This is a solution to the Stats preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
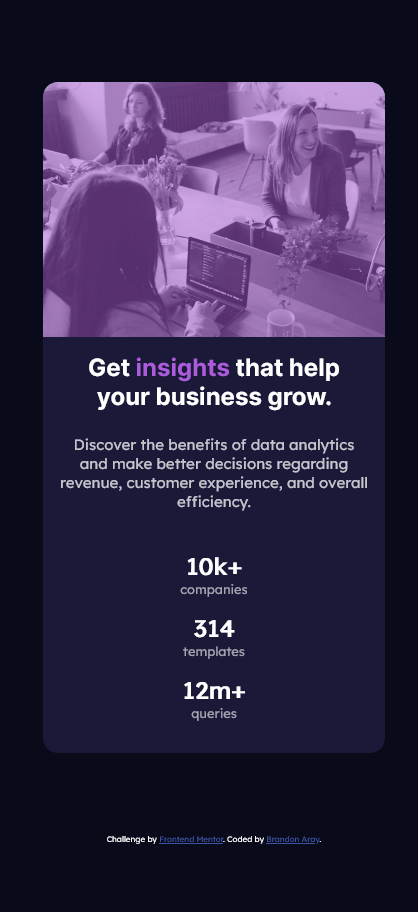
- View the optimal layout depending on their device's screen size
- Solution URL: (https://github.com/branalex94/frontendmentor-stats-preview-card-component)
- Live Site URL: (https://branalex94.github.io/frontendmentor-stats-preview-card-component/)
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
I figured out how to make a colored overlay to put in front of an image element.
.card__hero__overlay {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
background-color: hsl(277, 64%, 61%);
opacity: 0.5;
}I'll be able to use the techniques I learned on this project to better introduce components of my future projects. Better layout and better responsive designs.
- Frontend Mentor - @branalex94
- GitHub - @branalex94