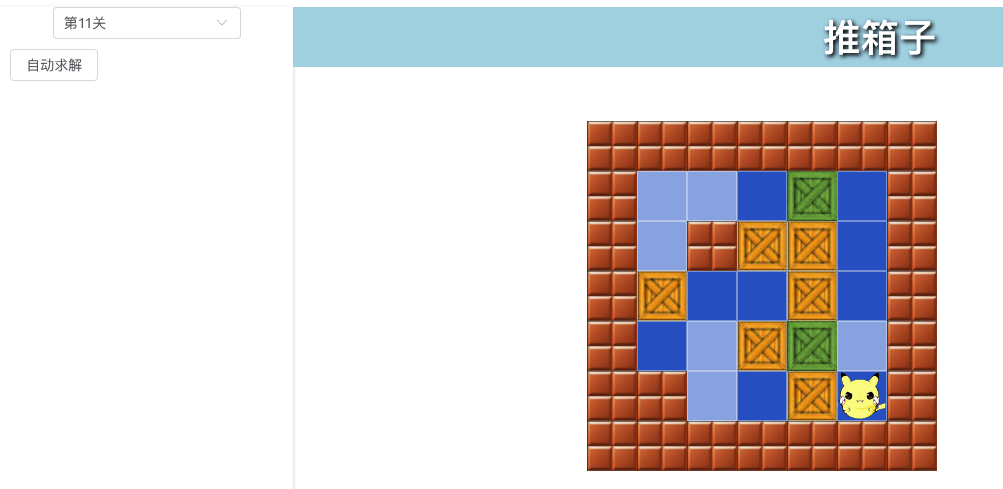
建这个项目的目的就是为了写一个可以自动推箱子的工具,方便我玩手机上的那个推箱子游戏。因为手机上的没有推解步骤提示,不方便。 用了几周的零碎时间终于是做完了,效果还不错,以后有机会就更新!
This template should help get you started developing with Vue 3 and Typescript in Vite. The template uses Vue 3 <script setup> SFCs, check out the script setup docs to learn more.
Since TypeScript cannot handle type information for .vue imports, they are shimmed to be a generic Vue component type by default. In most cases this is fine if you don't really care about component prop types outside of templates. However, if you wish to get actual prop types in .vue imports (for example to get props validation when using manual h(...) calls), you can enable Volar's .vue type support plugin by running Volar: Switch TS Plugin on/off from VSCode command palette.
npm install
npm run dev
Vue.js + TypeScript: Basic views and routing setup
The best UI frameworks for Vue 3
https://github.com/xingorg1/projectOfGjf/blob/master/Sokoban/index.css