Frontend Mentor challenges allow you to improve your skills in a real-life workflow.
This project has been deployed to cagloria.github.io.
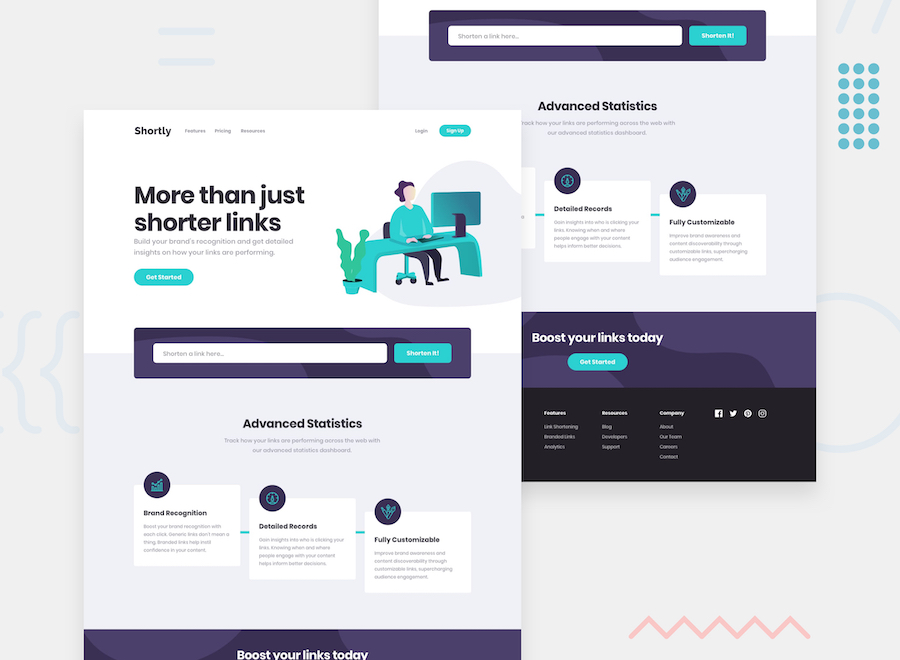
Your challenge is to build out this landing page, integrate with the shrtcode API and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout for the site depending on their device's screen size
- Shorten any valid URL
- See a list of their shortened links, even after refreshing the browser
- Copy the shortened link to their clipboard in a single click
- Receive an error message when the
formis submitted if:- The
inputfield is empty
- The