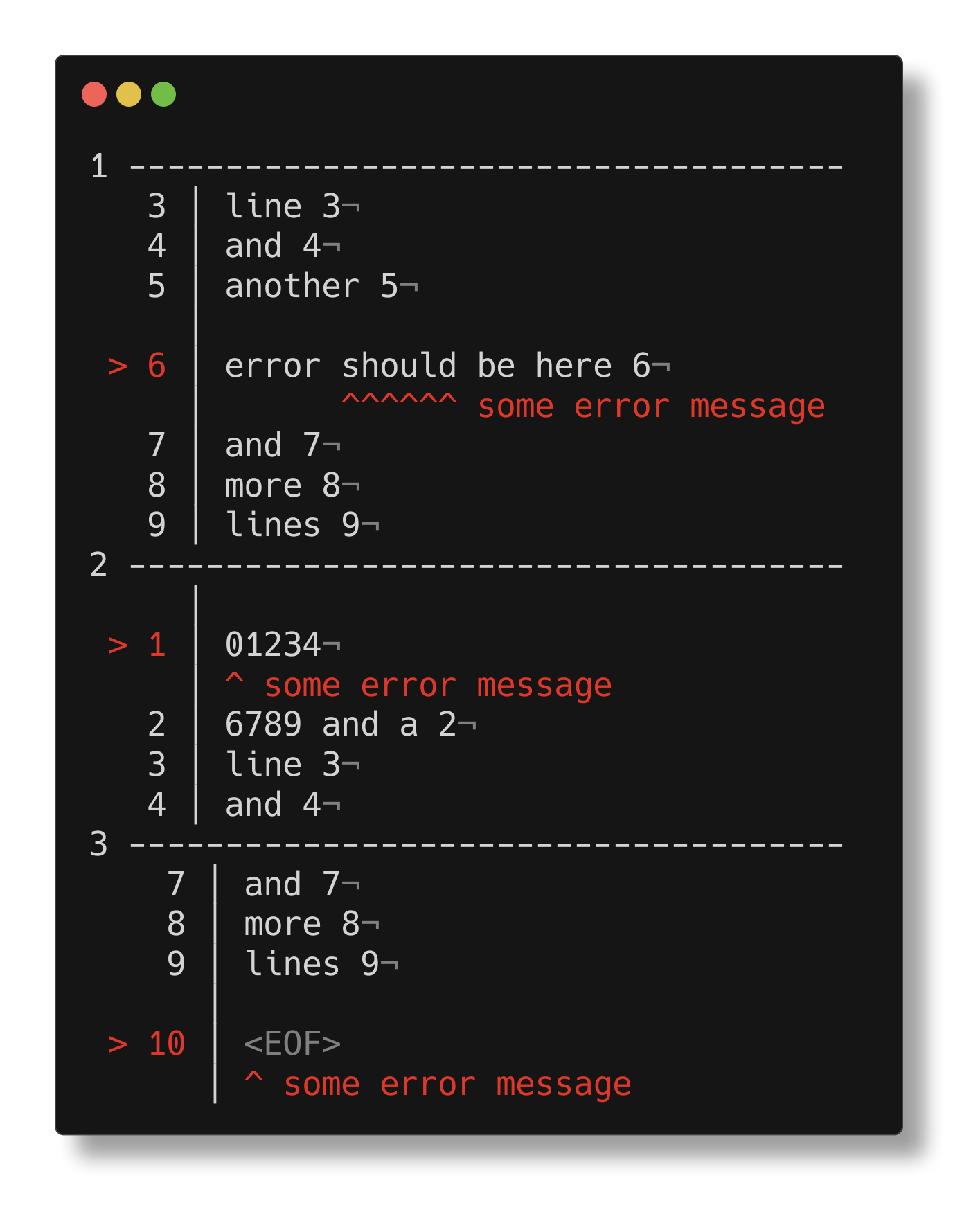
beautifully annotate source code with a message, given an index, like a parser or compiler
🔧 Install · 🧩 Example · 📜 API docs · 🔥 Releases · 💪🏼 Contribute · 🖐️ Help
$ npm i annotate-codeimport { annotate } from 'annotate-code'
console.log(
annotate({
message: 'some error message',
index: 48,
size: 6,
input,
}).message
)Annotates a source code string given an index and a message.
-
settings{message: string, code: string, index: number, linesBefore: number?, linesAfter: number?, size: number?, showLineNumbers: boolean?}settings.messageThe message to displaysettings.inputThe code to annotatesettings.indexThe index positionsettings.linesBeforeHow many lines before to show (optional, default3)settings.linesAfterHow many lines after to show (optional, default3)settings.sizeThe size of the arrows ^^^^ (optional, default1)settings.showLineNumbersWhether to show line numbers (optional, defaulttrue)
Returns {line: number?, col: number?, message: string}
All contributions are welcome!
MIT © 2021 stagas