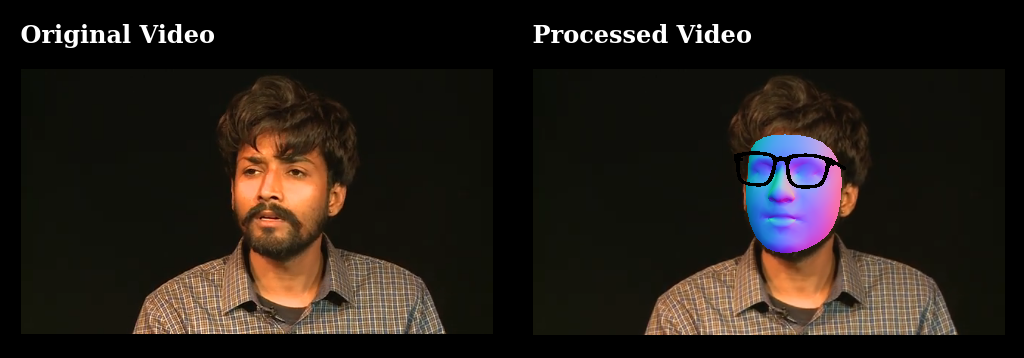
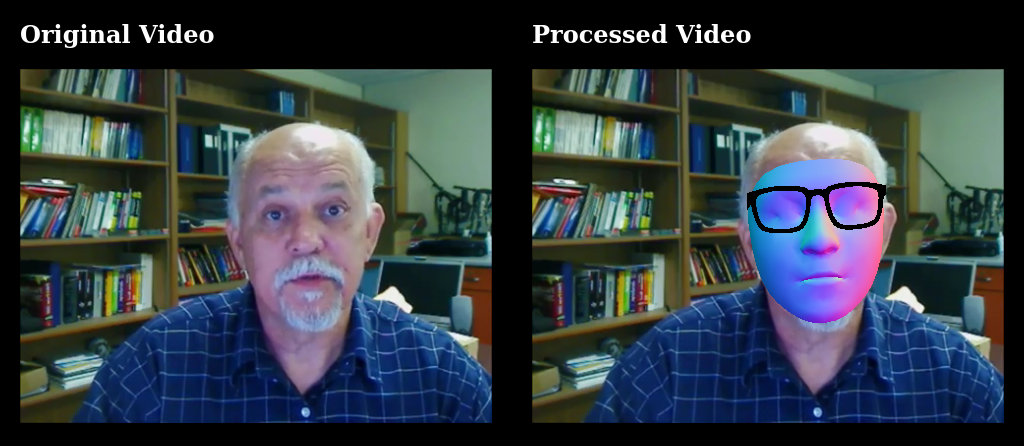
Realtime facemesh effects using mediapipe and Three JS. Works realtime even on older CPU like AMD Semprom 145.
- add more face effects
- make it work on older android phones
Install dependencies:
yarnStart development server:
yarn serveOpen localhost:8080
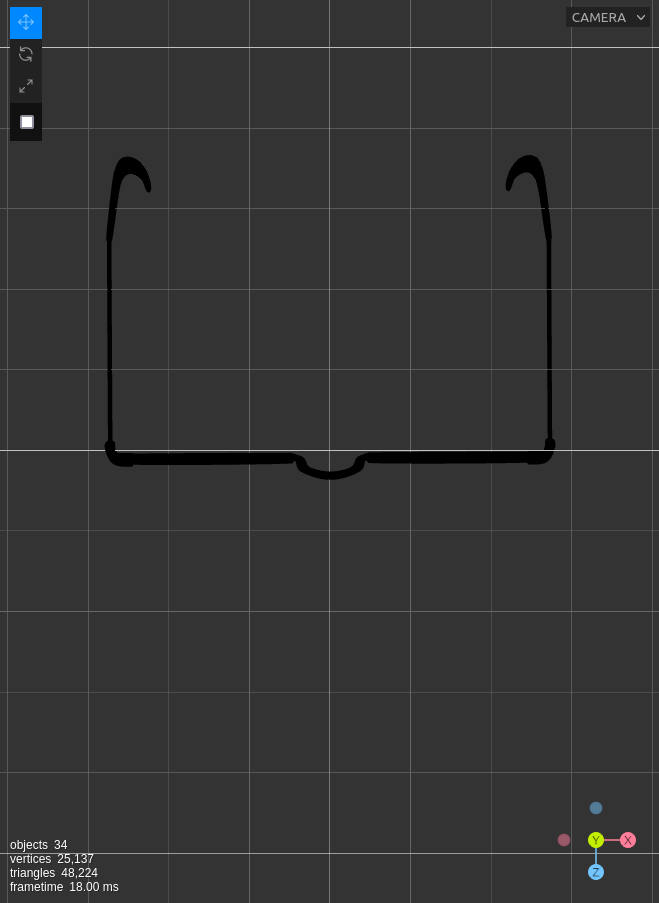
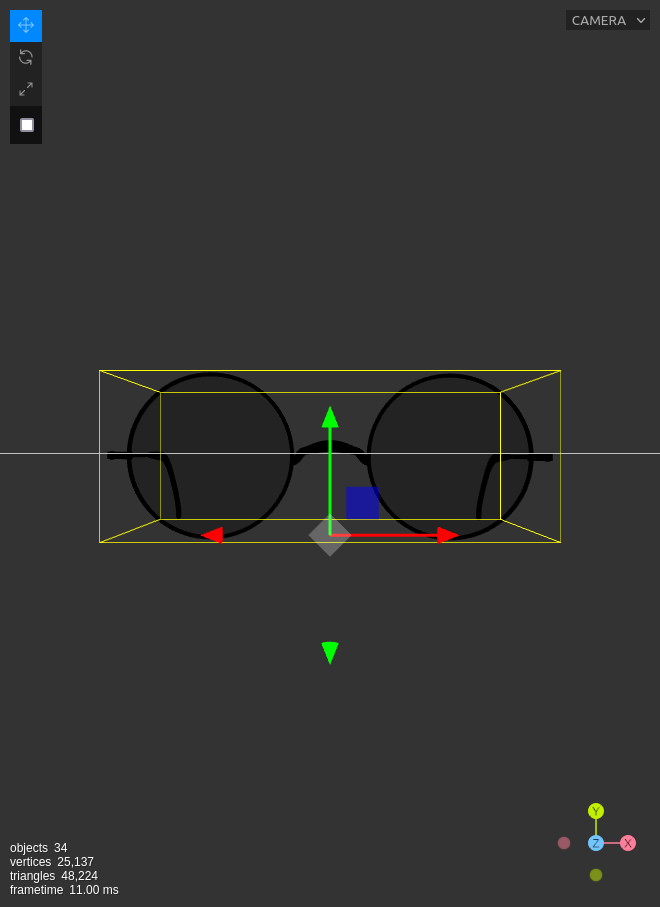
When using custom 3d glasses make sure the model is oriented in the right way. You can use three js editor or other tools like gltfviewer to check or correct orientation of glasses.
Face Transform Module is not available in facemesh javascript. So it does not give proper depth / z coordinates. So 3d effect look weird when using perspective camera.
While writing code to places objects relative to facemesh model, facemesh model UV visualization can be helpful.