Meta's "Principles of UX/UI Design" course on Coursera
This is my first wireframe and protoype I've created, and it's also my final assignment for Meta's 5 week "Principles of UX/UI Design" course that's part of their Front-End Developer Professional Certificate program.
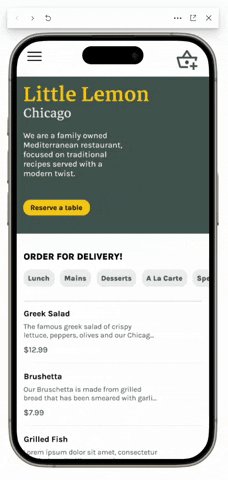
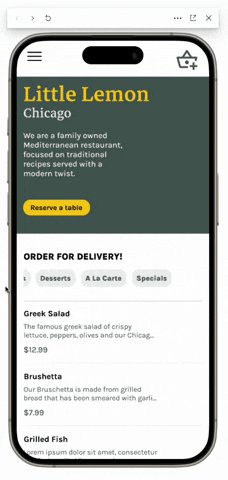
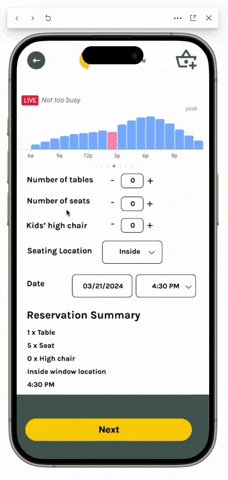
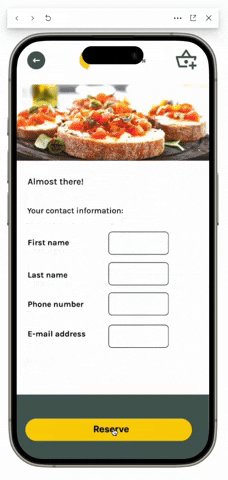
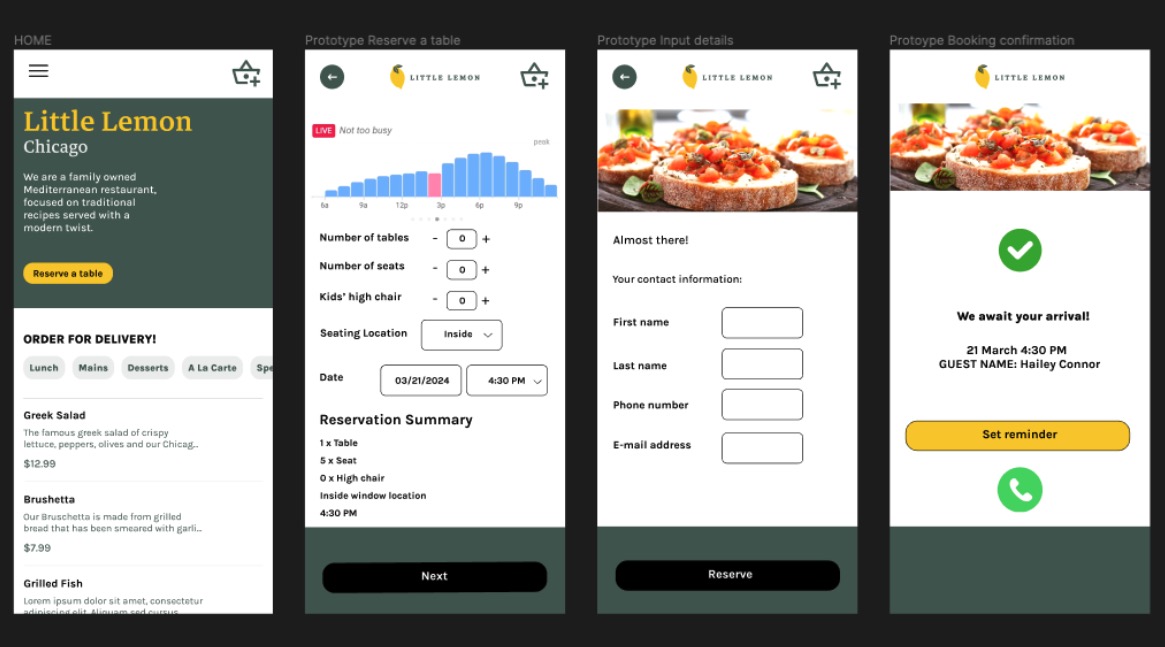
- Design and prototype the "Reserve a Table" feature for the mobile version of the Little Lemon restaurant website.
- Include designing information architecture, and incorporating text, animations and graphics of branding and content.
