RxDB
The offline-first database for your next application.
What is RxDB?
RxDB is a Javascript-based database with..
Menu
Quickstart
Installation:
npm install rxdb --saveES6:
import * as RxDB from 'rxdb';
RxDB.create('heroesDB', 'websql', 'myLongAndStupidPassword', true) // create database
.then(db => db.collection('mycollection', mySchema)) // create collection
.then(collection => collection.insert({name: 'Bob'})) // insert documentES5:
var RxDB = require('rxdb');
RxDB.create('heroesDB', 'websql', 'myLongAndStupidPassword', true) // create database
.then(function(db) {return db.collection('mycollection', mySchema);}) // create collection
.then(function(collection) {collection.insert({name: 'Bob'});}) // insert documentFeatures
Mango-Query
To find data in your collection, you can use chained mango-queries, which you maybe know from mongoDB or mongoose. Example:
myCollection
.find()
.where('name').ne('Alice')
.where('age').gt(18).lt(67)
.limit(10)
.sort('-age')
.exec().then( docs => {
console.dir(docs);
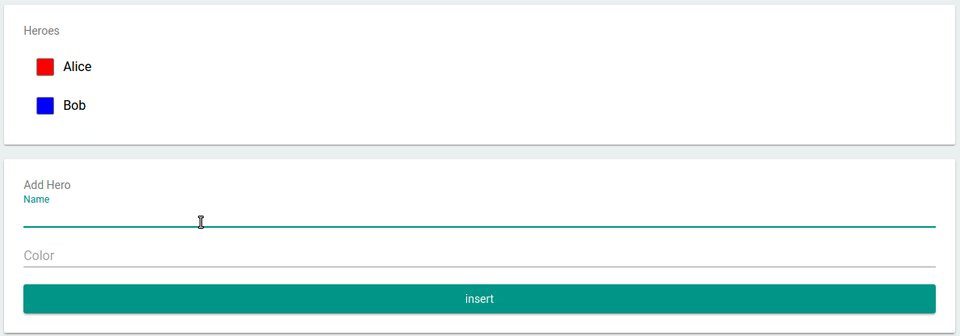
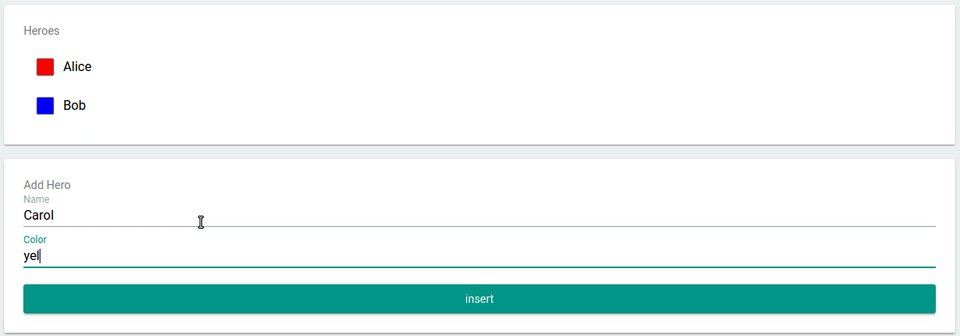
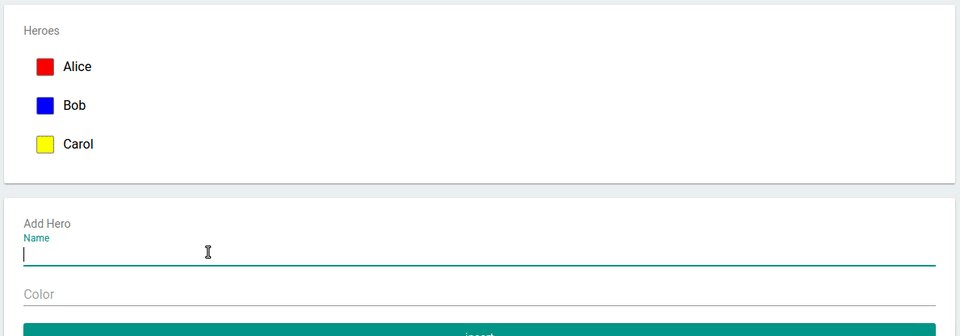
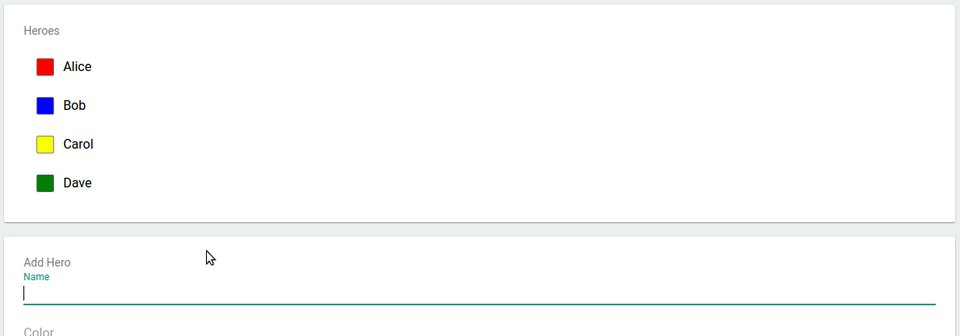
});Reactive
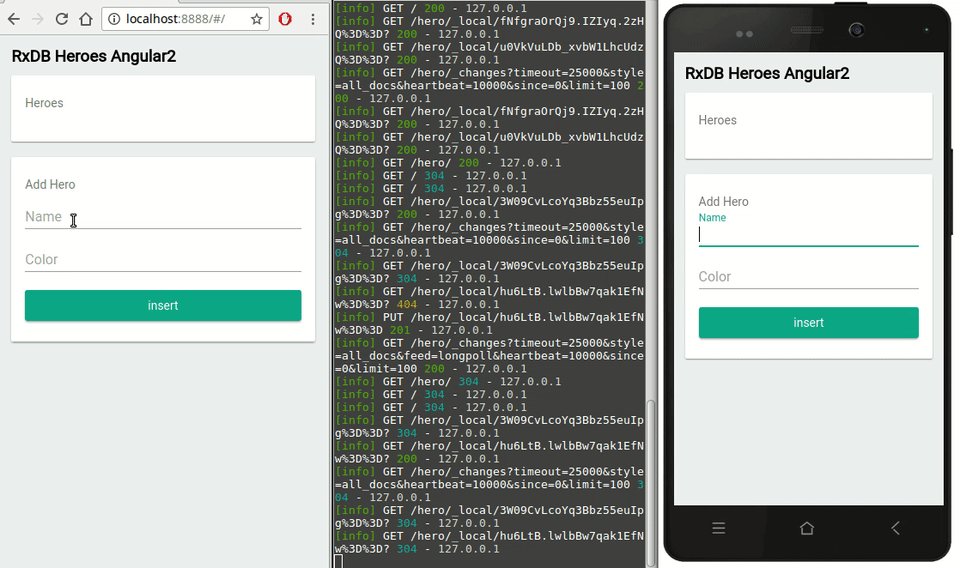
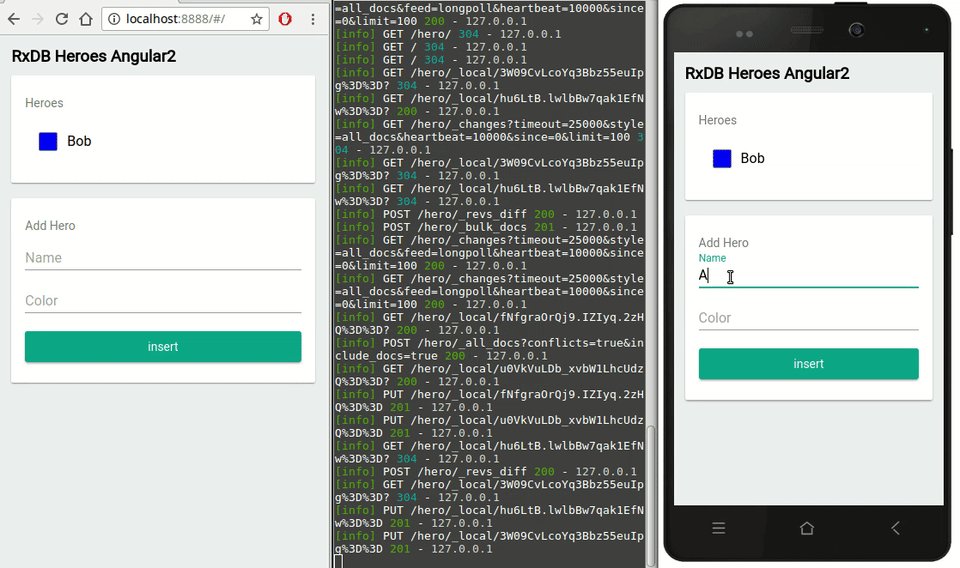
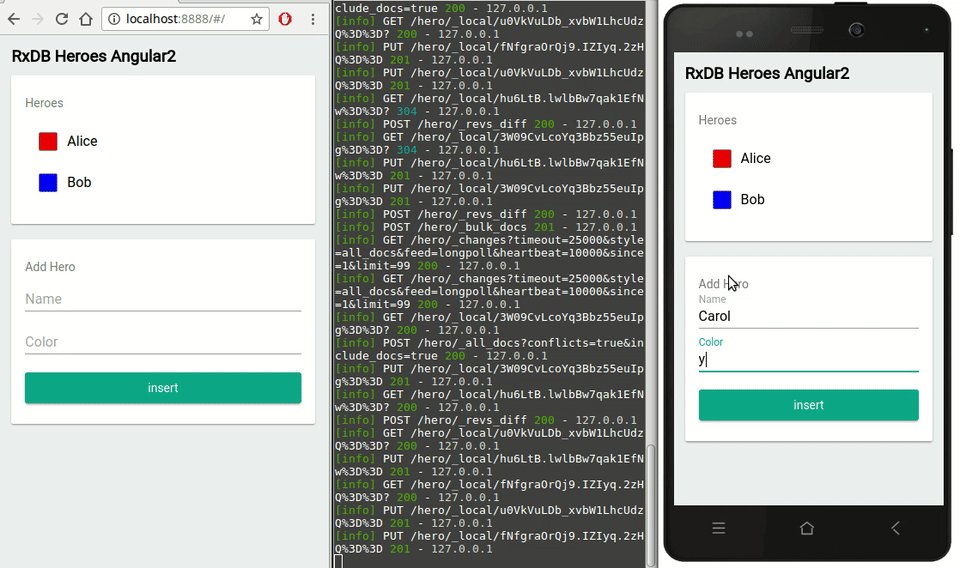
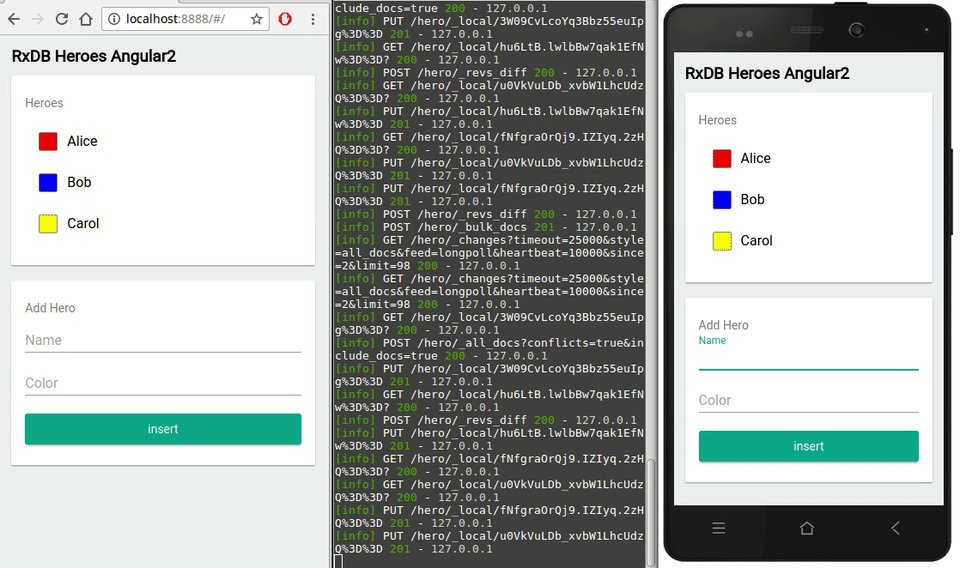
RxDB implements rxjs to make your data reactive. This makes it easy to always show the real-time database-state in the dom without manually re-submitting your queries.
