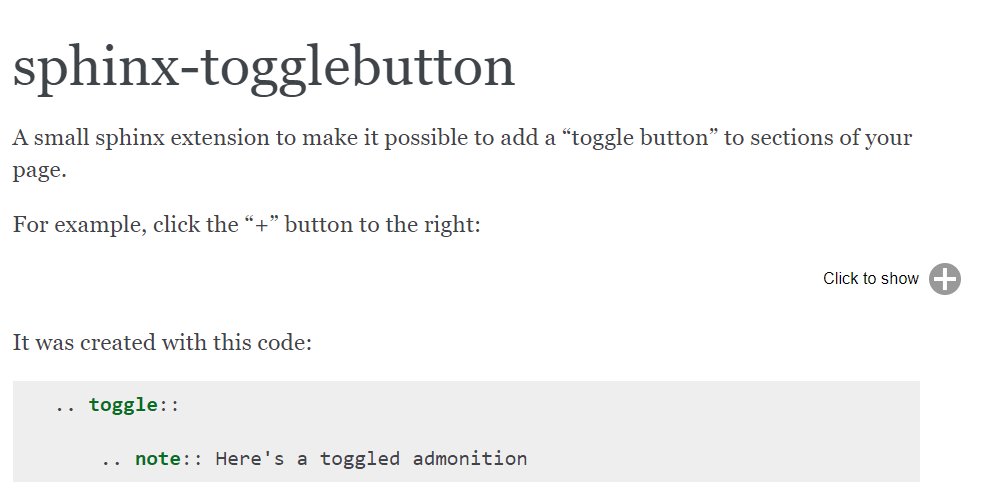
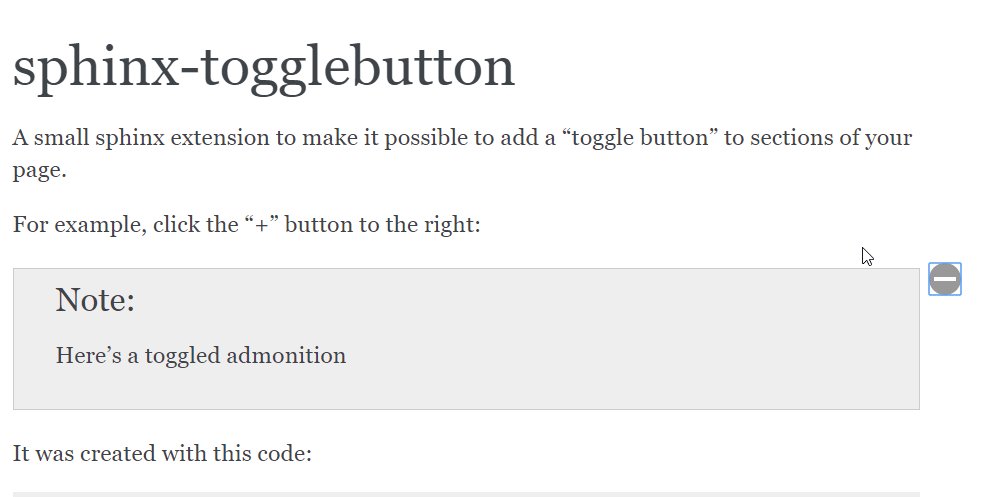
A small sphinx extension to make it possible to add a "toggle button" to sections of your page. This allows you to:
- Collapse Sphinx admonitions (notes, warnings, etc) so that their content is hidden until users click a toggle button.
- Collapse arbitrary chunks of content on your page with a
collapsedirective.
