You can fork this repo to modify and make changes of your own. Please give me proper credit by linking back to boidushya. Thanks!
Best viewed on Chrome version 80+ and Firefox version 75+
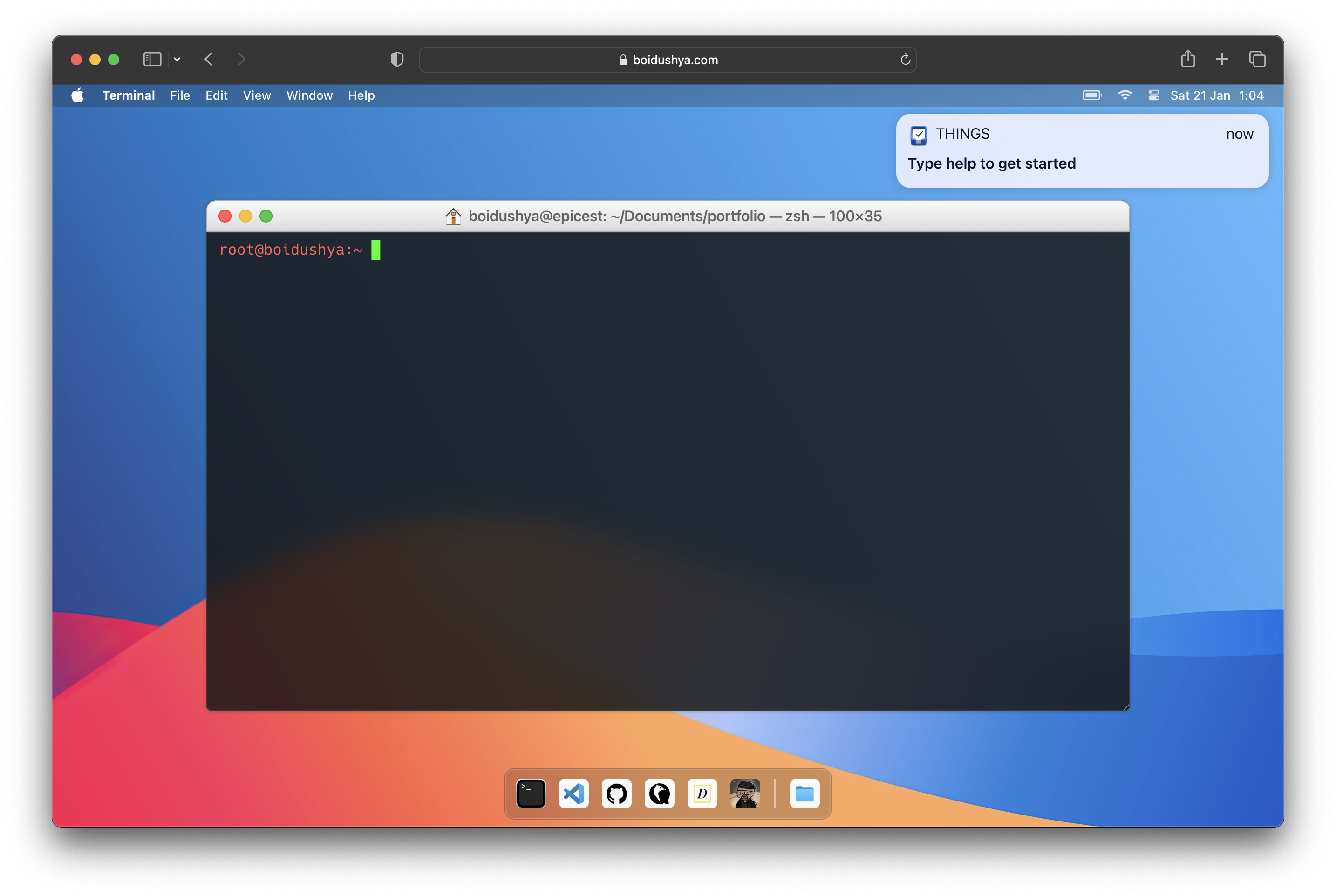
My personal portfolio
boidushya.com made using
ReactJS and styled-components emulating a macOS terminal among other
features.
This project was built using these following:
-
React.js
-
Styled-components
-
SCSS
-
Framer Motion
📖 Multi-Page Layout
🎨 Styled with React, Styled-Components and SCSS with easy to customize colors
🧱 Most features built from scratch, including the dock (Huge thanks to @PuruVJ for the inspiration! You can check out his version using svelte and popmotion here)
Clone down this repository. You will need node.js, yarn and git installed
globally on your machine.
-
Installation:
yarn -
In the project directory, you can run:
yarn start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
Open the project folder and Navigate to /src/.
You will find all the components used and you can edit your information accordingly.
Give a ⭐ if you like this website and drop a follow/DM me on Twitter!