Original Notion Document Brittney Postma - Resume
🌐 Landing page - brittneypostma.com
🌊 Portfolio - bdesigned.dev
🖋 Blog - theconsolelogs.com
📝 DEV.to - @bdesigned
🌿 Github
📃 Summary
👩🏻💻 Work Experience
🖼 Projects
I love developing web sites that are beautiful, but also fluid, responsive, and easy to use. I focus on UX/UI design with an extensive knowledge of HTML/CSS/JS, React, Svelte, SEO, and logo design. I have a background in Graphic Design and building out design systems with the Atomic Design methodology. I thrive in the front of the frontend and stitching together the Jamstack. I have recently been working with Next.JS and SvelteKit.
Auth0
Learner's Path YouTube series for Auth0 teaching Svelte and Svelte-Kit file-based routing, API routes, dynamic routes, global and scoped CSS.
ZTM Academy
Lead a ZTM Academy exclusive Responsive Web Design workshop focused on teaching you how to deliver a fluid, consistent design using modern CSS tools and responsive web design best practices.
CodingCat.dev
Built a design system and style guide from scratch and implemented into a Next.JS frontend with TailwindCSS.
Learn Build Teach
Created a new logo design, community meetup templates, and emojis for the Learn Build Teach discord community by James Q. Quick.
- SvelteKit
- NextJS
- TailwindCSS
- API's
- Markdown
- HTML/CSS/JS
-
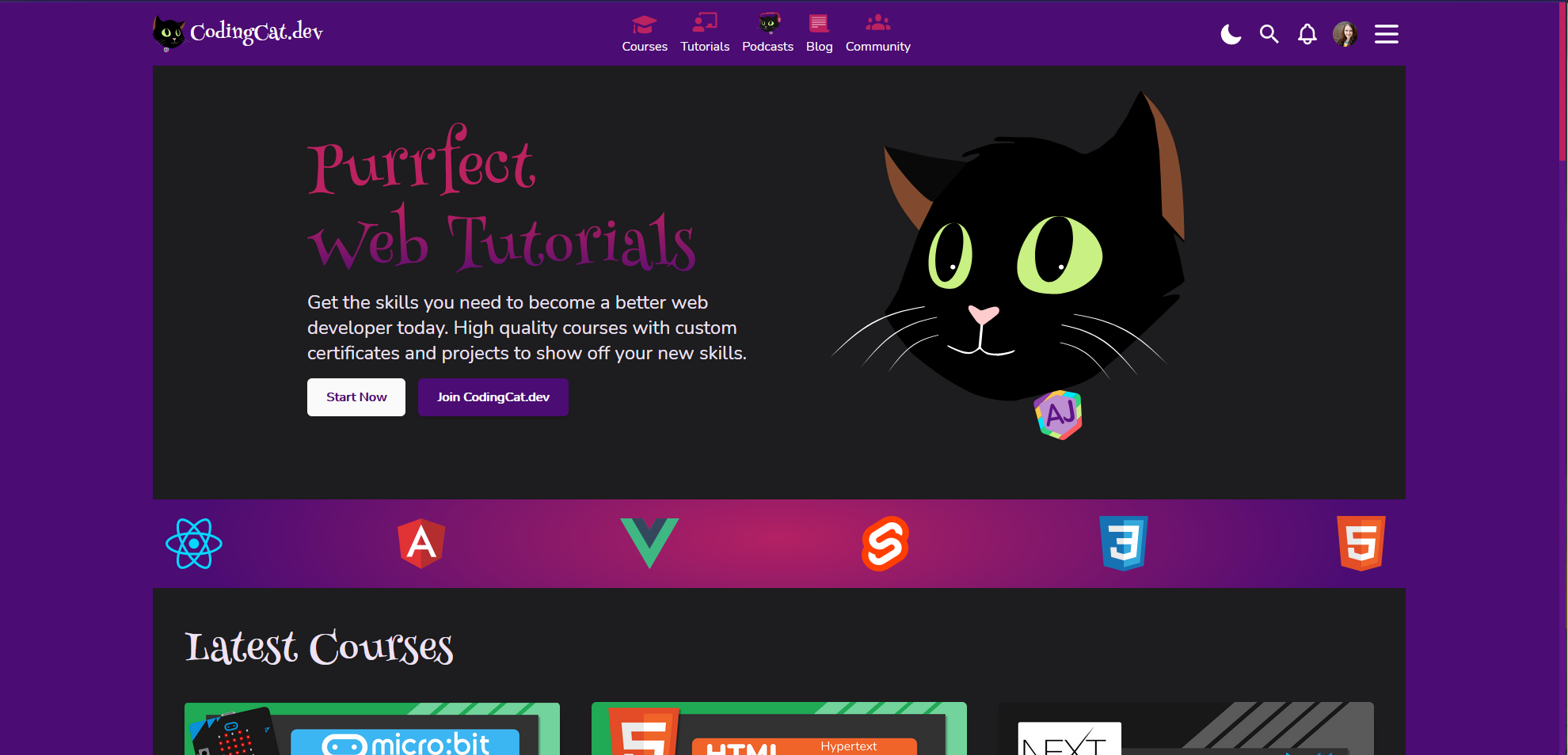
Coding Cat Dev - NextJS, TailwindCSS, Firebase
Built a design system and style guide from scratch and implemented into a Next.JS frontend with TailwindCSS.
