This sample app shows different approaches to managing state in Flutter:
setState vs BLoC vs ValueNotifier/ChangeNotifier with Provider
Use case: Setting a loading state while an authentication request is in progress
Also published as an article here.
Flutter offers various state management approaches.
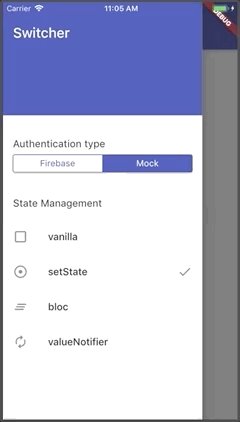
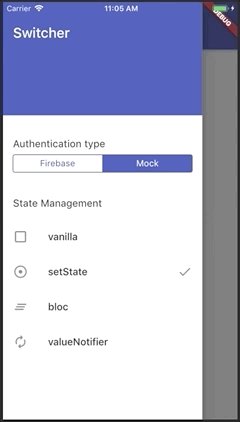
This project implements a simple use case with different techniques. A Drawer menu can be used to switch between them.
This serves both as an introduction and a comparison of different approaches.
- vanilla (basic implementation without loading state)
- setState
- BLoC with Provider
- ValueNotifier with Provider
To use this project with Firebase authentication, some configuration steps are required.
- Create a new project with the Firebase console.
- Add iOS and Android apps in the Firebase project settings.
- On Android, use
com.codingwithflutter.simple_auth_comparison_flutteras the package name. - then, download and copy
google-services.jsonintoandroid/app - On iOS, use
com.codingwithflutter.simpleAuthComparisonFlutteras the bundle ID - then, download and copy
GoogleService-Info.plistintoiOS/Runner, and add it to the Runner target in Xcode
All the state management techniques used in this project are explained in great detail, and implemented step-by-step in my Flutter & Firebase Udemy course.
This is available for early access at this link (discount code included):