尚硅谷React教程(2022加更,B站超火react教程)_哔哩哔哩_bilibili
千锋教育前端React18系统精讲教程,基于最新版本新特性源码级剖析_哔哩哔哩_bilibili
React是由FaceBook开发的一款非常流行的声明式组件、基于状态驱动的JavaScript库,目标是保持UI和数据同步。
- 组件化(抽离组件复用)
- JSX 声明式语法(融合基础三件套/组件),不需要触碰DOM
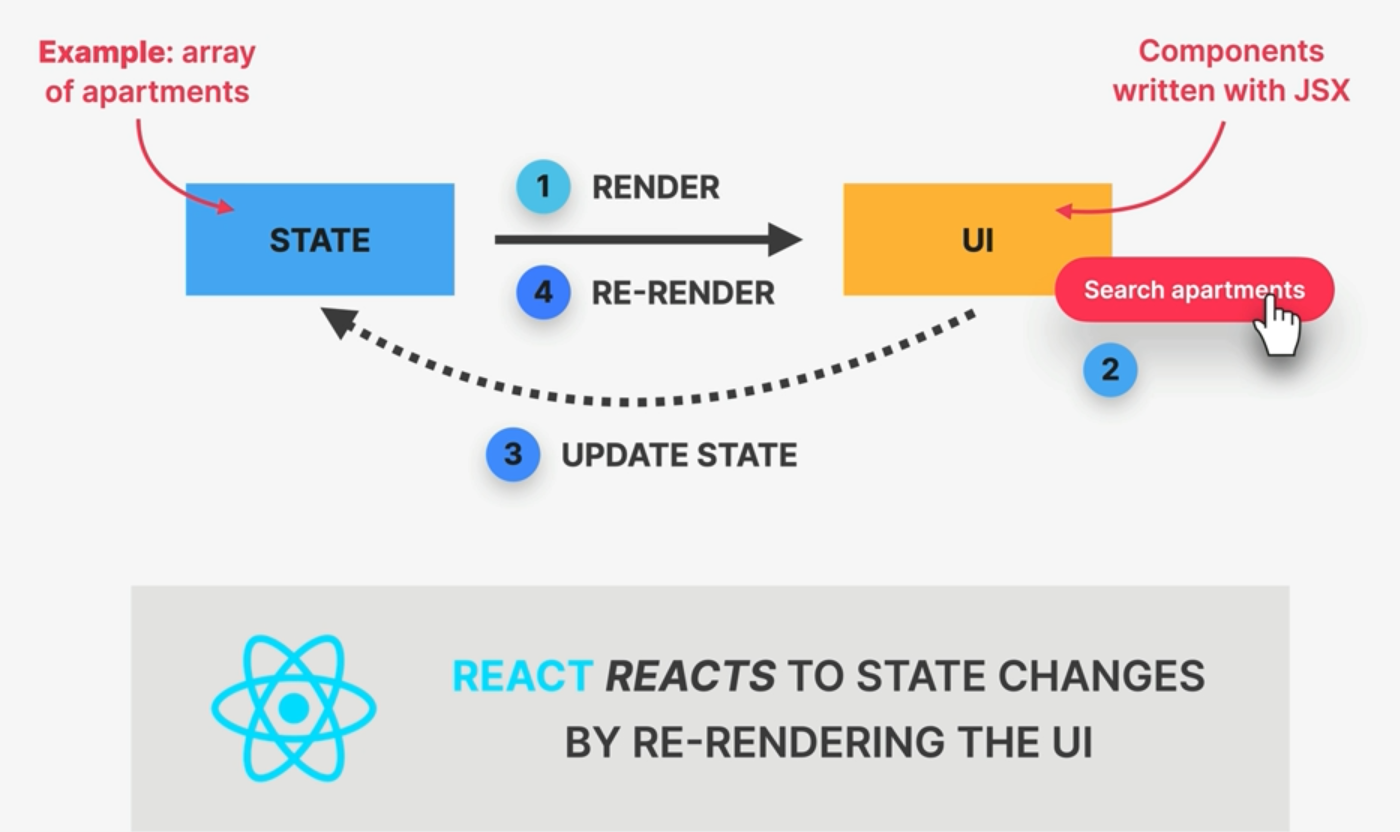
- React 通过重新渲染UI对状态变化作出反应
功能
- 根据当前的数据状态渲染不同的组件到页面上
- 当数据改变时,通过再次渲染保持UI和数据状态同步
- 通过一个简单的应用,大概了解了react如下语法
- JSX语法
- 变量传参、模板化、方法
- 组件分离
代码块:react-demo
function App() {
const [time, setTime] = React.useState(new Date().toLocaleTimeString());
