Official Facebook Messenger connector module for Botpress.
This module has been build to accelerate and facilitate development of Messenger bots.
Installing modules on Botpress is simple. By using the CLI, you only need to type this command in your terminal to add the messenger module to your bot.
botpress install messenger
It's also possible to install it through the Botpress UI in the modules section.
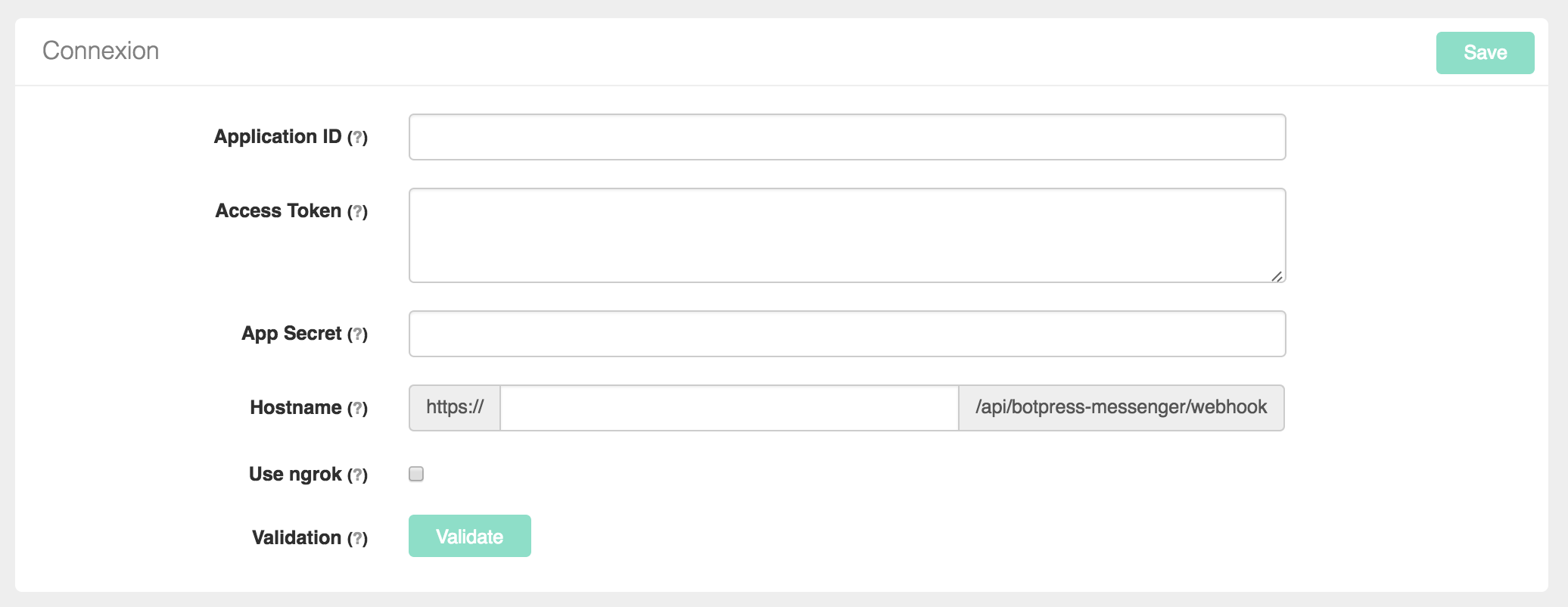
To setup connexion of your chatbot to Messenger, you need to fill the connexion settings directly in the module interface. In fact, you only need to follow these 5 steps and your bot will be active.
Settings can also be set programmatically by providing the settings in the ${modules_config_dir}/botpress-messenger.json
1. Create a Facebook page and a Messenger application.
These information are available on dashboard of developers page. You only need to copy them in module interface.
Acces token is available in Messenger section of developers. You need to copy it in the appropriate section of botpress-messenger UI.
4.1. You need to manually enter your hostname or you cans use ngrok to locally deploy your chatbot (learn more about ngrok
4.2. You don't have to setup webhook on Facebook developers page, this module automatically do it for you via Facebook API.
