- Sign in with email & password / anonymous
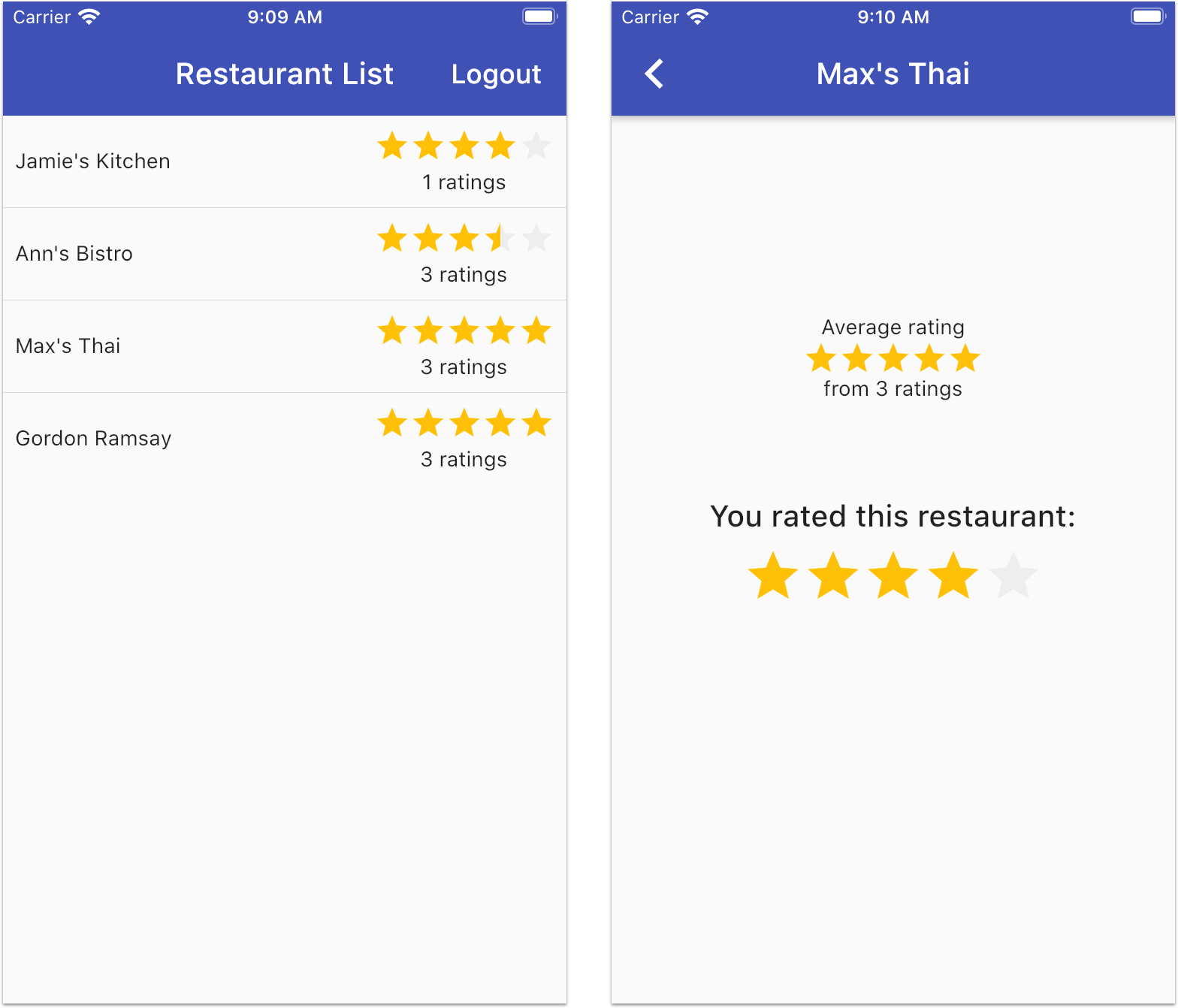
- Restaurants List
- Restaurant detail page with rating UI
- Cloud Function to calculate average rating and number of ratings
To use this project with Firebase, some configuration steps are required.
- Create a new project with the Firebase console.
- Add iOS and Android apps in the Firebase project settings.
- On Android, use
com.example.restaurant_ratings_flutter_firebaseas the package name. - then, download and copy
google-services.jsonintoandroid/app. - On iOS, use
com.example.restaurantRatingsFlutterFirebaseas the bundle ID. - then, download and copy
GoogleService-Info.plistintoiOS/Runner, and add it to the Runner target in Xcode.
See this document for full instructions:
- Learning Cloud Functions for Firebase (video series)
- How do Cloud Functions work? | Get to Know Cloud Firestore #11
- Cloud Functions for Firebase
- Call functions from your app (aka callable functions)
- Call functions via HTTP requests
- Cloud Firestore triggers
- Manage functions deployment and runtime options
- Environment configuration (useful to set API keys without hard-coding them)
- Deploy to multiple environments with Firebase Hosting