gradient_animation
An example project demonstrating how to animate gradients!
Getting Started
Run the app as you normally do with Flutter!
Key Concepts
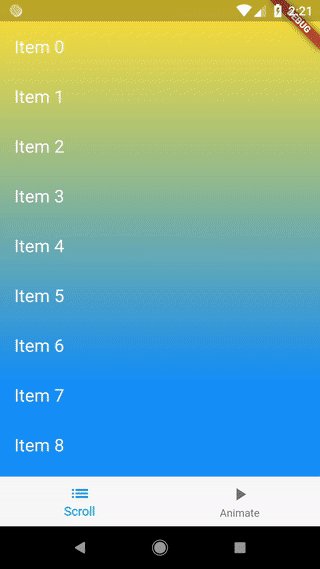
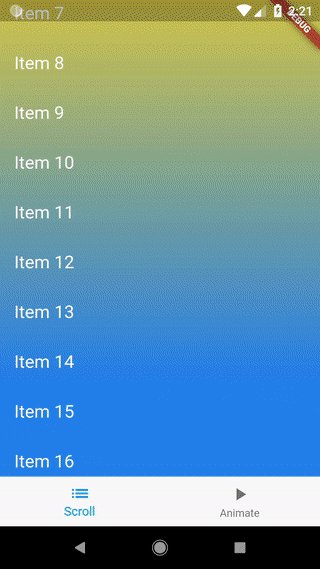
Animations with ScrollController
- Define a begin and end gradient
- Every time the user scrolls, calculate how far down the list we are from 0.0 (top) - 1.0 (bottom)
- Use
beginGradient.lerpTo(endGradient, 0.7)
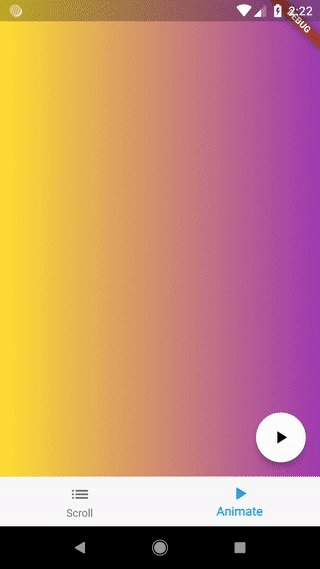
Animations with Tweens
- Implement a Tween class, using static the
lerpmethods provide by theLinearGradientclass. - Create an
Animation<LinearGradient>from the Tween using anAnimationController:final animation = tween.animate(controller); - Redraw the gradient animation every time it changes using an
AnimatedBuilder - Provide a button to trigger the animation forward / backward