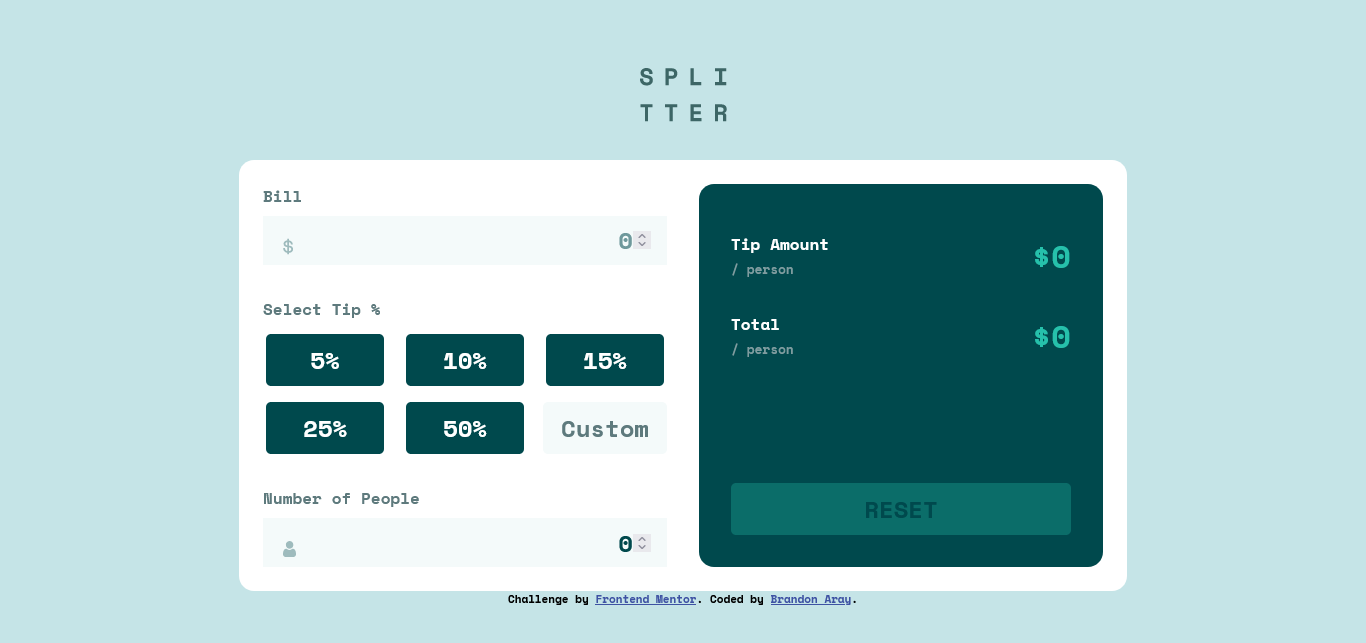
This is a solution to the Tip calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Calculate the correct tip and total cost of the bill per person
- Solution URL: https://github.com/branalex94/tip-calculator
- Live Site URL: https://branalex94.github.io/tip-calculator
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Vite.js - JavaScript bundler
I'm really proud of this implementation of SVG icons as components. It made it kind of easy to apply them on the component.
const ICONS = {
dollar: <Dollar />,
person: <Person />,
};
<div className="input__icon-container">{ICONS[icon]}</div>;I'm planning on continuosly working on writing cleaner and more optimal code.
- Css Tricks - This resource helped me remember the correct functionality of flexbox.
- GitHub - branalex94
- Frontend Mentor - @branalex94