✏ Created a design system and style guide in Figma. ✏ Used TailwindCSS to use design system in frontend. ✏ Used React with NextJS to integrate API's like Cloudinary and Firebase.-
Screenshot
-
Embed
-
-
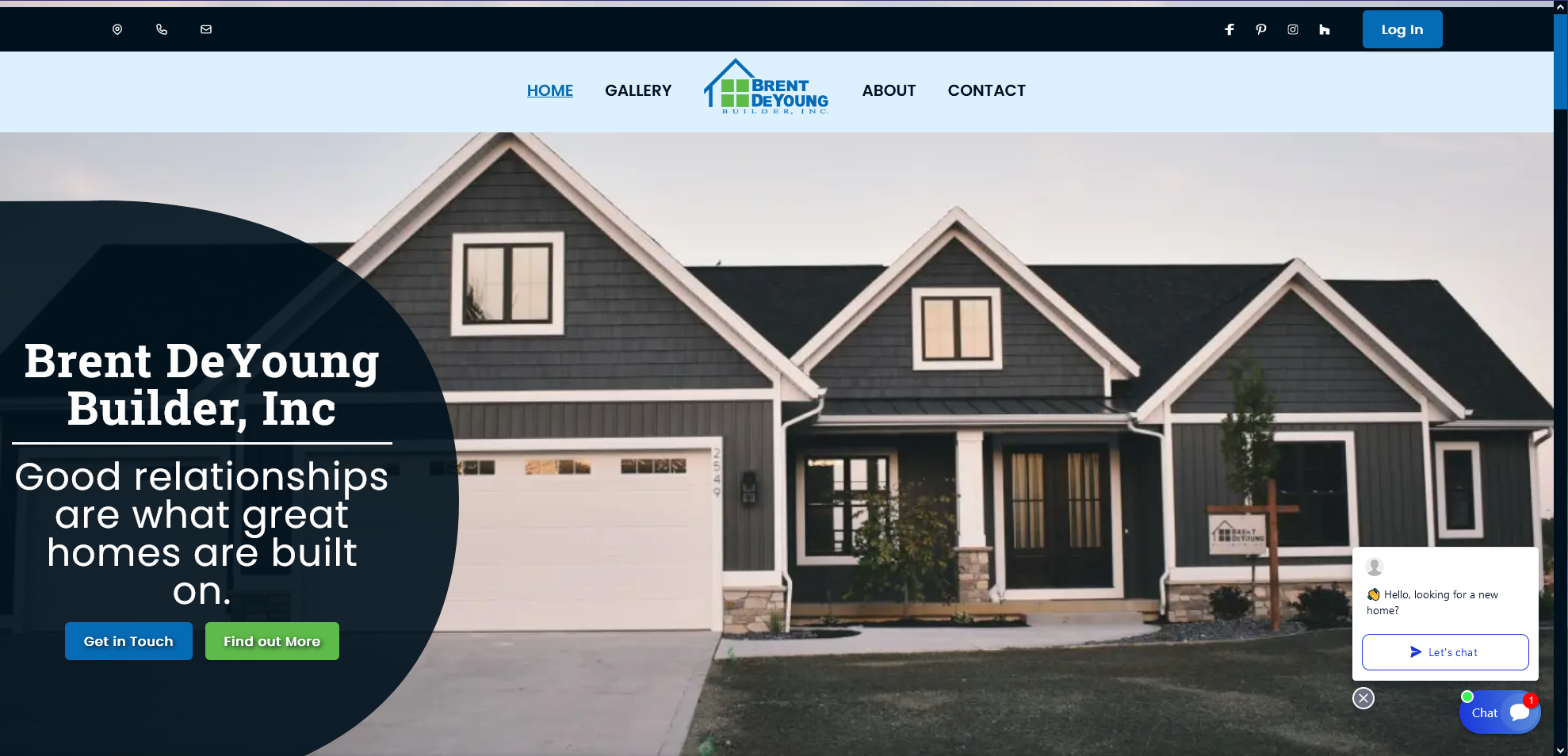
Brent DeYoung Builders - NextJS, TailwindCSS, Sanity
Created a new design from scratch and implemented the frontend into a Next.JS, TailwindCSS, and Sanity stack.
