- Inspired by moderncv
- Filler text from Anguish Languish
A long time ago, like many people I created my CV ("résumé" in the USA) in Microsoft Word. I would typically keep copies of old CVs as I added/removed things over the years, but this became very unwieldy, particularly for tracking changes.
Plain text files are great for tracking changes, so I switched to LaTeX with the popular moderncv template. This too proved challenging; every time I wanted to change the formatting of my CV I had a difficult time because I didn't use LaTeX for anything else.
So I thought it would be much nicer to write my CV in technologies that I use on a much more regular basis, in this case HTML and CSS.
-
Create an HTML file using
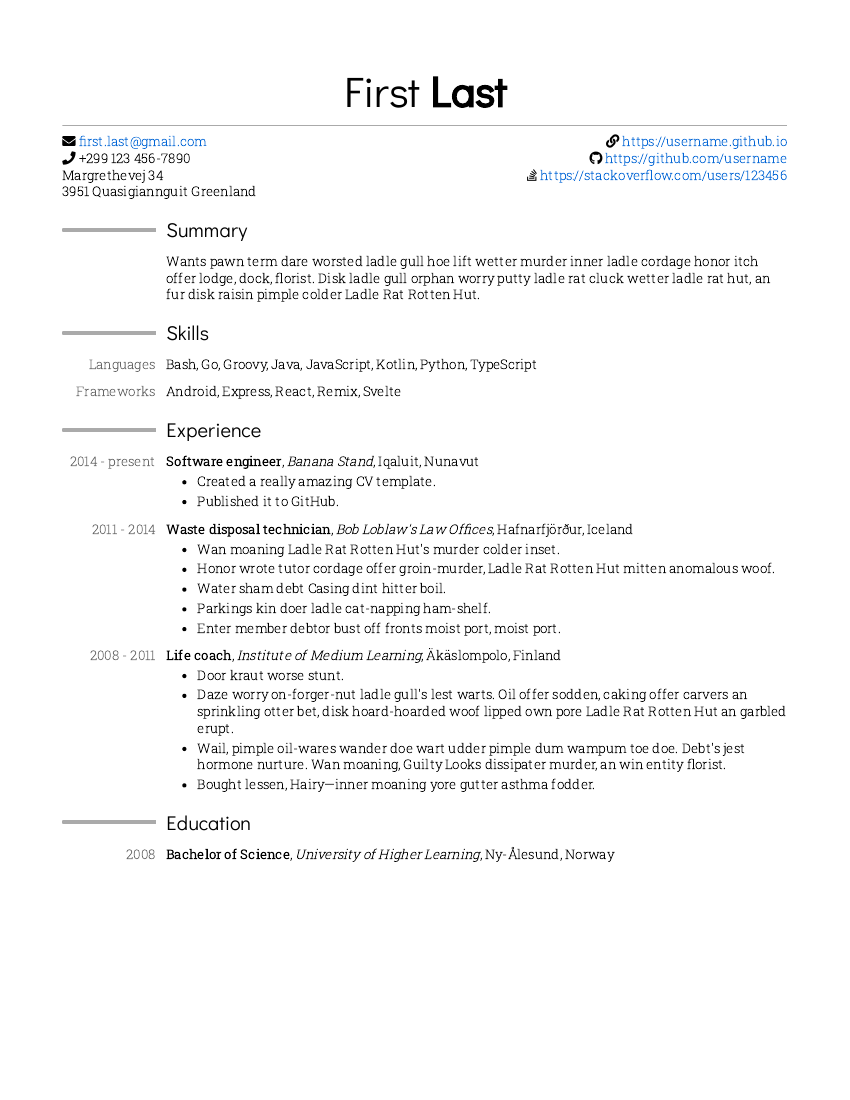
cv.htmlas an example -
Open the file in your browser
-
Print to PDF
-
Create an HTML file using
cv.htmlas an example -
Install Node.js
-
Install prerequisites for build script
npm install -
Run build script
npm start /path/to/file.htmlOr:
node . /path/to/file.html
Page breaks should not occur in subsection elements. If the page breaks at an undesired spot, you can manually insert a page break by adding <div style="page-break-after: always;"></div>, for example:
<div class="subsection">
<!-- ... -->
</div>
<div style="page-break-after: always;"></div>
<div class="subsection">
<!-- ... -->
</div>pdftoppm cv.pdf preview -singlefile -r 100 -png