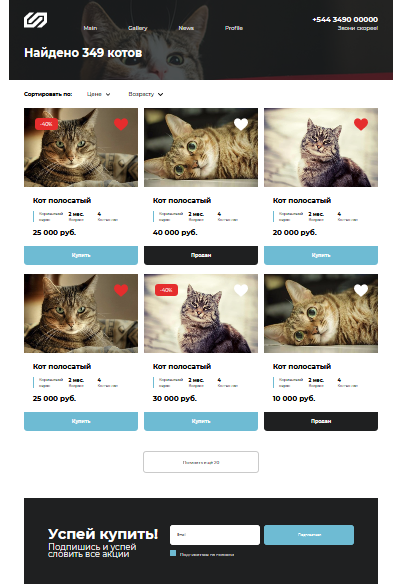
Макет страницы: https://www.figma.com/file/UXn4IQQqHM2TdpIpNJPeFt/T-Task?node-id=0%3A1
Сверстать страницу по макету.
Вёрстка:
-
Адаптивная (дофантазировать мобильную и планшетную версию).
-
Максимальная ширина контентной части сайта - 1280px. На мониторах шире контент центрируется.
-
Кроссбраузерная. Страница должна одинаково смотреться в современных браузерах и не разваливаться в IE11.
-
Нельзя использовать CSS фреймворки (Bootstrap, Foundation).
-
Стилизовать чекбокс. Помнить о всех возможных состояниях ссылок, инпутов, кнопок. Имеются ввиду :hover, :active.
JavaScript:
-
Реализовывать сортировку. При клике на поле сортировки “Цене” или “Возраст” карточки должны сортироваться по выбранному полю.
-
Реализовать работу кнопки “наверх”. При клике должна произойти плавная прокрутка вверх страницы. Если прокрутка невозможна, то кнопка скрывается.
-
Валидация формы: если email неподходящего вида, то выдавать ошибку.
-
При клике на сердце показывать уведомление о добавлении в избранное.