✏ Created a design in Figma. ✏ Used TailwindCSS to use design system in frontend. ✏ Used React with NextJS to integrate with SanityCMS.-
Screenshot
-
Embed
-
-
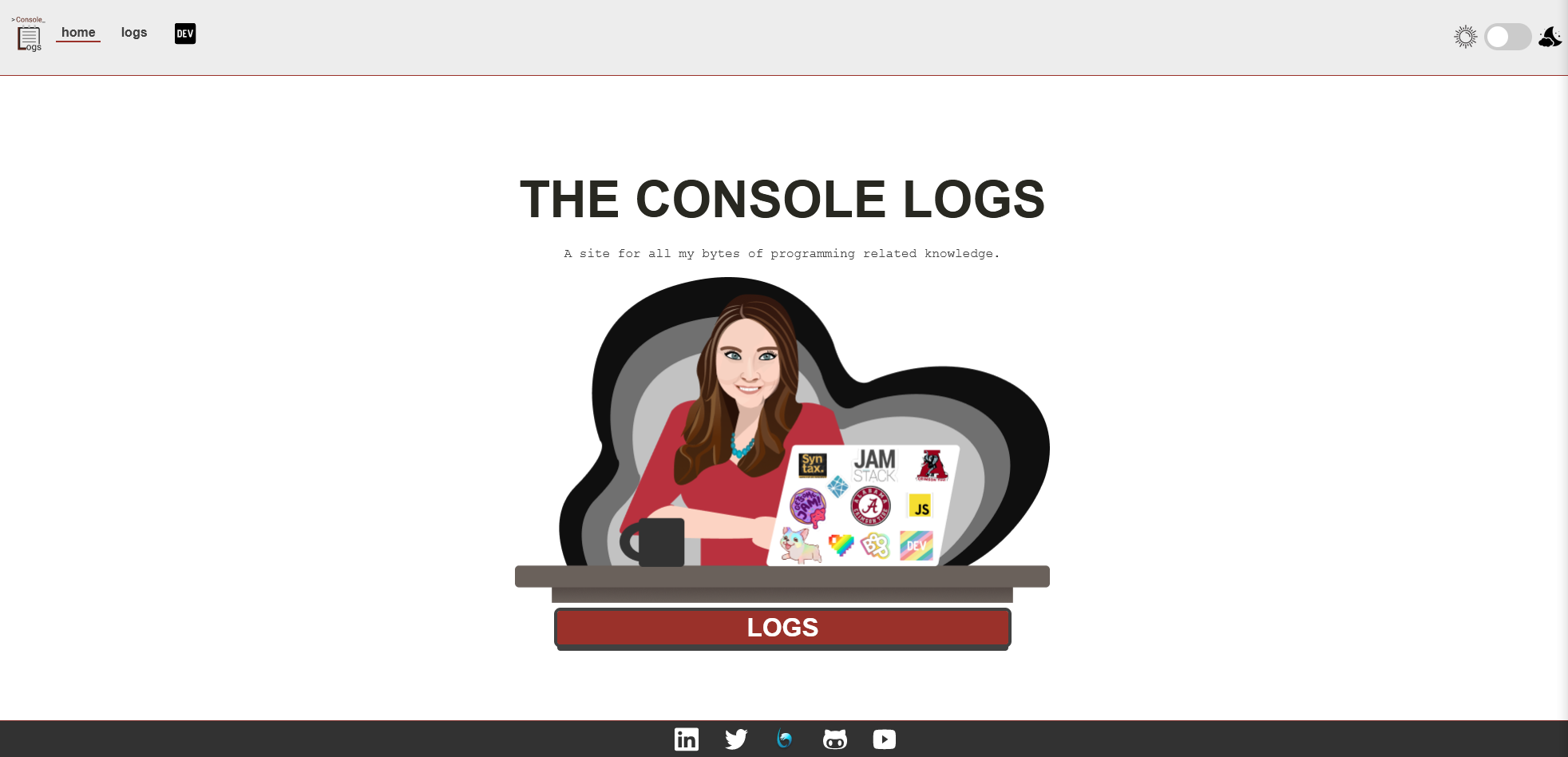
The Console Logs - Svelte, Sapper, Markdown
In this project, I built a blog site using Svelte and Sapper to keep all of my notes as I was learning development. I am in the process of converting this site to SvelteKit.
✏ Added PrismaJS to colorize code blocks. ✏ Used remark to pull in Markdown pages and parse them to Sapper. ✏ Notes on over 10 different tech languages in Markdown.-
Screenshot
-
Embed
-
-
Volunteer Check In System for Elementary School - Svelte, Sapper, Google Sheets
In this project, I used Svelte and Sapper to build a check-in system for volunteers at my children's elementary school. This app allows volunteers to check in and out when they are at the school and posts the data to a Google Sheet spreadsheet for tracking.
✏ Built a search box pulling in data from a json file. ✏ Connected to Google Sheets for easy tracking of volunteer hours. ✏ Dealt with time tracking and dates with Svelte and JavaScript.Due to the sensitive nature of the information, I cannot display this site.
CS50 - March 2020
Responsive Web Design - January 2019
Advanced JavaScript Concepts - February 2020
-
Certificate
Complete React Developer - July 2019
-
Certificate
Complete Web Development Bootcamp - June 2019
-
Certificate