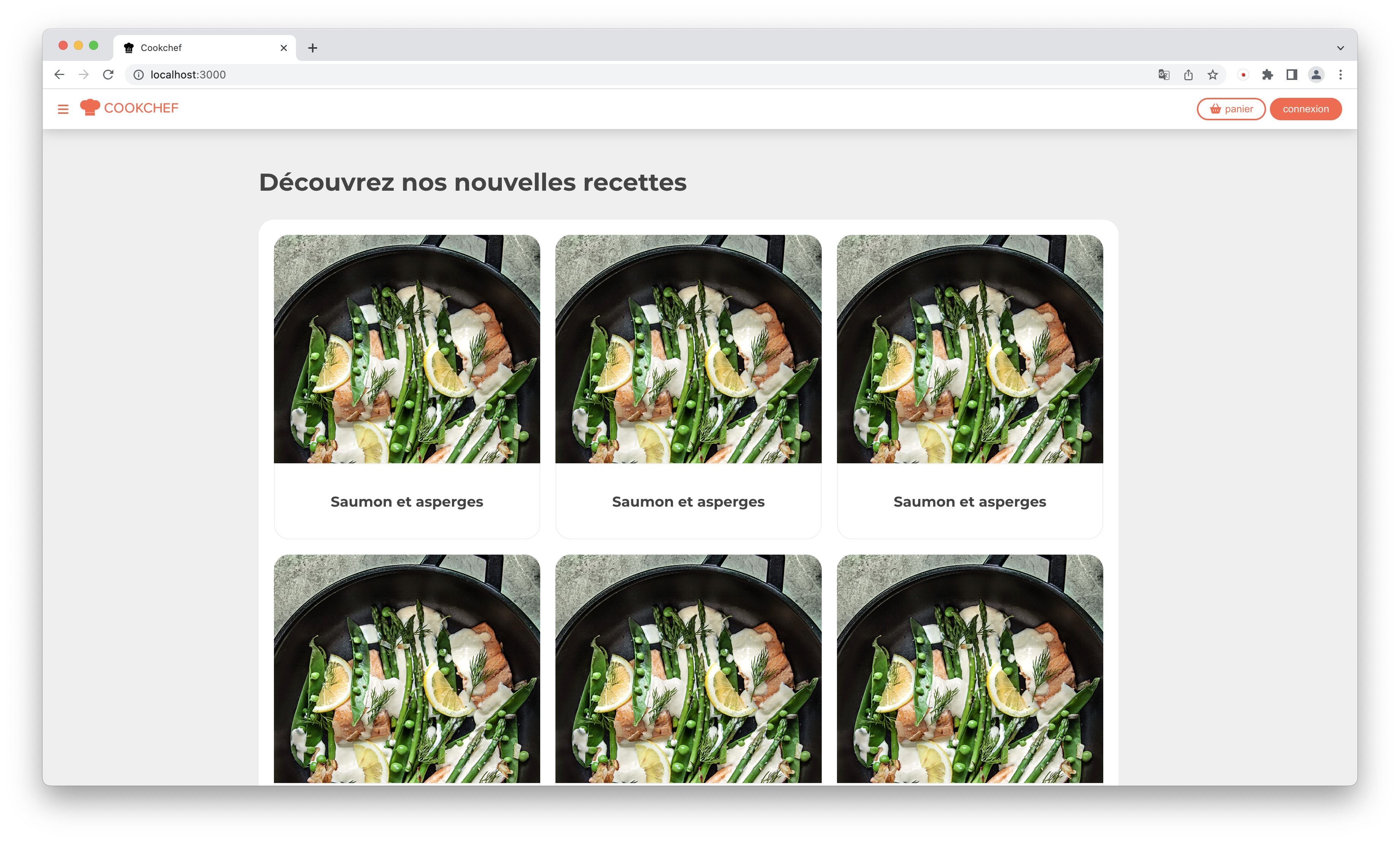
A copy of the marmiton website.
This project is inspired by a chapter of the React course created by Dyma. It aims to improve my skills on the javascript framework React and its many specificities.
- Set up a navigation bar
- Set up a footer
- Display a recipe list
- Set up styles with partials
To run this project, make sure that you have installed all of the following prerequisites on your development machine :
- Clone this repository
$ git clone https://github.com/bricard-dev/cookchef
- Go into the repository
$ cd cookchef
- Install dependencies
$ npm install
- Run the app
$ npm start
- Go to
localhost:3000to see your copy of marmiton
Distributed under the MIT License. See LICENSE for more information.
Github @bricard-dev · Website bastienricard.com · Email bastien.ricard-dev@outlook.com