See the Project Page for interactive example!
See usage example at this codepen
- Dynamic resizing
- High number of customization options
- Include
tooltip.jsfile into you app
<script src="tooltip.js"></script>- Initialize tooltip inside your d3 visual
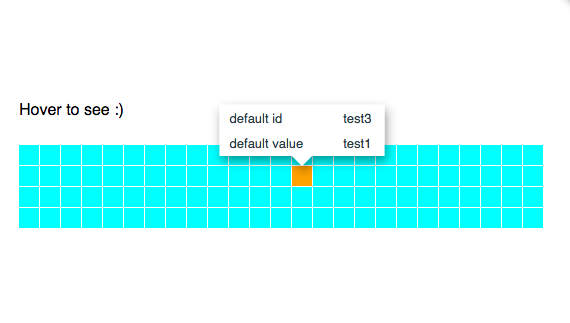
var tooltip = d3.componentsTooltip()
.container('.svg-element')
.content([
{
left: "default id",
right: "{id}"
},
{
left: "default value",
right: "{value}"
},
])- Show or hide it on your events
// show tooltip
tooltip
.x(100)
.y(100)
.show({id:1,value:"some value",name:"some large name"})//hide
tooltip.hide()David B (twitter)
David B (linkedin)
I am available for freelance data visualization work. Please contact me in case you'd like me to help you with my experience and expertise
You can also book data viz related consultation session with me