React.useEffect(function () {
setInterval(() => {
setTime(new Date().toLocaleTimeString());
}, 1000);
}, []);
return React.createElement("h1", null, `Hello React! It's ${time}`);
}
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(React.createElement(App));- 未使用构建工具的原生React,比较麻烦
- 不能自动重新渲染,无法使用JSX语法,无法对状态改变自动渲染
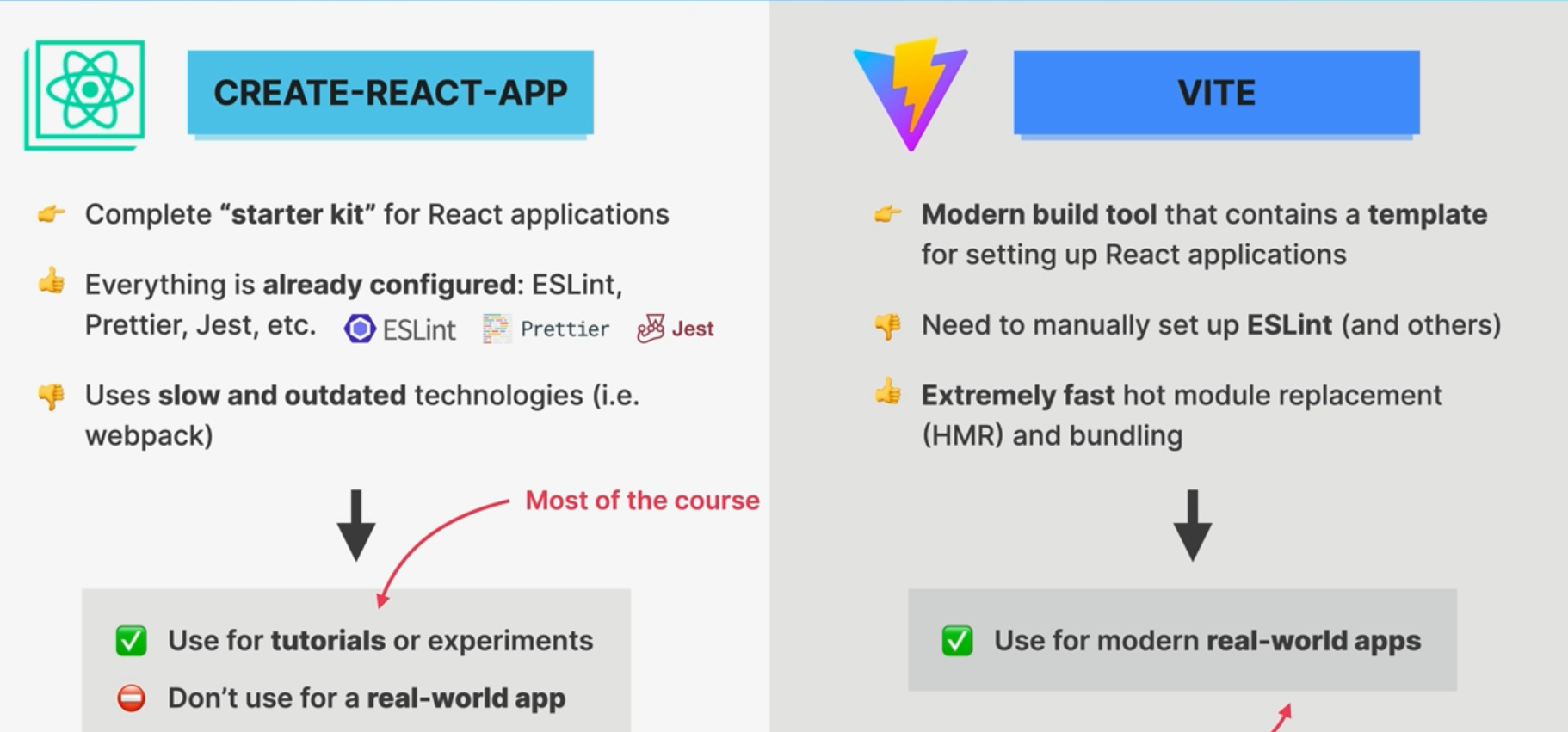
- 内置多种工具,不需要手动配置
- 打包时间较慢,官方版本更新维护频率慢
- 不适合真实项目,可以作为学习使用
- 热更新很快,适合构建真实项目
- 需要额外自己配置工具
pnpx create-react-app@5 pizza-menu