Hello World (React + Create React App)
This is an implementation of the default Hello World sample extension that demonstrates how to set up and use a React + Create React App + Webview UI Toolkit webview extension.
Documentation
For a deeper dive into how this sample works, read the guides below.
Run The Sample
# Copy sample extension locally
npx degit microsoft/vscode-webview-ui-toolkit-samples/frameworks/hello-world-react-cra hello-world
# Navigate into sample directory
cd hello-world
# Install dependencies for both the extension and webview UI source code
npm run install:all
# Build webview UI source code
npm run build:webview
# Open sample in VS Code
code .Once the sample is open inside VS Code you can run the extension by doing the following:
- Press
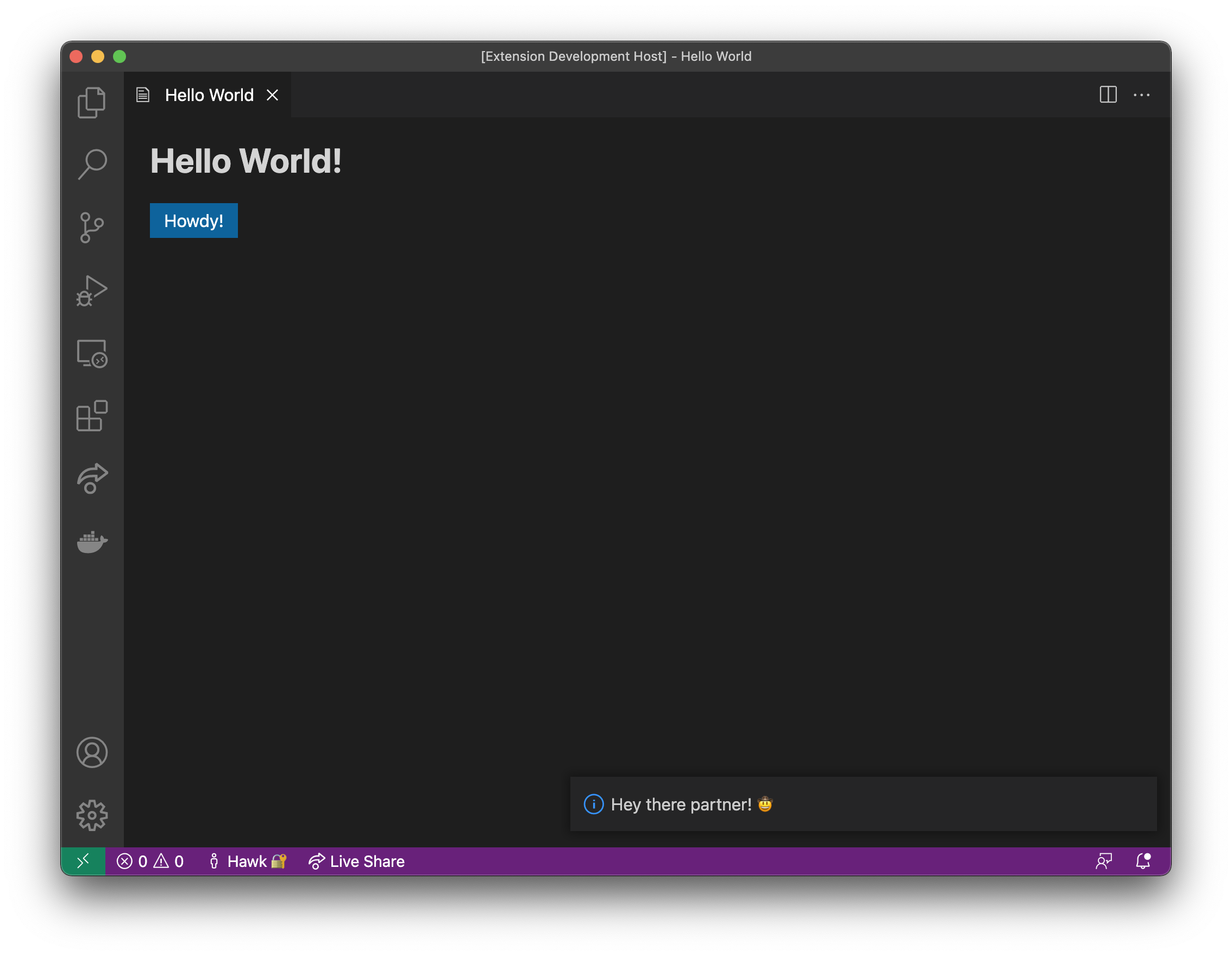
F5to open a new Extension Development Host window - Inside the host window, open the command palette (
Ctrl+Shift+PorCmd+Shift+Pon Mac) and typeHello World (React + CRA): Show