heroCollection
.find()
.sort('name')
.$ // <- returns observable of query
.subscribe( docs => {
myDomElement.innerHTML = docs
.map(doc => '<li>' + doc.get('name') + '</li>')
.join();
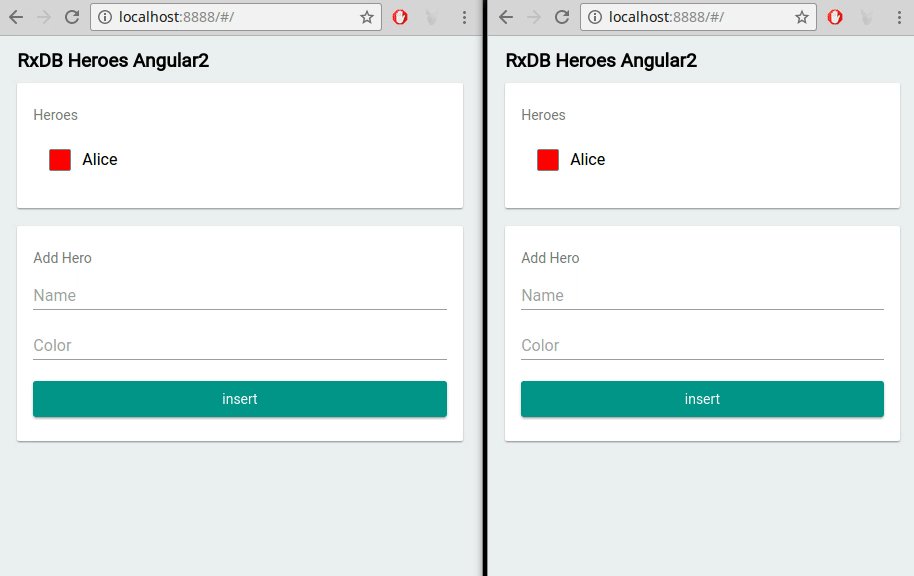
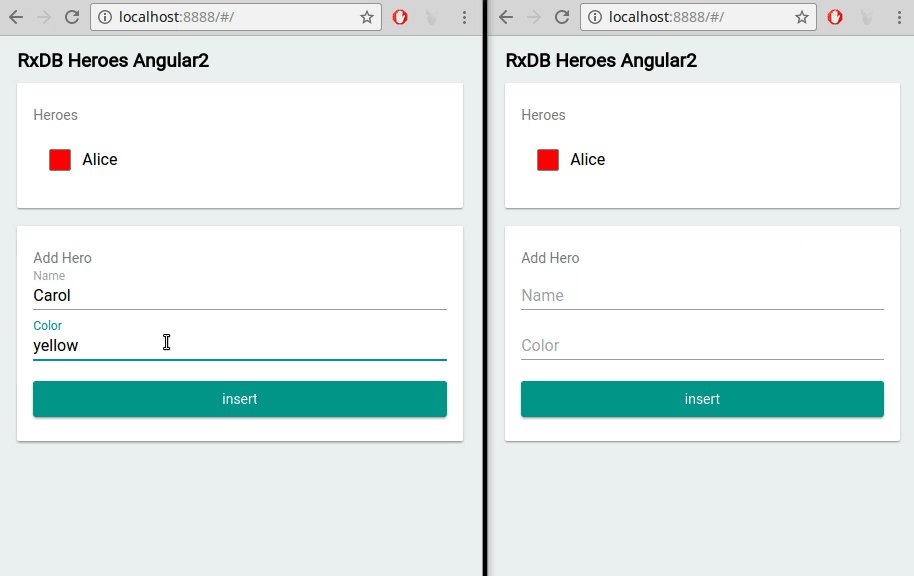
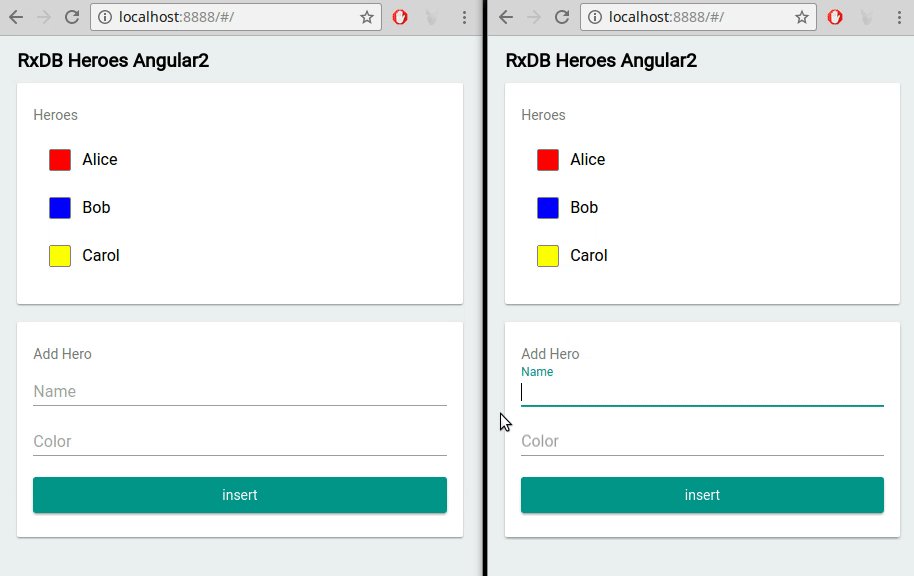
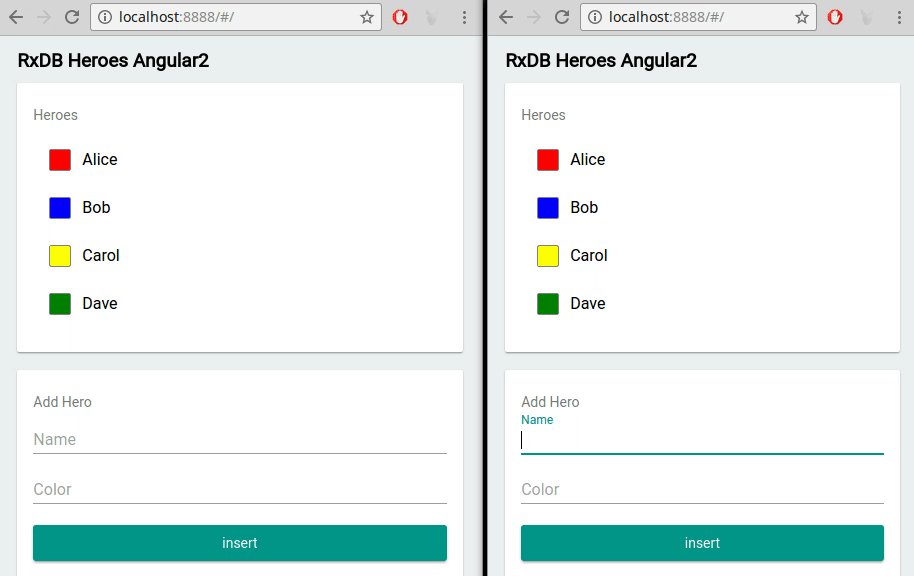
});MultiWindow/Tab - Support
When two instances of RxDB use the same storage-engine, their state and action-stream will be broadcasted. This means with two browser-windows the change of window #1 will automatically affect window #2. This works completely serverless.
Replication
Because RxDB relies on glorious PouchDB, it is easy to replicate the data between devices and servers. And yes, the changeEvents are also synced.
Schema
Schemas are defined via jsonschema and are used to describe your data. Beside the jsonschema-keywords, you can also use primary and encrypted. Example:
var mySchema = {
title: "hero schema",
description: "describes a simple hero",
type: "object",
properties: {
name: {
type: "string",
primary: true // <- this means: unique, required, string and will be used as '_id'
},
secret: {
type: "string",
encrypted: true // <- this means that the value of this field is stored encrypted
},
skills: {
type: "array",
maxItems: 5,
uniqueItems: true,
item: {
type: "object",
properties: {
name: {
type: "string"
},
damage: {
type: "number"
}
}
}
}
},
required: ["color"]
};Encryption
