WordPress plugin that registers a menu location and displays it inside the header for a Genesis Framework child theme.
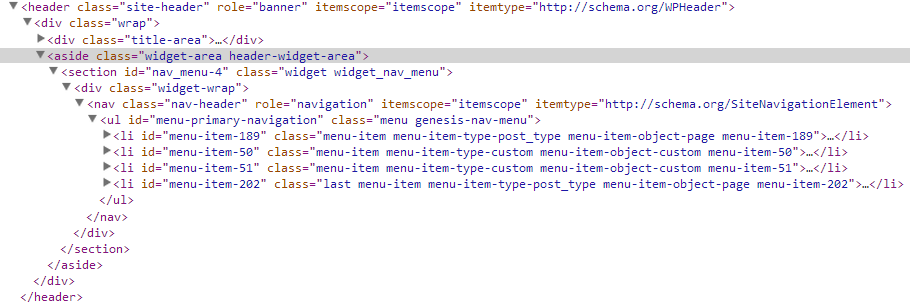
The default method of getting a menu to appear in the top right of a site using a child theme of the Genesis Framework, is to add a create a menu in Appearance -> Menus, and then place a Custom Menu widget in the Header Right widget area. While this works, it produces markup as seen in screenshot 1, and which has the following problems:
- Since the menu is output from a widget, you end up with all of the extraneous widget and widget area markup - in a child theme with HTML5 support, that's the widget area
aside, the widgetsection, and the widget wrapdiv. In themes without HTML5 support, it's three levels ofdivelements instead. Not only is this more DOM elements to render (performance), but all markup in the site header is pushing the real page content further down the source; search engines apparently put higher value on content at the top of the source (which is why Genesis ensures primary and secondary sidebars come lower in the source than the main content, irrespective of where they are displayed on screen). - In HTML5 themes, what could be a site's main navigation is wrapped in an
asideelement. It's not known whether this has any impact on SEO. Theoretically at least, search engines may put less value on navigation found in anasideor otherwise treat it differently.
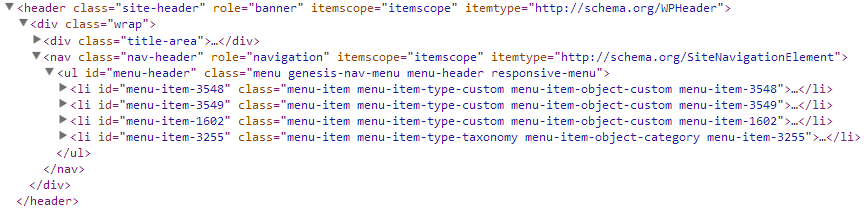
This plugin registers a new menu location called Header and, if a menu is assigned to it, displays it before the Header Right area. If you don't have any widgets in the Header Right area, then Genesis ensures that none of that widget area markup is output, so you end up with code like screenshot 2. If you do want a widget in the Header Right area, that's fine - it can be positioned and styled as you want, without negatively affecting the navigation menu as well.

Screenshot 1: Markup using Custom Menu widget.

Screenshot 2: Markup using this plugin.
- WordPress 3.0+
- Genesis 2.0+
- Download the latest tagged archive (choose the "zip" option).
- Go to the Plugins -> Add New screen and click the Upload tab.
- Upload the zipped archive directly.
- Go to the Plugins screen and click Activate.
- Download the latest tagged archive (choose the "zip" option).
- Unzip the archive.
- Copy the folder to your
/wp-content/plugins/directory. - Go to the Plugins screen and click Activate.
Check out the Codex for more information about installing plugins manually.
Using git, browse to your /wp-content/plugins/ directory and clone this repository:
git clone git@github.com:GaryJones/genesis-header-nav.git
Then go to your Plugins screen and click Activate.
Once activated, head to Appearance -> Menus. Create a menu as usual, and assign it to the Header menu location.
The plugin should work with all Genesis child themes, though you may need to add styles to position the output in the traditional place of top right, e.g.:
.nav-header {
float: right;
text-align: right;
width: 50%;
}Adjust the width as needed to allow enough space for your title area and menu items.
The plugin includes a genesis_header_nav_priority filter, with a default value of 12. Use a value of 6-9 to add the nav before the title + widget area, or 11-14 to add it after. If you want to add it in between, you'll need to remove and re-build genesis_do_header() function so that the output of the widget area is in a different function that can be hooked to a later priority.
To add the nav before the title + widget area markup in the source, you can use the following:
add_filter( 'genesis_header_nav_priority', 'prefix_genesis_header_nav_priority' );
/**
* Change the order of the nav within the header (Genesis Header Nav plugin)
*
* @param int $priority Existing priority. Default is 12.
*
* @return int New priority.
*/
function prefix_genesis_header_nav_priority( $priority ) {
return 8;
}If you give the above priority filter a value of less than 5, then the output will be before the <header>, so that you can display what might be considered a Top menu. Of course, this might mean that the "Header" menu location label is confusing, but since that string is internationalised, it's possible to filter that and change it to make it easier for users to understand:
add_filter( 'gettext', 'prefix_genesis_header_nav_name', 10, 3 );
/**
* Change the name of the Header menu location added by Genesis Header Nav plugin.
*/
function prefix_genesis_header_nav_name( $translated_text, $original_text, $domain ) {
if ( 'genesis-header-nav' === $domain && 'Header' === $original_text )
return 'Top';
}If you want the menu to not display, perhaps on a landing page, then you can do the following:
if ( class_exists( 'Genesis_Header_Nav' ) )
remove_action( 'genesis_header', array( Genesis_Header_Nav::get_instance(), 'show_menu' ), apply_filters( 'genesis_header_nav_priority', 12 ) );Built by Gary Jones
Copyright 2013 Gamajo Tech