Sublime 组件化开发插件是糯米移动开放平台为组件开发者提供的一套开源的 Sublime Text 扩展插件,包括项目管理、同步调试、上传发布、代码补全、文档搜索等功能,为组件的开发 - 调试 - 发布环节提供方便。
TODO: 待官方审核通过插件
-
git clone --depth 1 http://gitlab.baidu.com/zhangyu38/ncop-sublime-plugin.git 'ncop' -
Sublime 顶部菜单 -> Sublime Text 2/3 -> Preferences -> Browse Packages,弹出 Packages 文件夹,将
ncop文件夹置于此处
-
访问平台 个人设置,复制 token
-
Sublime 顶部菜单 -> Sublime Text 2/3 -> Preferences -> Package Settings -> 组件化开发 ->
设置 token,底部弹出输入框,粘贴 token 后回车确认
-
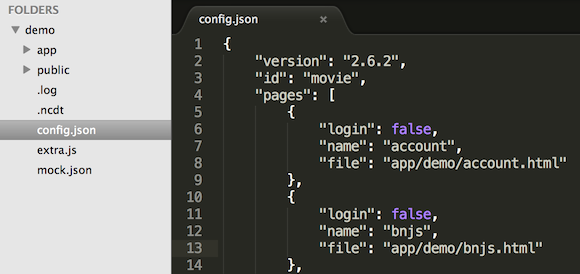
将待建项目的文件夹拖至 Sublime 窗口,界面左侧出现该文件夹
-
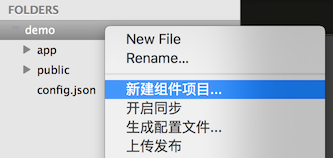
右键点击项目文件夹,选择
新建组件项目 -
底部弹出输入框,填入项目名称后回车确认
-
稍等片刻,浏览器会自动打开在线调试工具页面,代表新项目创建成功
-
右键点击项目文件夹,选择
开启同步 -
点击项目内任意文件,如果底部状态栏出现
同步中字样,代表项目同步成功 -
同步状态下,项目内任意文件的变动都会同步更新到线上
-
若要停止同步,右键点击项目文件夹,选择
停止同步
在未使用
新建项目功能的情况下,也可直接使用开启同步功能,此时会自动新建一个以该文件夹命名的项目。
非调试项目的文件夹,也可使用该功能来生成配置文件。
-
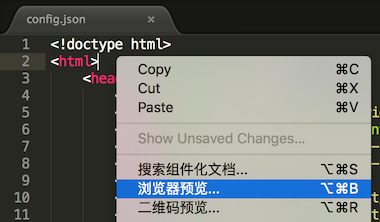
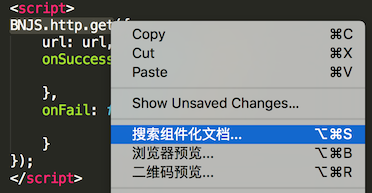
打开同步中项目里的任意文件,右键点击编辑区域 ->
浏览器预览,或者快捷键 Ctrl + Alt + B(Mac 为:Cmd + Alt + B) -
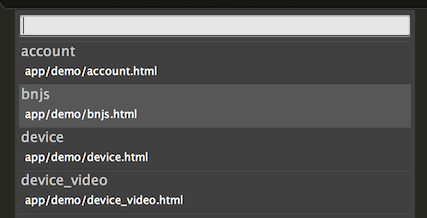
在弹出的下拉菜单中选择页面名称,浏览器将会打开对应页面
-
打开同步中项目里的任意文件,右键点击编辑区域 ->
二维码预览,或者快捷键 Ctrl + Alt + R(Mac 为:Cmd + Alt + R) -
在弹出的下拉菜单中选择页面名称,将会弹出对应页面的二维码
- 右键点击项目文件夹,选择
删除组件项目
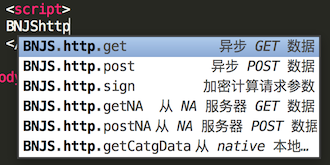
注意:在 Sublime 里输入
.会导致提示收起,可跳过.来避免这一情况。如BNJS.http输入为BNJShttp。