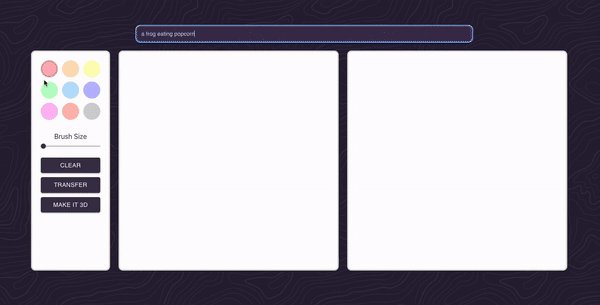
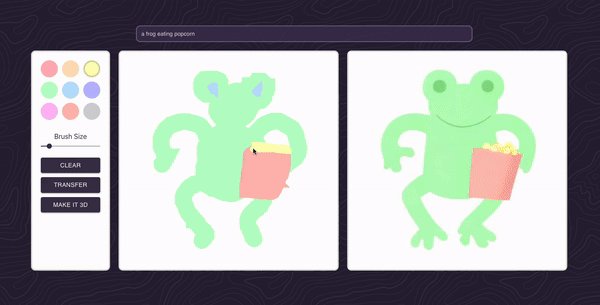
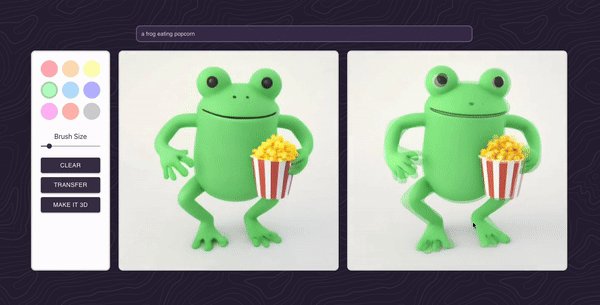
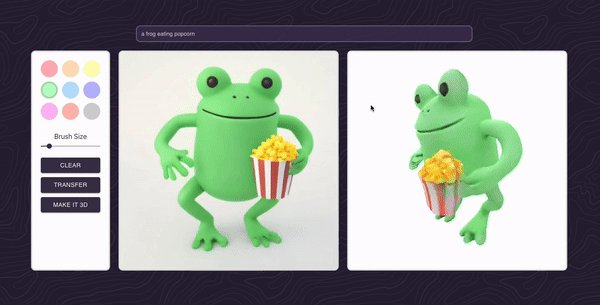
SDXL Turbo, and TripoSR, Modal powered realtime image to 3d generation via canvas drawings.
- frontend - React frontend
- turbo.py - Serverless FastAPI endpoint for served by Modal for SDXL Turbo
- tripo.py - Serverless FastAPI endpoint for served by Modal for TripoSR
- Install modal and set up locally
pip install modal
modal setup- Have
npminstalled
Serve modal endpoints and save endpoints outputs for frontend .env
modal serve turbo.pymodal serve tripo.pyCopy the endpoints from the serve output. cd into the frontend directory and make a copy of .env example:
cp example.env .envSetup endpoints from serve output in .env file and run the app.
npm install
npm run startNote: The first request will always take a few seconds due to cold starts.