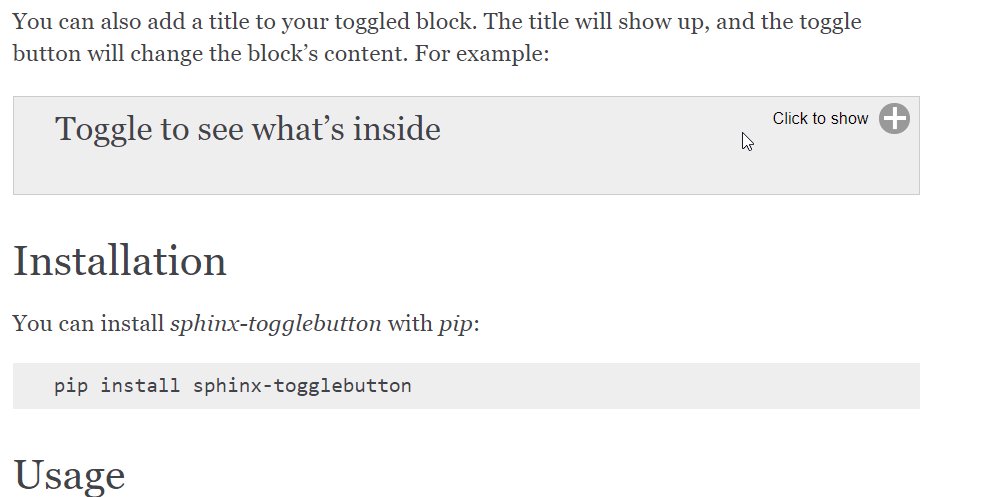
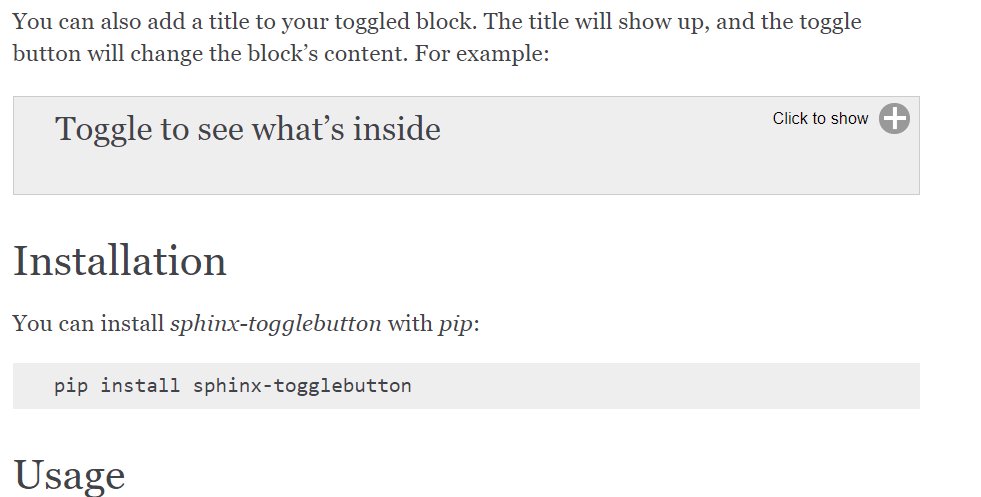
You can install sphinx-togglebutton with pip:
pip install sphinx-togglebuttonIn your conf.py configuration file, add sphinx_togglebutton
to your extensions list.
E.g.:
extensions = [
...
'sphinx_togglebutton'
...
]Now, whenever you wish for an admonition to be toggle-able, add the
:class: dropdown parameter to the admonition directive that you use.
For example, this code would create a toggle-able "note" admonition that starts hidden:
.. note::
:class: dropdown
This is my note.Clicking on the toggle button will toggle the item's visibility.
You may also show the content by default. To do so, add the dropdown
class as well as a toggle-shown class, like so:
.. note::
:class: dropdown, toggle-shown
This is my note.You can also use containers to add arbitrary toggle-able code. For example, here's a container with an image inside:
.. container:: toggle, toggle-hidden
.. admonition:: Look at that, an image!
.. image:: https://media.giphy.com/media/mW05nwEyXLP0Y/giphy.gif