Frontend Mentor - Solución a Chat app CSS illustration
Esta es una solución al Desafío de Chat app CSS illustration en Frontend Mentor.
Tabla de contenido
Visión general
El reto
Los usuarios deben ser capaces de:
- Ver el diseño óptimo en función del tamaño de la pantalla de su dispositivo
- Ver los estados hover de los elementos interactivos
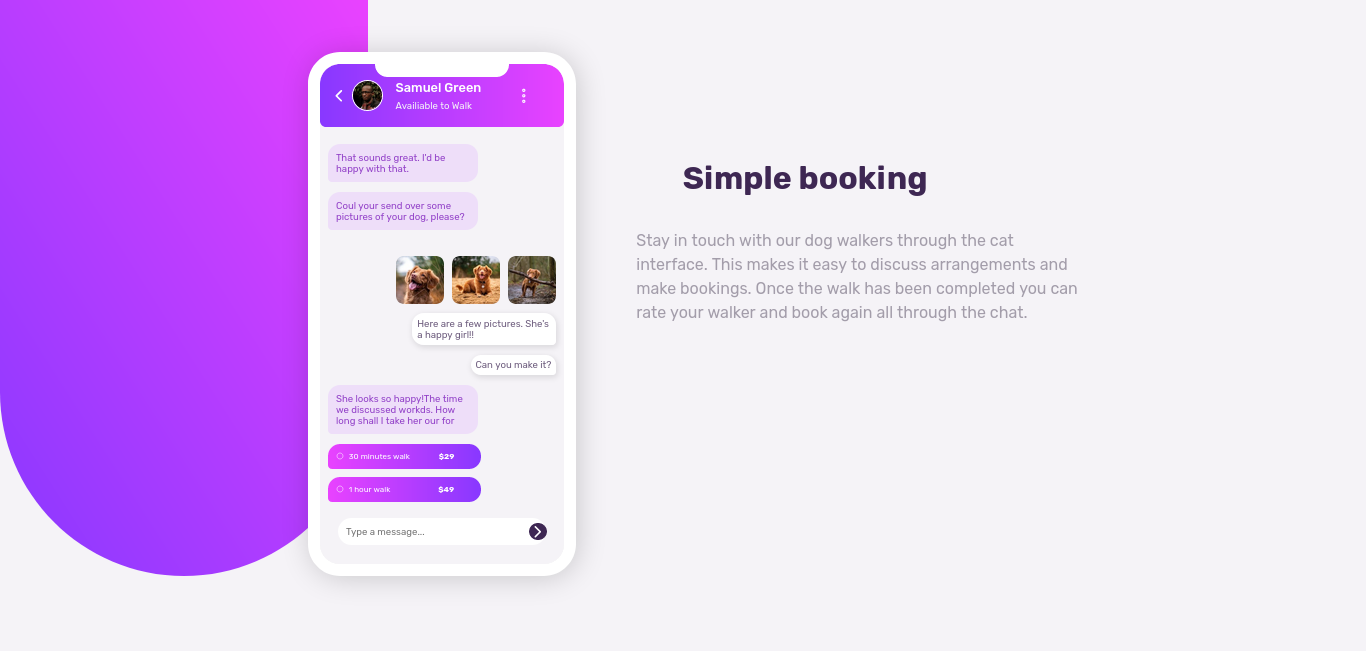
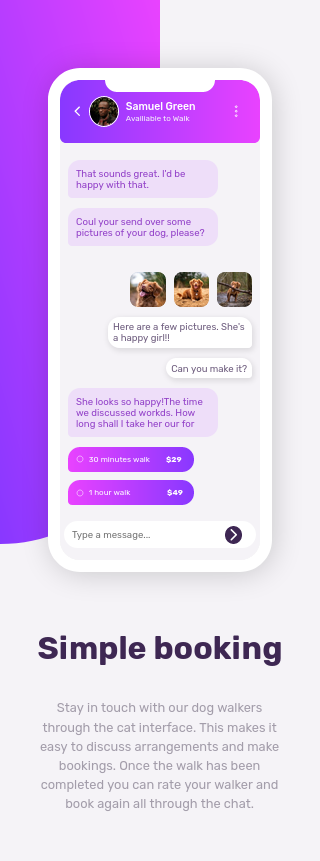
Capturas de pantalla
- Escritorio
- Movil
Enlaces
- URL de la solución (Frontend Mentor): Solución en Frontend Mentor
- URL del sitio en vivo: En vivo
Mi Proceso
Construción
- HTML semántico
- Variables CSS
- Flexbox
- Accesibilidad web
- Media queries
- Responsive desing
- Efectos hover
- Loanding (HTML5)
- Desktop first
Recursos útiles
-
MDN Web Docs - Suelo usar este recurso porque explica muy bien todo además de que tiene una documentación muy amplia.
-
IONICONS - Es una página de iconos bastante sencilla de usar.
-
Google Fonts - Multiples fuentes para poder usar.
Autor
- Codepen - @boudgnosis
- Frontend Mentor - @boudgnosis
- Twitter - @juan_ariasd
- Dev - @juan_duque
- Linkedink - juan pablo arias duque