Link : https://caswellorr.github.io/Work-Day-Scheduler/
This application is a simple daily planner. A user can input tasks and save them ton manage their time effectively.
The schedule also visulaizes the day while it diaplys the current hour as the day passes, leaving no doubt as to the hour of the day, helping the user stay on track.
An open schedlue to fill each hour with events or tasks to manage time.
Uses moment() to track the current time. This moves in red down the timeblocks of the planner. It also displays the current day at the top of the scheduler.
The timeblocks are color coded to indicate the past (grey), present (red), and future (green).
The user can input text into the timeblocks and save them with the save (💾) button to the right. The content saves to local storage so they can leave the page and return to their planner with their tasks still there.
-
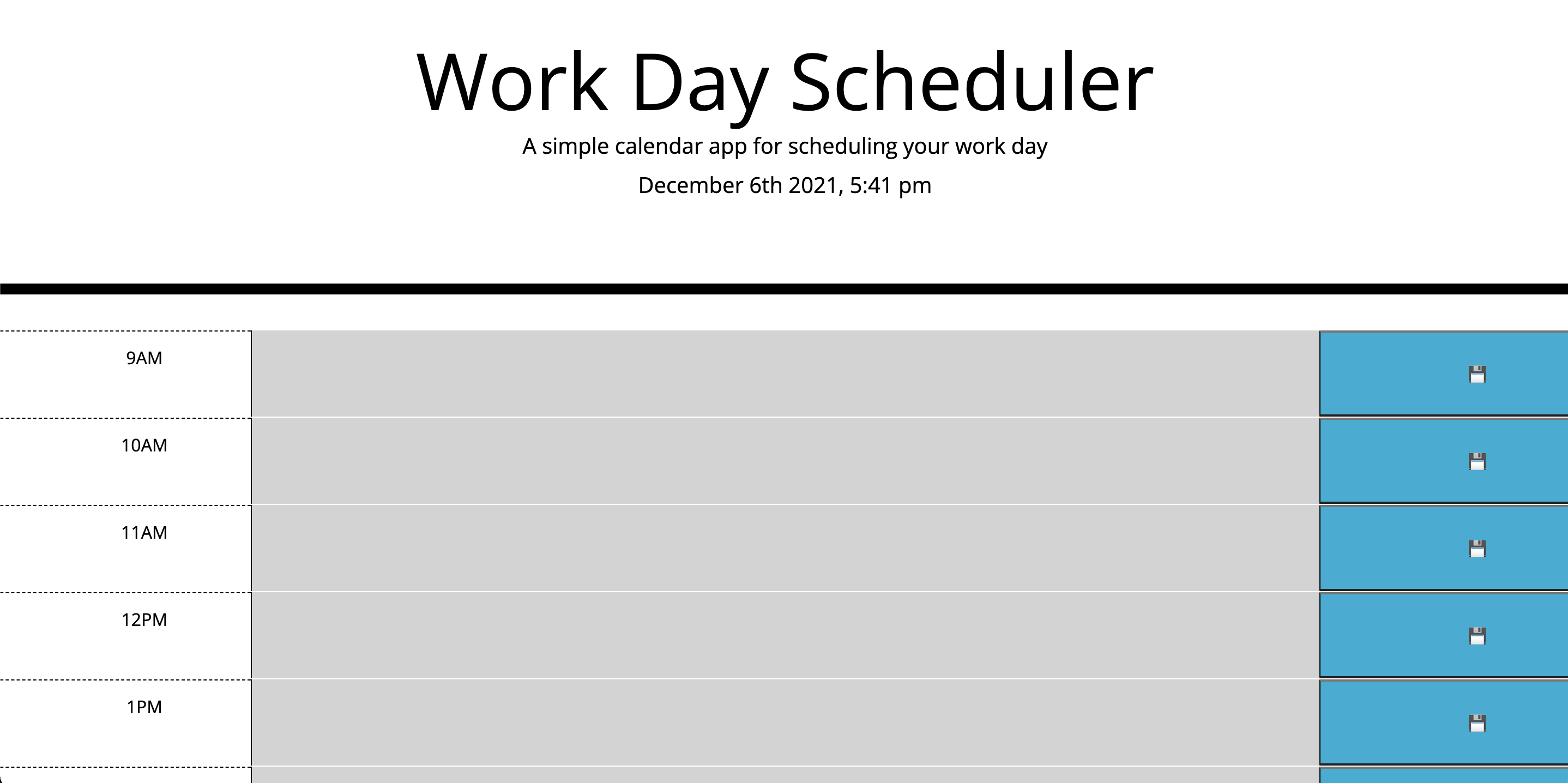
User is presented with a work day scheduler:
-
User can see what time of day it is based on the red line:
I learned how to utilize the moment API to keep track of and display time. I also learned how to use moment to define a specific block of time. Moment helped provid a live display of time as it moved through the day.
I also learned how to add css classes to the html that depended on certain conditions defined within a for loop that displayed the current time.
Lastly, I learned how to save information to localStorage then display it onto the page where was saved from so the user could return to it.
© 2021 Caswell Lee Orr. Confidential and Proprietary. All Rights Reserved.