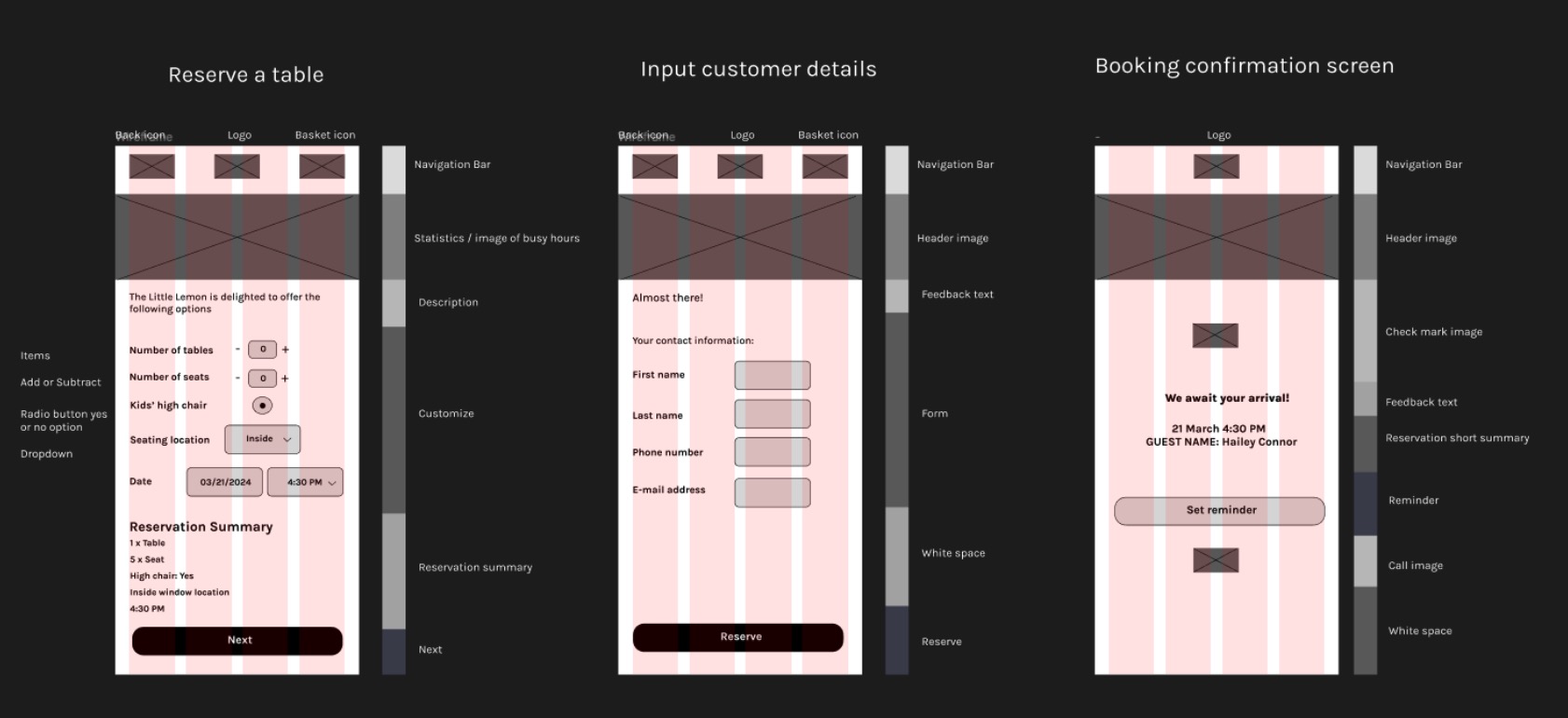
- Create a solution to the problem, a persona, a journey map, low-fidelity wireframes and an interactive high-fidelity prototype.
- Include at least two interactive components such as the button and radio buttons already created in a previous exercise.
