Desafio Studio Ghibli
O objetivo do desafio é criar uma aplicação que lista os filmes do Studio Ghibli. 😀
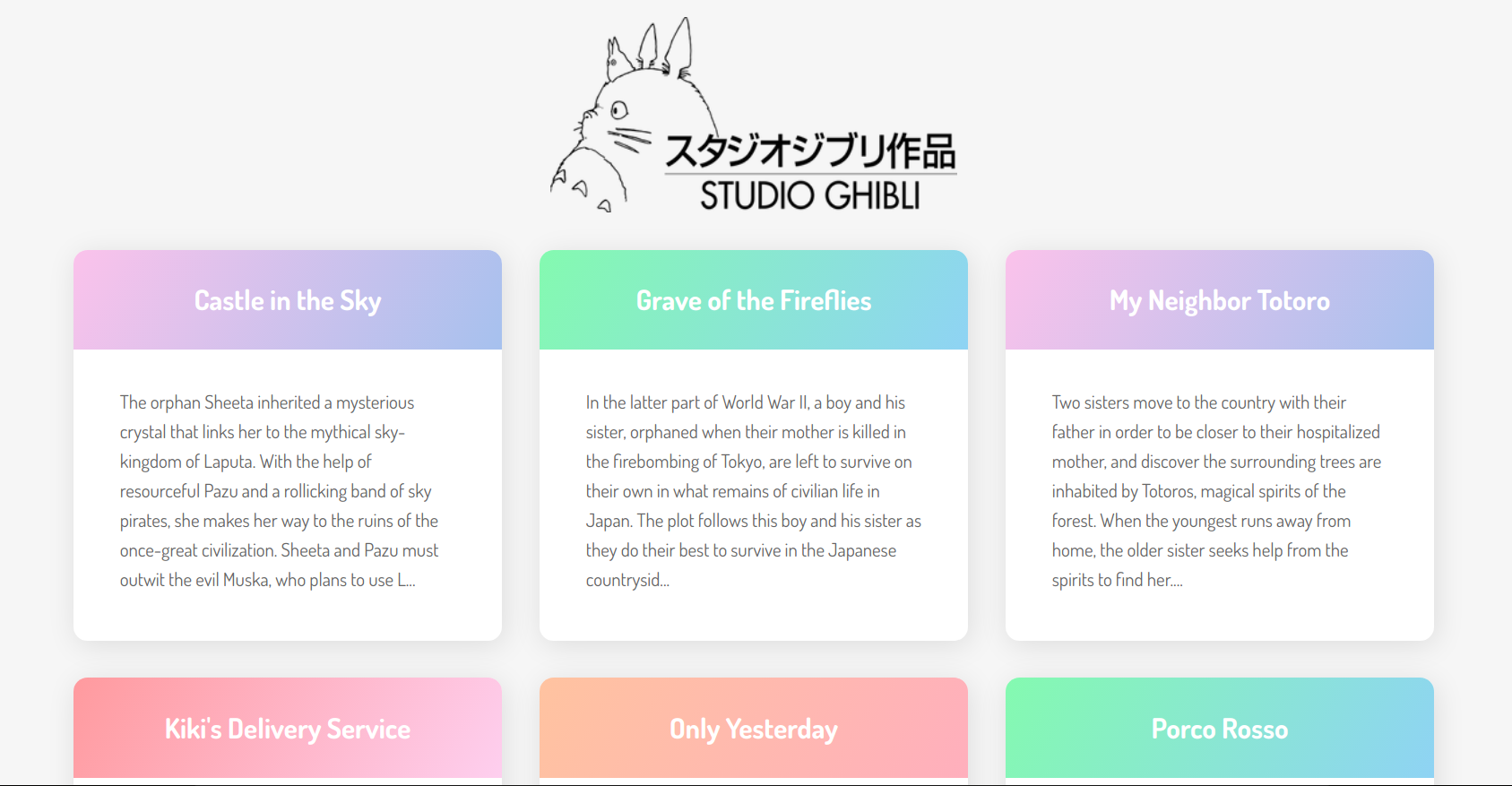
Esse é layout para se guiar, mas sinta-se à vontade para usar sua criatividade 😊
Studio Ghibli API
O link da api é esse:
https://ghibliapi.herokuapp.com
Você vai ver que existem vários recursos para obter diferentes tipos de dados.
Para este desafio você deverá consumir o seguinte endpoint API:
https://ghibliapi.herokuapp.com/films
Intruções para baixar o projeto
Você pode clonar o projeto ou fazer um fork. Com o projeto na sua máquina, entre na máquina e execute:
npm install OU yarn install
Ah, se você executar npm start ou yarn start e ver uma tela branca, ok! Já pode começar a codar. 😊
Dicas
É interessante você pensar primeiro nos componentes necessários para a nossa página. Quais props eles precisam, etc. Aqui vai um link para ajudar nessa fase inicial.
Extra
Se (APENAS SE) você já se sente confortável utilizando rotas em React, pode implementar uma página de detalhes para cada filme. O esperado é que ao clicar em um card o usuário seja direcionado para a página de detalhes do filme. Se você achar necessário consumir outros endpoints da API para popular essa tela, pode usar 😉
Mais uma vez, sinta-se à vontade para criar o layout, ou pode seguir um padrão simples como o proposto. 🤘
Referências
Esse layout foi elaborado pela @taniarascia. Aqui tem o link do artigo onde ela ensina a consumir API's com javascript utilizando esse layout.