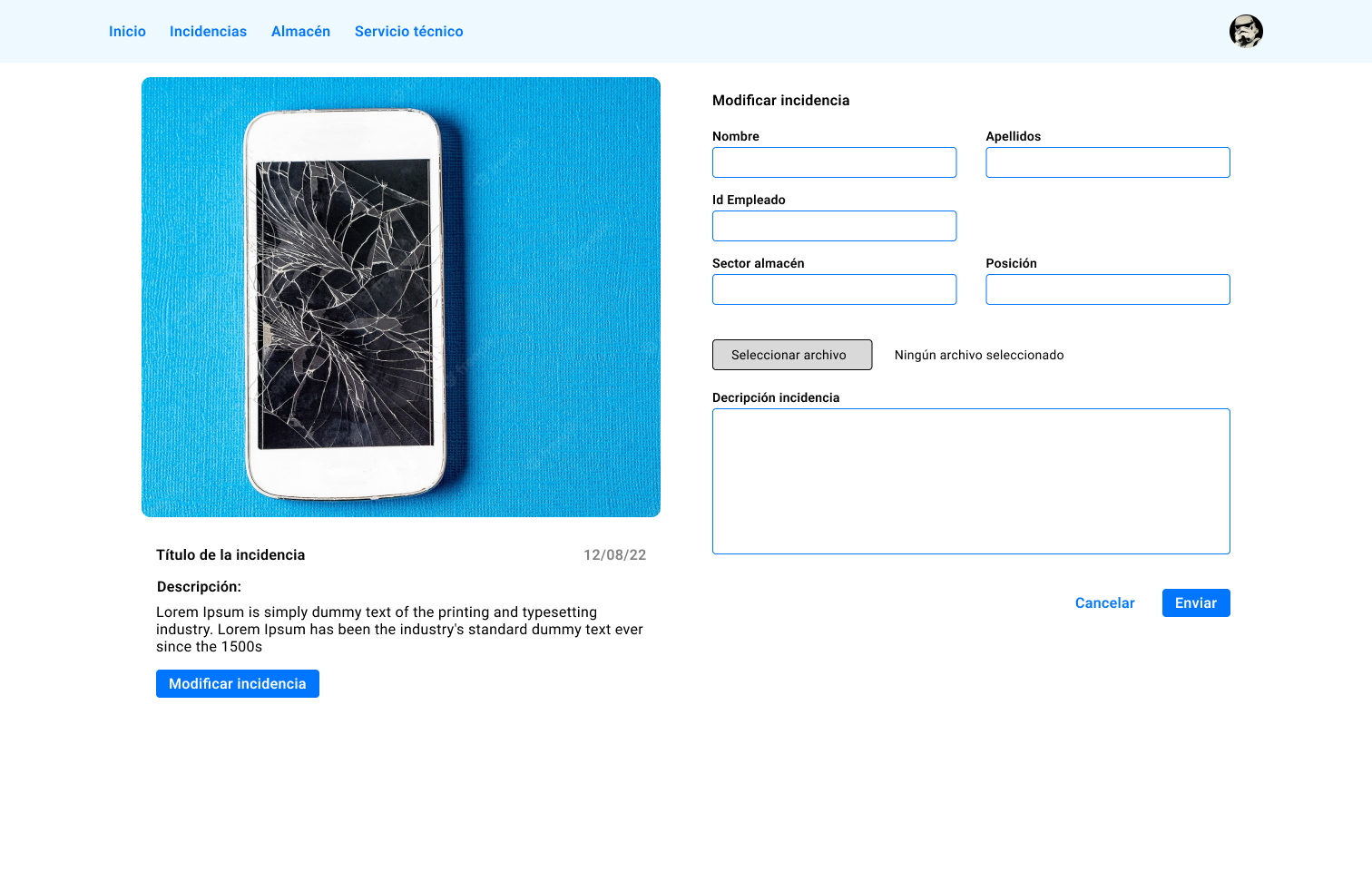
La prueba consiste en maquetar y desarrollar los estilos de una landing sencilla. Esta consta de dos fases, la primera "estado inicial" donde tenemos una imagen con una incidencia y un botón "Modificar incidencia", en la segunda fase "estado modificando" se habilita o muestra un formulario cuando el botón "modificar incidencia" es pulsado.
La interacción no es obligatoria hacerla, pero se recomienda. Cualquier añadido que se quiera aportar es bienvenido.
- Colores:
Primary: #0076FF Secondary: #EEF9FF White: #FFFFFF Grey: #D9D9D9
- Fuente:
Roboto (se adjunta en archivos)