By setting a schema-field to encrypted: true, the value of this field will be stored in encryption-mode and can't be read without the password. Of course you can also encrypt nested objects. Example:
"secret": {
"type": "string",
"encrypted": true
}Level-adapters
The underlaying pouchdb can use different adapters as storage engine. You can so use RxDB in different environments by just switching the adapter. For example you can use websql in the browser, localstorage in mobile-browsers and a leveldown-adapter in nodejs.
// this requires the localstorage-adapter
RxDB.plugin(require('rxdb-adapter-localstorage'));
// this creates a database with the localstorage-adapter
RxDB.create('heroesDB', 'localstorage');Import / Export
RxDB lets you import and export the whole database or single collections into json-objects. This is helpful to trace bugs in your application or to move to a given state in your tests.
```js// export a single collection myCollection.dump() .then(json => { console.dir(json); });
// export the whole database myDatabase.dump() .then(json => { console.dir(json); });
// import the dump to the collection emptyCollection.importDump(json) .then(() => { console.log('done'); });
// import the dump to the database emptyDatabase.importDump(json) .then(() => { console.log('done'); });
<h2>Getting started</h2>
Get started now by [reading the docs](./docs/README.md) or exploring the [example-projects](./examples).
<h2>Contribute</h2>
[Check out how you can contribute to this project](./docs/Contribute.md).