Simply download it and import it from your CSS library.
Download or clone the code.
git clone https://github.com/brandedux/scribe.git
Import Scribe:
Import scribe.scss into your app.scss or primary file.
@import './scribe';
Example Class:
Include the scribe class in your markup.
class="scribe"
Nest size, weight and alternate classes within the scribe class.
class="txt-base txt-500 txt-italic"
Nested classes should be used like:
<div class="scribe">
<p class="txt-bigger txt-900">0 2 8 18 32</p>
</div>
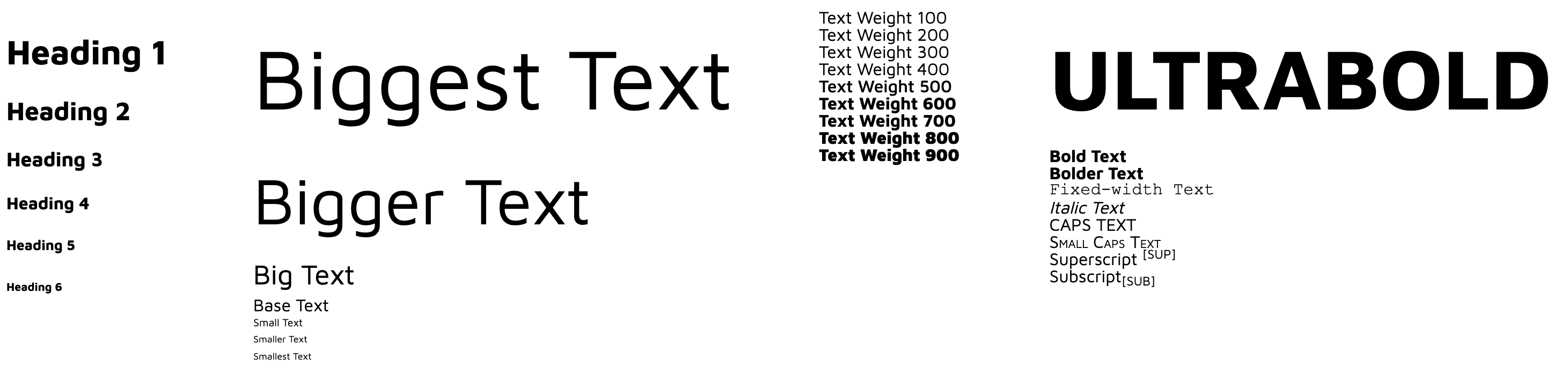
- txt-smallest
- txt-smaller
- txt-small
- txt-base
- txt-big
- txt-bigger
- txt-biggest
- txt-100
- txt-200
- txt-300
- txt-400
- txt-500
- txt-600
- txt-700
- txt-800
- txt-900
- txt-bold
- txt-bolder
- txt-fixed-width
- txt-italic
- txt-caps
- txt-small-caps
- txt-sup
- txt-sub
Copyright (c) 2019, Jeff Davis.
Scribe source code is licensed under the MIT License.