🚧 flowbite-react (unreleased) 🚧
Build websites even faster with components on top of React and Tailwind CSS
flowbite-react is an open source collection of UI components, built in React, with utility classes from Tailwind CSS that you can use as a starting point for user interfaces and websites.
Table of Contents
Documentation
Documentation for flowbite-react is not yet finished.
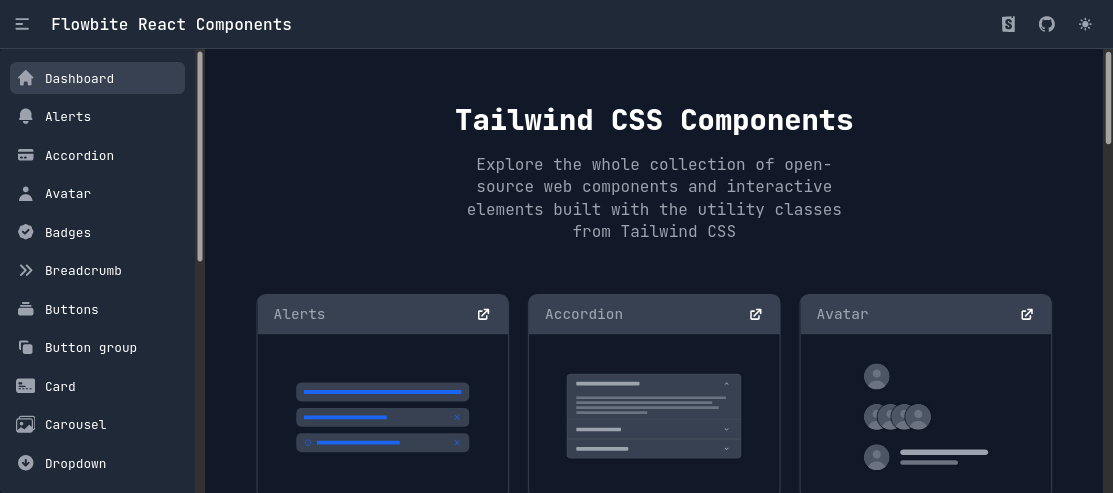
If you want to browse the components, visit flowbite-react.com.
If you want to learn more about Flowbite, visit Flowbite docs.
Getting started
Make sure you have Node.js installed.
To use flowbite-react, you need to setup flowbite and also install flowbite-react from npm or yarn.
flowbite can be included as a plugin into an existing Tailwind CSS project.
- Install
flowbiteas a dependency usingnpmby running the following command:
npm i flowbite flowbite-react # or yarn add flowbite flowbite-react- Require
flowbiteas a plugin inside thetailwind.config.jsfile, and include content fromflowbite-react:
module.exports = {
content: [
...,
'node_modules/flowbite-react/**/*.{js,jsx,ts,tsx}'
],
plugins: [..., require('flowbite/plugin')],
...
};Customize components
You can customize every component in flowbite-react. We've provided a few different methods so just about any use case you have should be covered for now.
See https://flowbite-react.com/theme
Components
Community
If you need help or just want to discuss about the library join the community on Github:
For casual chatting with others using the library:
Contributing
Thank you for your interest in helping! Visit our guide on contributing to get started.
Figma
If you need the Figma files for the components you can check out our website for more information:
Copyright and license
The Flowbite name and logos are trademarks of Crafty Dwarf Inc.