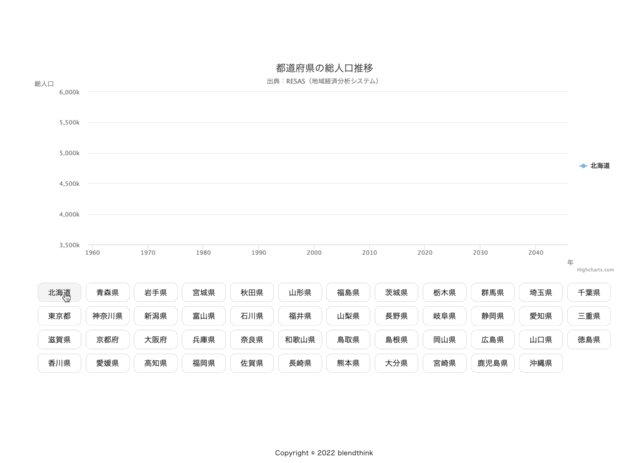
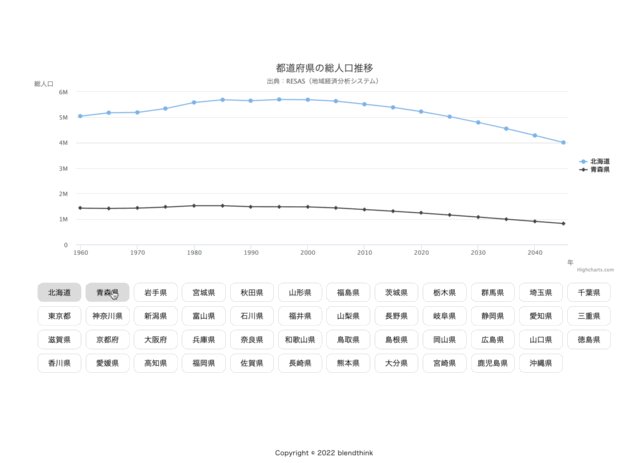
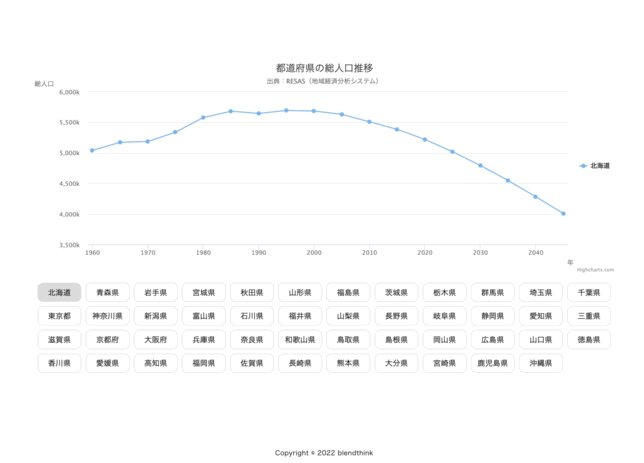
都道府県の総人口推移をグラフ表示する Single Page Application
株式会社ゆめみの フロントエンドコーディング試験 を Jetpack Compose for Web で取り組んでみたもの
API キーは 利用登録 することで発行される
https://blendthink.github.io/population/?apiKey=xxx
- macOS Monterey 12.3.1
- IntelliJ IDEA 2022.1.1 (Ultimate Edition)
- Native Debugging Support: com.intellij.nativeDebug (221.5080.218)
- Kotlin/JS Inspection Pack: org.jetbrains.kotlin-js-inspection-pack-plugin (0.0.9)
- Jetpack Compose: androidx.compose.plugins.idea (221.5080.169)
- Kotlin: 221-1.6.20-release-285-IJ5080.210
IntelliJ IDEA の右の Gradle タブを開き、population → Tasks → kotlin browser → jsBrowserRun を実行して、ブラウザで確認する
http://localhost:8080/?apiKey=xxx
※ ポート番号は開発機の状況によって変化するため要注意