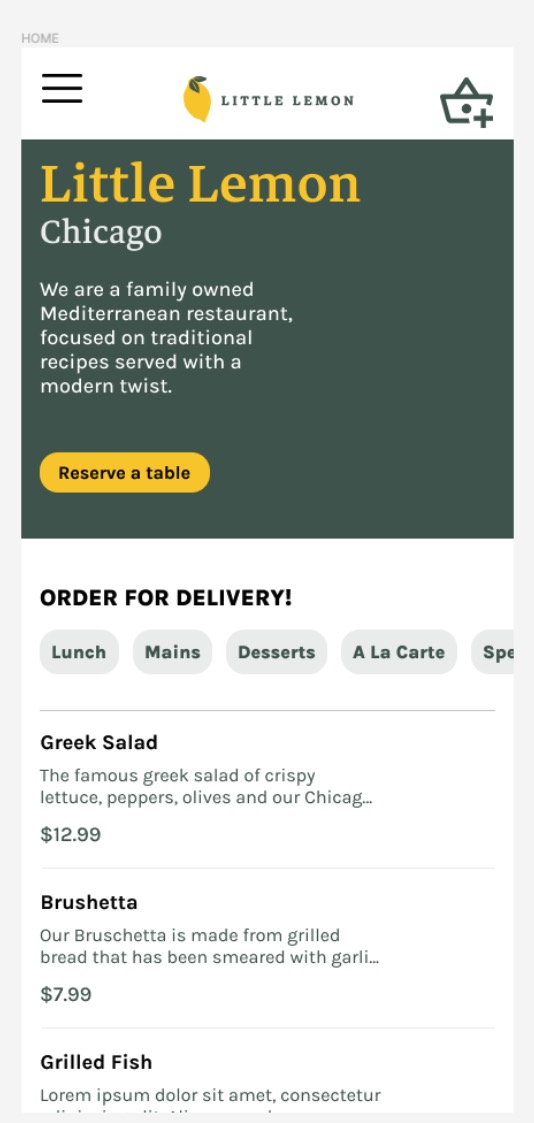
- Link the pages together, starting from the reserve table button on the home screen.
- Link at least two screens together.
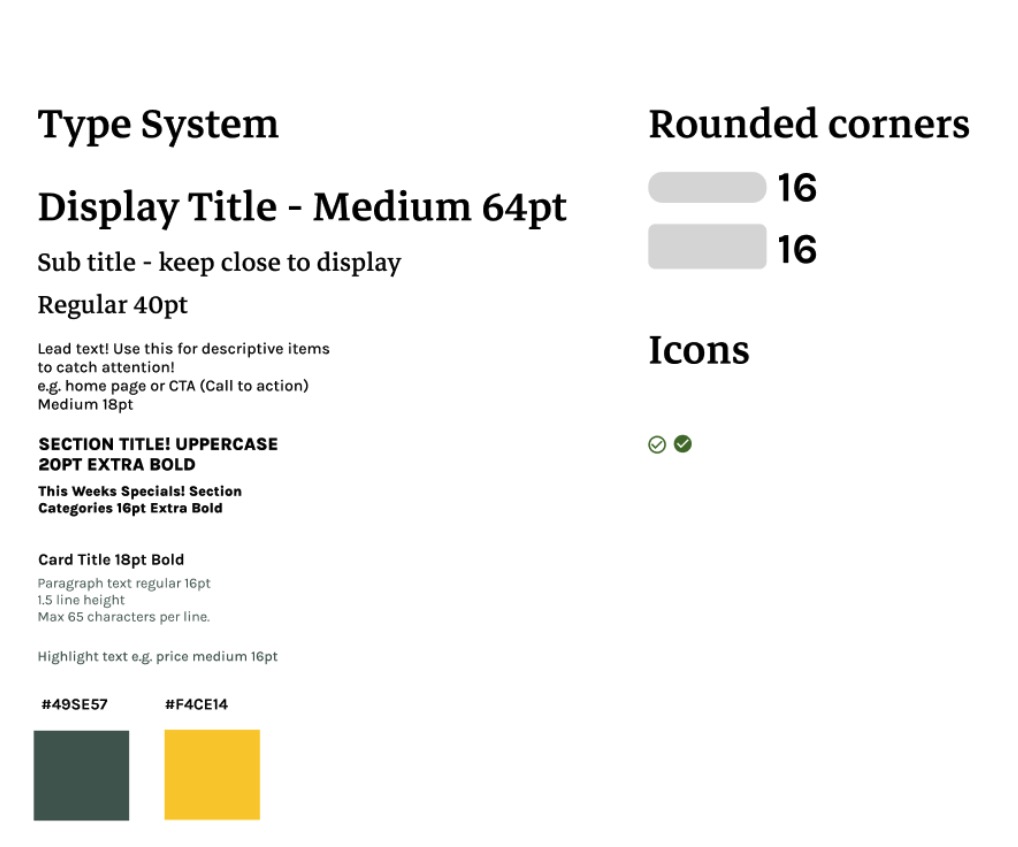
- Use the provided Figma "Home" screen file, and the style guide / UI kit to assist you in completing your assignment:
Link to Figma here.
Link to Figma here.
View my Persona in Figma here.
View my customer journey map in Figma here.
Things to improve in the future:
- Enable interactivity for the back button, as well.
- Figure out how to add a radio button.
- Correct "Date" on the input form to a drop-down.
- Be more precise when it comes to details like small, self-created vectors: the vector on the "Seating location" does not match the one in "Date".
- Correct spelling: instances of "Seating location"; one spelled with capital "l", the other with lower-case "l".
- The provided input field width by the course is is not wide enough for real-life scenarios.
- More in-depth prototypes should also include designing the drop-down menu in further detail.