ngx-input-suffix
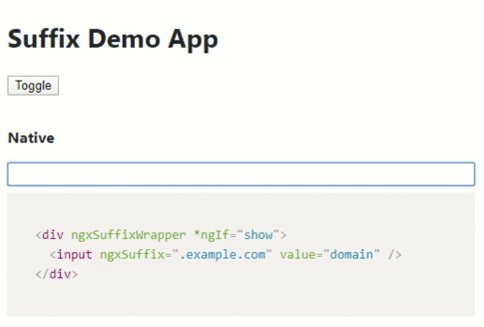
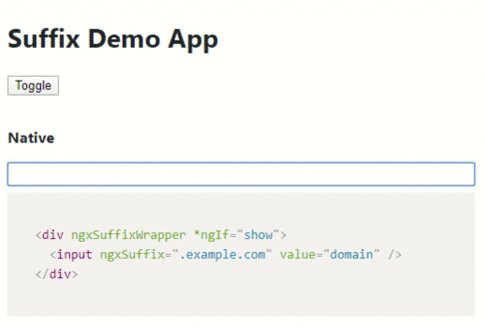
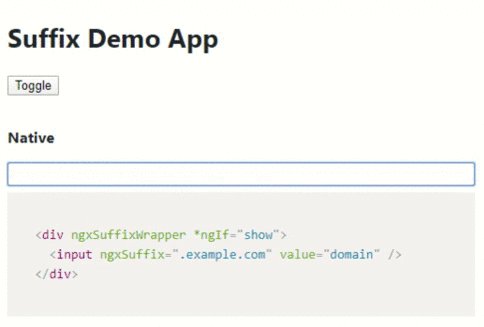
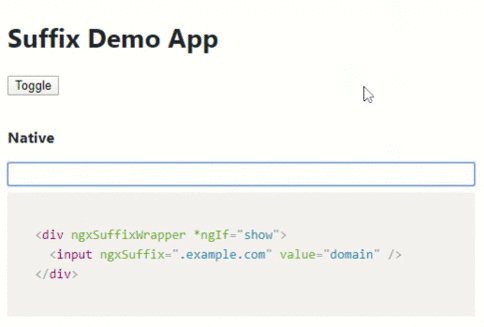
Demo
Installation
To install this library, run:
$ npm install ngx-input-suffix ngx-window-token --saveand then import module:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NgxSuffixModule } from 'ngx-input-suffix'; // <===
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgxSuffixModule // <===
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Usage
ngxSuffix should place inside ngxSuffixWrapper
<div ngxSuffixWrapper>
<input ngxSuffix=".example.com"/>
</div>Customization
There is --ngx-input-suffix__text-color css variable to set suffix color. Default color is grey.
.wrapper {
--ngx-input-suffix__text-color: black;
}