We can customize entities in core Home Assistant. This is however rather limited. Two of the most important features Custom-ui offers on top of the core customization are support for:
- Templates
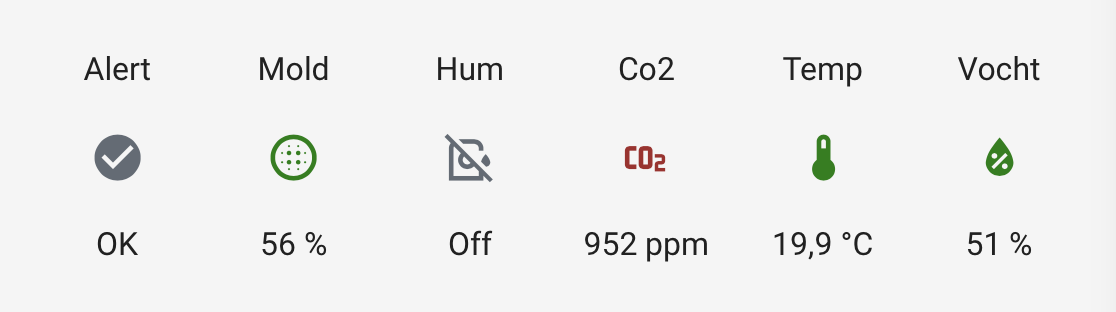
- icon_color attribute.
We can use these features globally in our Home Assistant configuration and thus create extremely powerful yet very compact customizations. Added to that, custom-ui allows one to hide attributes from the more-info pane. Check the examples how.
New Custom Attributes Custom attributes is a new resource for Home Assistant to customize which entity attributes are displayed in the Dashboard on more-info cards. Moreover, if configured so that no more attributes are left to display (all attributes are filtered), the attributes dropdown box is not rendered at all. Custom attributes gives the user ultimate control over the More-info panel. This is taking over that specific functionality from Custom-ui.
New minimized version for custom attribute icon_color only
A new custom-ui sibling was released, custom-ui-icon-color, which can be used only for adding an attribute in customize: and the attributes configuration options of template: entities.
No more templates possible with this version, which minimizes impact on the HA system and Frontend if you wish to do so. There was never a huge impact, but this brings it down even further, if you don't need the template options and still want the icon_color attribute in your options. Configuration is identical to what is already explained in the example section
UpdateMoreInfo() ready for HA 2023.9 HA 2023.9 made changes to several internal settings pertaining to the custom-ui functionality, so we had to do a small but important fix. Preparing for future changes, we also added 2 new files which contain the exact same functionality as the custom-ui.js resource, but allow us to change either of them individually in a later stage.
Recently discovered....: custom-ui facilitates setting a Jinja template on custom attributes in core integrations that allow setting a custom attribute.
-
Download the custom-ui
-
Place the file in your
config/wwwfolder or any subfolders. -
Include the card code in your
ui-lovelace-card.yamltitle: Home resources: - url: /local/custom-ui.js type: module
or when using the UI, click
-
Make sure the HACS component is installed and working.
-
Search for
custom-uiand add it through HACS -
Add the configuration to your
ui-lovelace.yamlresources: - url: /hacsfiles/custom-ui/custom-ui.js type: module -
Refresh home-assistant.
See INSTALLING
See EXAMPLES.
For card-mod replacement mods, see CARD-MOD-EXAMPLES
It goes without saying that custom-ui is an extension of core Home Assistant functionality. As such, you should understand what is documented on Homeassisant.io about the subject.
Important to note, is that Home Assistant core Jinja templating is calculated in the back-end, server side, (the device Home Assistant is running on). Custom-ui Javascript templating is calculated in the front-end, browser side, (the device Home Assistant is displayed on).
Heavy templating might impact the performance of the system and will depend on processor power and memory available on either side of your devices.
Custom-ui can't customize everything. Entities created in python scripts (you need to set the customization in the script itself) and entities created by several add-ons can't be touched by custom-ui. E.g. Home Assistant Google Drive Backup, and Argon One active cooling. You can work around that by creating template sensors for those entities, which you can again customize in HA.
Not all core HA cards use the same icon handling. Because of that custom-ui doesn't work with
Thomas Loven's Card-mod, which is an amazing plugin for Lovelace with many features, to the rescue.
Be aware that custom-ui is very impactful. As a matter of fact, it is 'stronger' than card-mod.
Meaning if you have e.g. a customize_glob on icon_color set using custom-ui, any card-mod
config won't work.
I've been a longtime and heavy user of custom-ui, and this is the place to applaud Andrey for his amazing plugin. Home Assistant wouldn't be the same without the global customizing it enables us to do. Couldn't live without it! All credits go to @andrey-git. You can read up on a bit if history how it came to this adapted version.