This React Native/Expo app demonstrates several pre-trained deep convolutional neural network models to classify images and detect objects on iOS and Android mobile devices.
-
Classify Image: image classification using TensorFlow.js w/ MobileNet model (on device - model will take a few seconds to initialize)
-
Detect Objects: mutiple object detection using TensorFlow.js w/ COCO-SSD model (on device - model will take a few seconds to initialize)
-
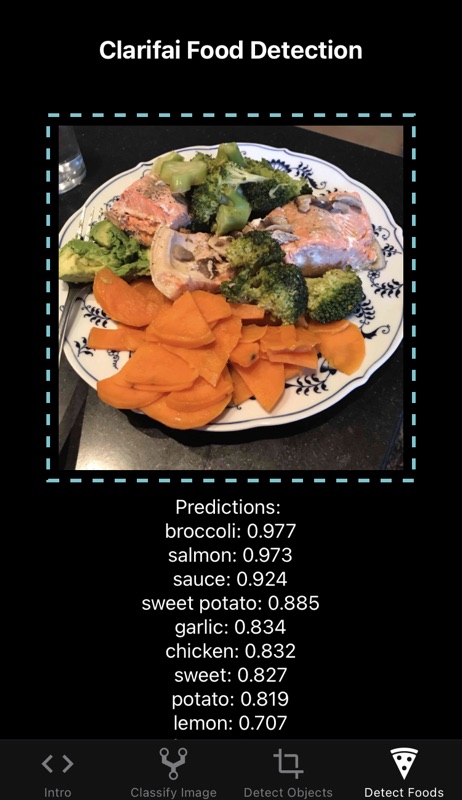
Food Detect: multiple food item detection using Clarifai Food model (remote API) *
yarn installyarn start (or expo start)
* To run the "Food Detect" demo, sign up for a free account at https://clarifai.com, obtain an API key, copy .env.example file to .env and add the API key. Make sure to verify your email address otherwise they will limit your account to 100 requests.
https://medium.com/p/deep-learning-for-detecting-objects-in-an-image-on-mobile-devices-7d5b2e5621f9