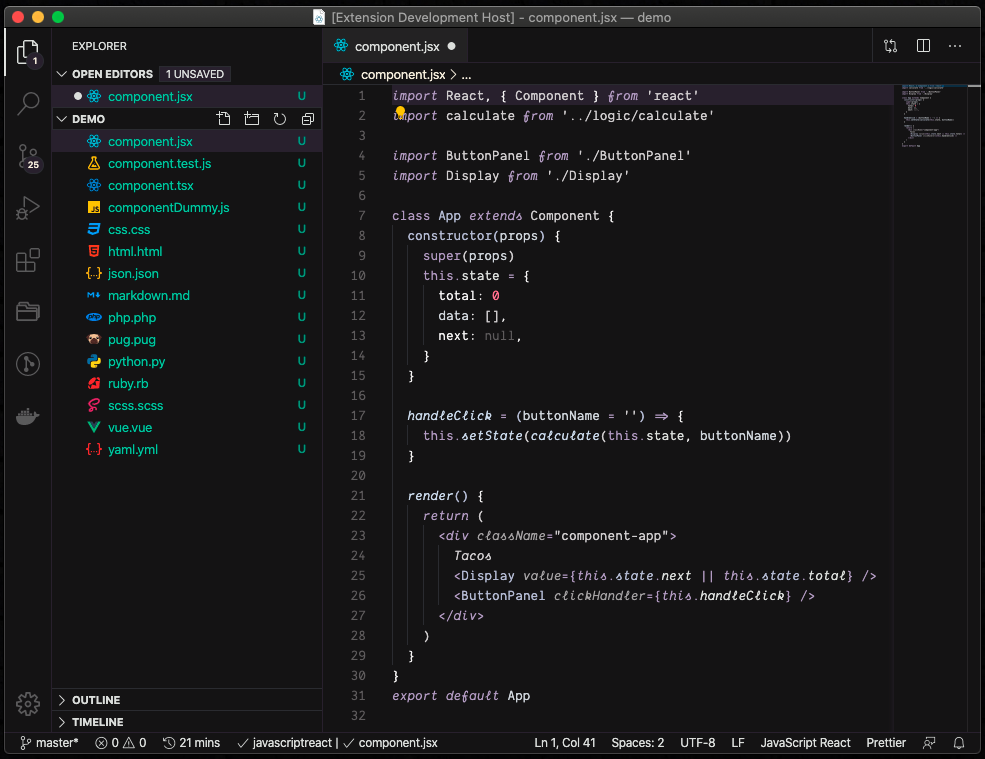
A dark theme, and nothing more.
Nevermore is a dark theme which uses subtle color variations to be pleasant to the eyes.
- Install VS Code
- Launch VS Code
- Choose Extensions from menu
- Search for
nevermore - Click Install to install it
- Click Reload to reload VS Code
- From the menu bar click: Code > Preferences > Color Theme > Nevermore
The default theme heavily relies on italics to highlight some code tokens, if that's not your preference, there's a no italics version available. To activate it, just choose Nevermore (No Italics) on the dropdown menu after installing the theme.
The font used in the preview is Dank Mono. If you wish a free alternative with support for font ligatures check:
To activate font ligatures in the editor use the following settings:
"editor.fontFamily": "Dank Mono", // set to your desired font-family
"editor.fontLigatures": true,This is my first adventure in creating a VS Code theme, so you're likely to find some issues, please feel free to file an issue.
I was inspired by the awesome work of Sarah Drasner in the Night Owl theme. If you're interested in knowing more about the process of creating your own VS Code theme, check her post on CSS Tricks: Creating a VS Code Theme