To see in details how to configure completly this module, videos are available on our Youtube Channel (soon).
- Text messages
- Attachments
- Templates
- Quick replies
- Automatic typing indicator
- Postbacks
- Referrals
- Display Get Started
- Greeting message
- Persistent menu
- Automatically mark as read
- Trusted domains
- Automatic profile lookup
- Save users in DB
- Webhook security check
You can listen to incoming event easily with Botpress by using bp built-in hear function. You only need to listen to specific Messenger event to be able to react to user's actions.
bp.hear({ platform: 'facebook', type: 'postback', text: 'GET_STARTED' }, (event, next) => {
bp.messenger.pipeText(event.user.id, 'Welcome on Botpress!!!')
}
})In fact, this module preprocesses almost all types of message (message, attachment, postback, quick_reply, delivery, read, optin, referrals...) and send them to incoming middlewares. When you build a bot or a module, you can access to all information about incoming messages that have been send to middlewares.
bp.middlewares.sendIncoming({
platform: 'facebook',
type: 'message',
user: profile,
text: e.message.text,
raw: e
})You can acces to all user's profile information by using this module. A cache have been implemented to fetch all information about users and this information is sent to middlewares.
{
id: profile.id,
platform: 'facebook',
gender: profile.gender,
timezone: profile.timezone,
locale: profile.locale
}Note: All new users are automatically saved by this module in Botpress built-in database (bp.db).
An event is sent to middlewares for each incoming text message from Messenger platform with all specific information.
{
platform: 'facebook',
type: 'message',
user: profile,
text: e.message.text,
raw: e
}Then, you can listen easily to this event in your module or bot
bp.hear('hello'){
platform: 'facebook',
type: 'postback',
user: profile,
text: e.postback.payload,
raw: e
}The original attachments messenger event. May contain multiple attachments. Individual attachments are also emmited individually (see Image, Video, File below)
{
platform: 'facebook',
type: 'attachments',
user: profile,
text: e.message.attachments.length,
raw: e
}Individual Attachment extracted from the Attachments event.
Note that Stickers, Thumbs Up, GIFs and Pictures are considered images too.
{
platform: 'facebook',
type: 'image', // Same for 'video', 'file' and 'audio'
user: profile,
text: 'http://www.image.url',
raw: { type: 'image', payload: { url: '...' }}
}Same signature as Image above.
{
platform: 'facebook',
type: 'referral',
user: profile,
text: e.referral.ref,
raw: e
}{
platform: 'facebook',
type: 'quick_reply',
user: profile,
text: e.message.quick_reply.payload,
raw: e
}{
platform: 'facebook',
type: 'optin',
user: profile,
text: e.optin.ref,
raw: e
}{
platform: 'facebook',
type: 'delivery',
user: profile,
text: e.delivery.watermark,
raw: e
}{
platform: 'facebook',
type: 'read',
user: profile,
text: e.read.watermark,
raw: e
}By using our module, you can send anything you want to your users on Messenger. In fact, this module support all types of messenge that are available on Facebook (text, images, videos, audios, webviews...).
Note that all the below actions are available under two format: send___ and create____, the latter effectively only creating the middleware Event without piping (sending) it to the outgoing middleware. This is useful when combining libraries together (for example Botkit):
// This message won't be sent
const message = bp.messenger.createText(event.user.id, 'What is your name?')
// But `message` is a fully formed middleware event object, ready to be sent
// example using the botpress-botkit module
convo.ask(message, function(response, convo) { /* ... */ })In code, it is simple to send a message text to a specific users (facebook doc).
