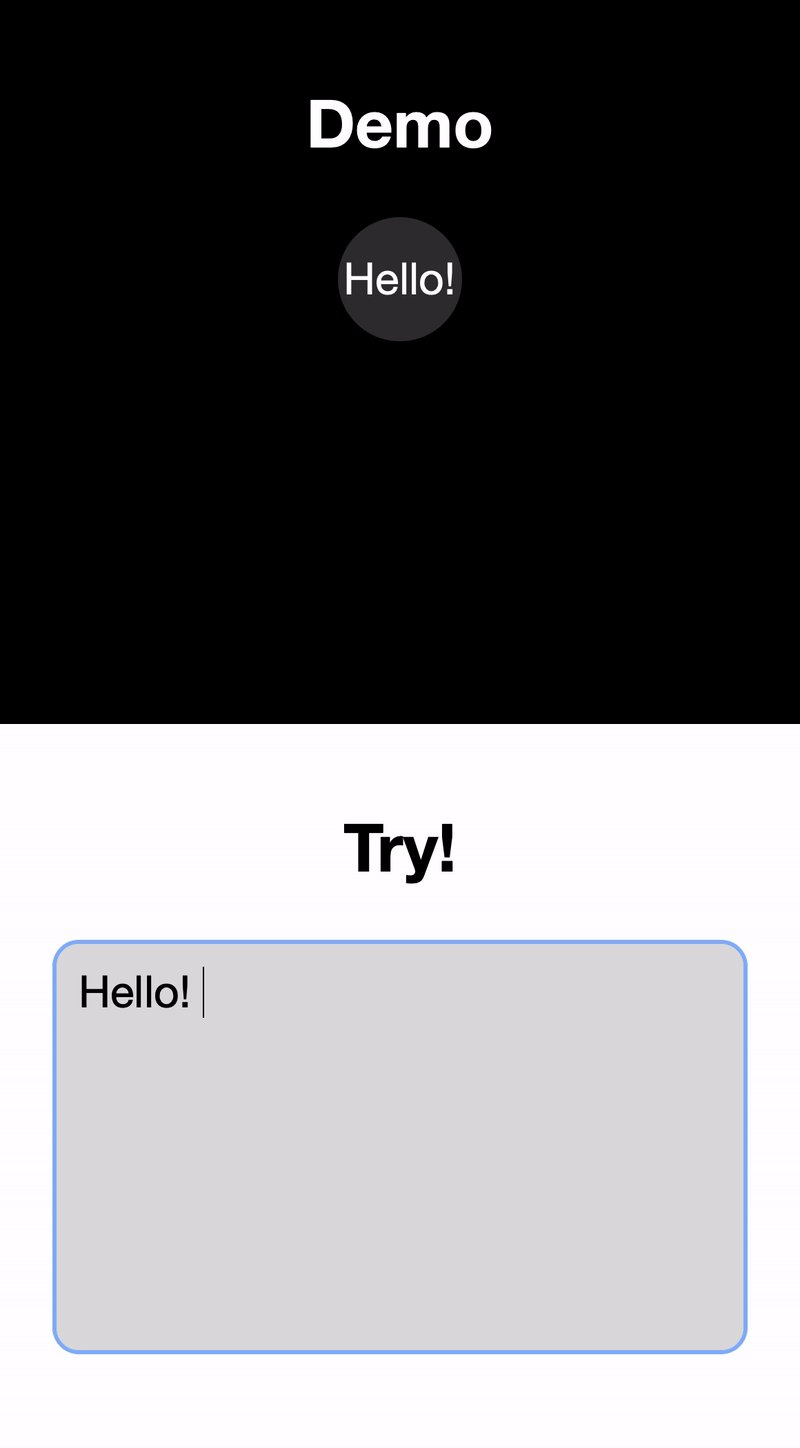
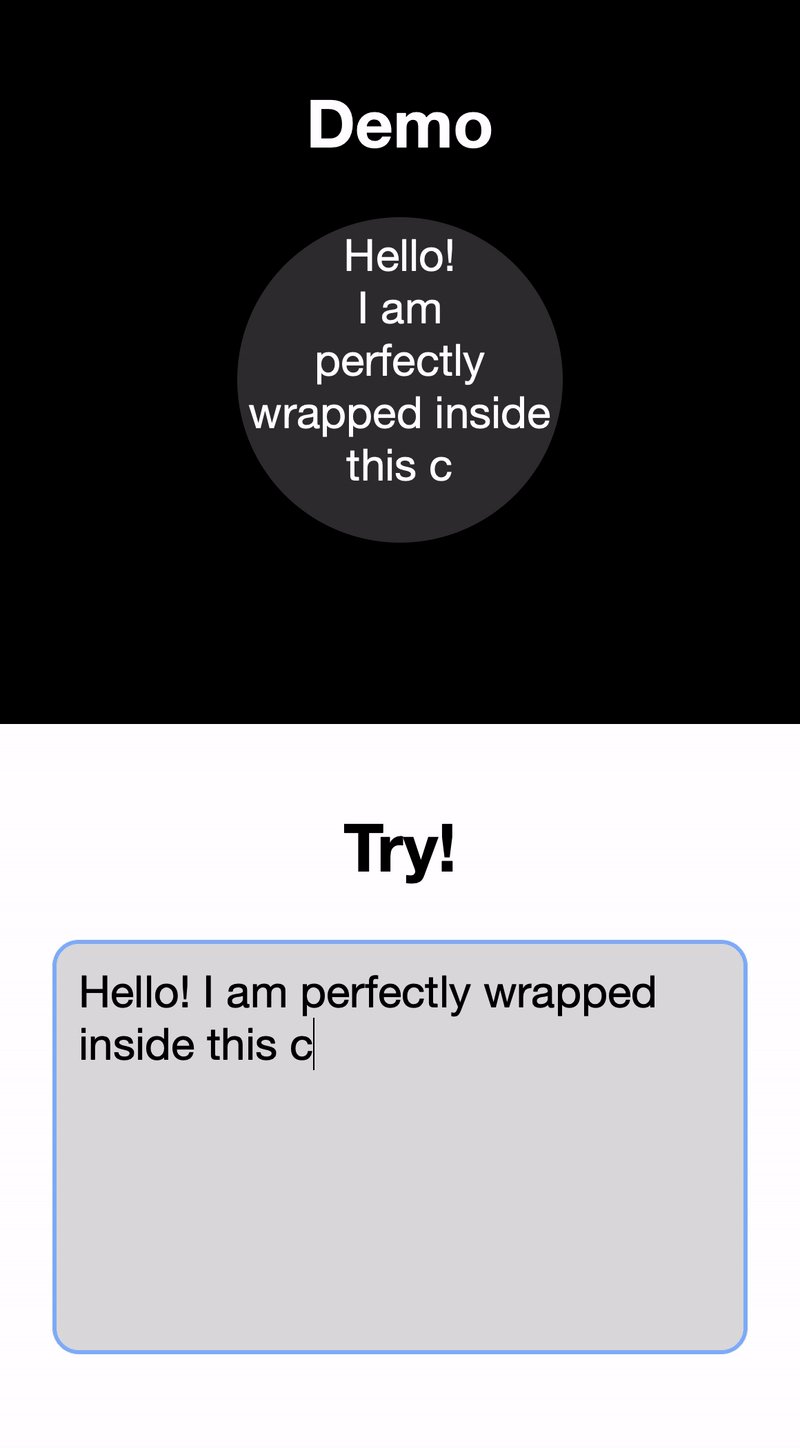
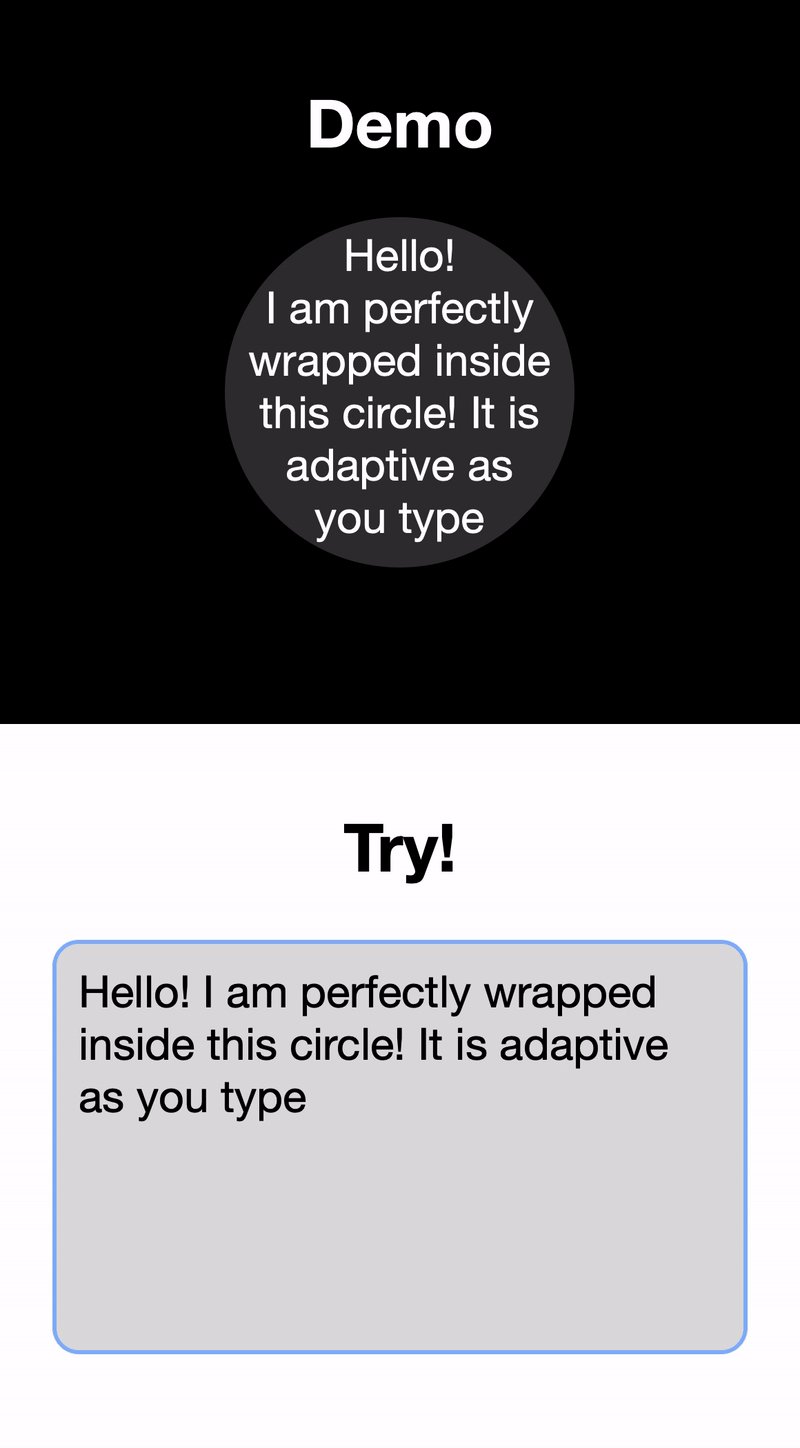
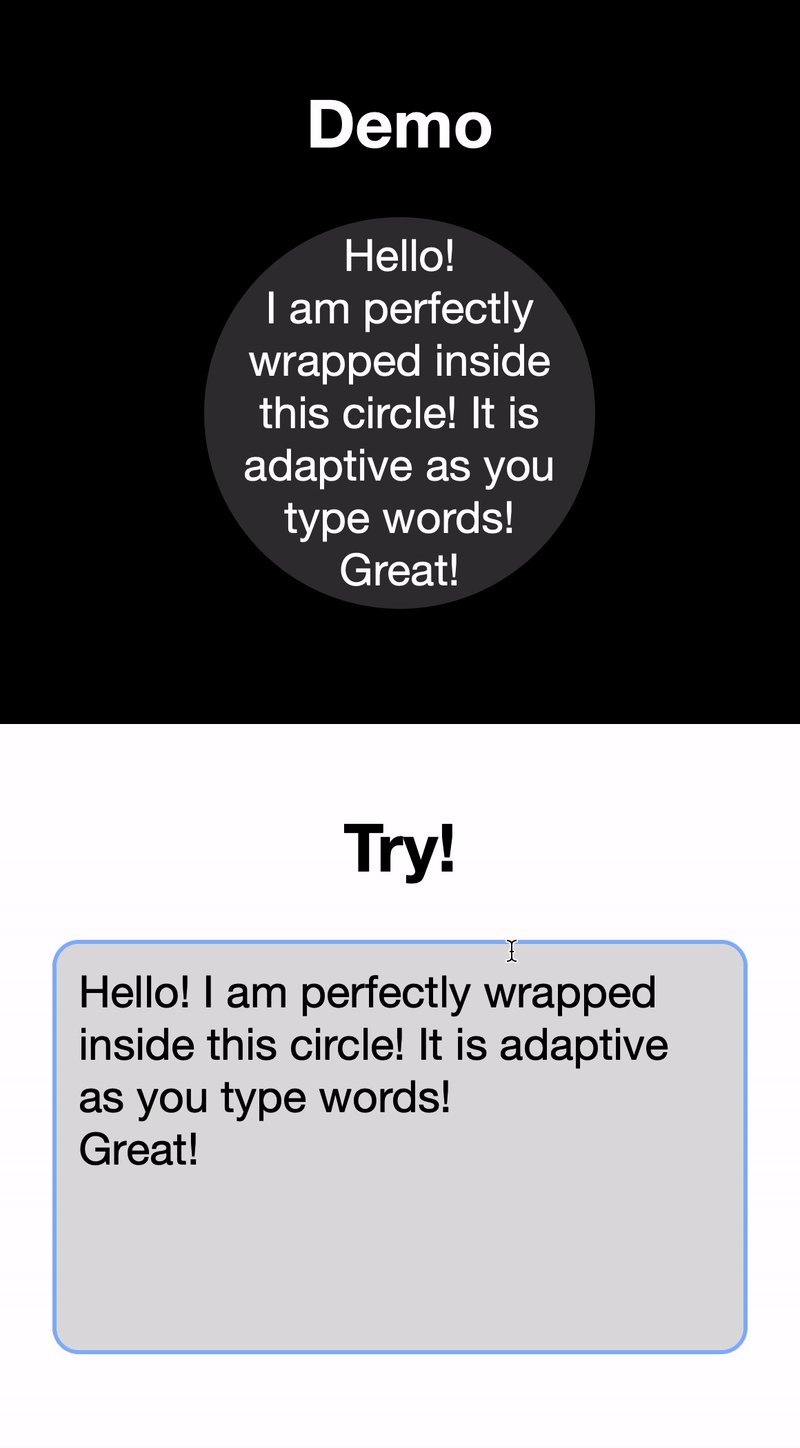
This repo is for adaptive circle which wrap text in a 'just-fit' way. Basically, you can have your text just wrapped in a circle easily, and the text will fit in the circle just fine!
Try here: https://bofeiw.github.io/AdaptiveCircleText
- Include
adjustSize.cssin your HTML.
<link rel="stylesheet" href="adjustSize.css">- Include
adjustSize.jsin your HTML.
<script src="adjustSize.js"></script>- Create an element like this and assign an ID:
<div class="circle" id="yourID">
<span>
I am perfectly wrapped in the circle!
</span>
</div>- Make a call to
adjustSize('yourID')and pass the id in. Done!
<script>
adjustSize('yourID');
</script>You can also change step 3 and 4 to a single step:
Make a circle using makeCircle and pass content in
const circle = makeCircle("I am perfectly wrapped in the circle!");And then append to where ever you want
document.body.appendChild(circle);You can also see the example using adjustSize or the example makeCircle.
You are welcome to contribute!
"Anti 996" License, do whatever you want if you oryour company does not exploit employees