-
userId(String): Correspond to unique Messenger's recipient identifier. Usually, thisrecipient_idis available from input message. -
text(String): Text message that will be send to user. -
options(Object): An object that may contain:
quick_replieswhich is an array of quick replies to attach to the messagetypingindicator. true for automatic timing calculation or a number in milliseconds (turns off automatically)waitDeliverythe returning Promise will resolve only when the message is delivered to the userwaitReadthe returning Promise will resolve only when the user reads the message
(Promise): Send to outgoing middlewares a formatted Object than contains all information (platform, type, text, raw) about the text message that needs to be sent to Messenger platform. The promise resolves when the message was successfully sent to facebook, except if you set the waitDelivery or waitRead options.
const userId = 'USER_ID'
const text = "Select between these two options?"
const options = {
quick_replies: [
{
content_type: "text",
title: "Option 1",
payload: "DEVELOPER_DEFINED_PAYLOAD_FOR_OPTION_1"
},
{
content_type:"text",
title:"Option 2",
payload: "DEVELOPER_DEFINED_PAYLOAD_FOR_OPTION_2"
}
],
typing: true,
waitRead: true
}
bp.messenger.sendText(userId, text, options)
.then(() => {
// the message was read because of `waitRead` option
})By using this function, you can send any type of attachment to your users (facebook doc).
-
userId(String): Correspond to unique Messenger's recipient identifier -
type(String): Specific type of attachment can be'audio','file','image'or'video' -
url(String): Correspond to specific url of the attachment that need to be sent. -
options(Object): An object that may contain:
quick_repliestypingwaitDeliverythe returning Promise will resolve only when the message is delivered to the userwaitReadthe returning Promise will resolve only when the user reads the message
(Promise): Send to outgoing middlewares a formatted Object than contains all information (platform, type, text, raw) about the attachment that needs to be sent to Messenger platform.
const userId = 'USER_ID'
const type = 'image'
const url = 'https://github.com/botpress/botpress/blob/master/images/botpress-dark.png?raw=true'
bp.messenger.sendAttachment(userId, type, url)By using this module, it's easy to send any type of supported template to your users (facebook doc).
-
userId(String): Correspond to unique Messenger's recipient identifier -
payload(Object): Specificpayloadobject for your selected template. Actually, many types of template (button, generic, list, receipt...) are supported by Messenger. -
options(Object): An object that may contains:
typingwaitDeliverythe returning Promise will resolve only when the message is delivered to the userwaitReadthe returning Promise will resolve only when the user reads the message
(Promise): Send to outgoing middlewares a formatted Object than contains all information (platform, type, text, raw) about the template that needs to be sent.
const userId = 'USER_ID'
const payload = {
template_type: "button",
text: "Have you seen our awesome website?",
buttons: [
{
type: "web_url",
url: "https://www.botpress.io",
title: "Show Website"
}
]
}
bp.messenger.sendTemplate(userId, payload, { typing: 2000 })By using options argument, you can easily add quick replies to text messages or attachments.
const options = {
quick_replies: [
{
content_type :"text",
title: "Option",
payload: "DEVELOPER_DEFINED_PAYLOAD_FOR_OPTION"
}
]
}As quick replies, you can add an automatic typing indicator to your messages by adding typing to options argument.
const options = { typing: true }This module support postbacks. Postbacks occur when a Postback button, Get Started button, Persistent menu or Structured Message is tapped (facebook doc).
This module also support referrals. In fact, the value of the ref parameter is passed by the server via webhook and we are able to access these referrals in parameters of input messages (facebook doc).
To active get started button on Messenger, users can modify display setting directly in user interface (facebook doc).
Directly in module view, users are able to modify greeting message (facebook doc).
Users can directly modify persistent menu in module user interface. By using UI, it's possible to add, modify and remove items (facebook doc).
Directly in UI, users can setup if they want to automatically mark all messages as read (facebook doc).
By using UI, users can configure (add, modify and remove) trusted domains (facebook doc).
Profiles are automatically lookedup using Facebook Graph API. The profile of the user can be found in the incoming middleware events: event.user
The following properties are available: first_name, last_name, locale, gender, timezone.
Users are automatically persisted in the built-in botpress database using the built-in bp.db.saveUser function.
botpress-messenger verifies that requests really come from Facebook's servers by validating requests hash.
- Botpress examples (soon).
- Youtube Channel (soon).
There's a Slack community where you are welcome to join us, ask any question and even help others.
Get an invite and join us now! 👉https://slack.botpress.io
botpress-messenger is licensed under AGPL-3.0