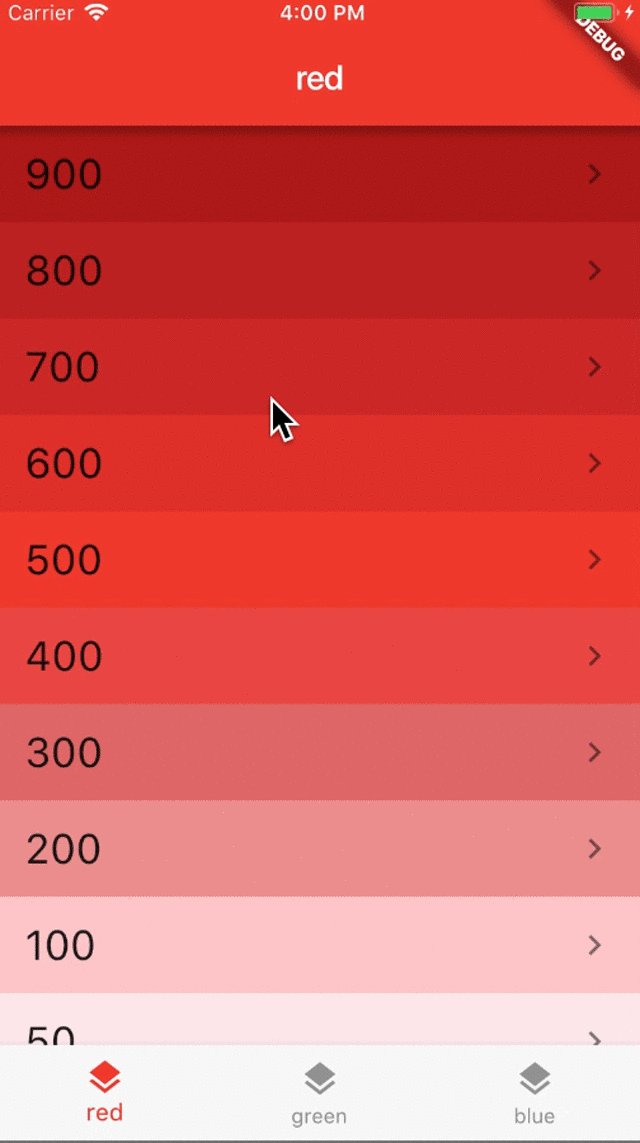
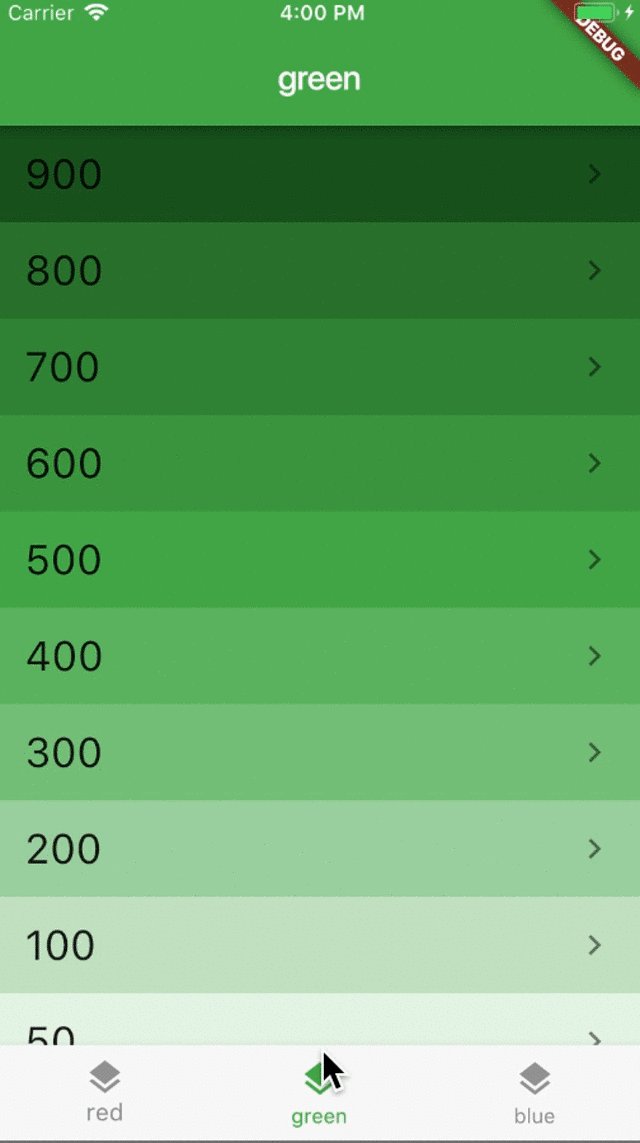
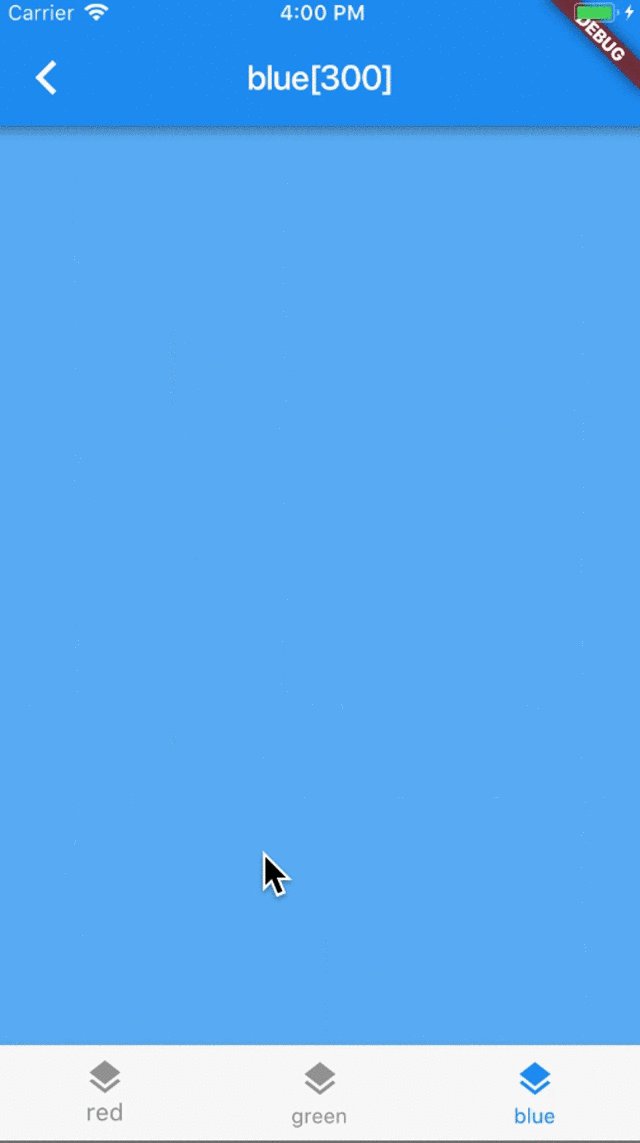
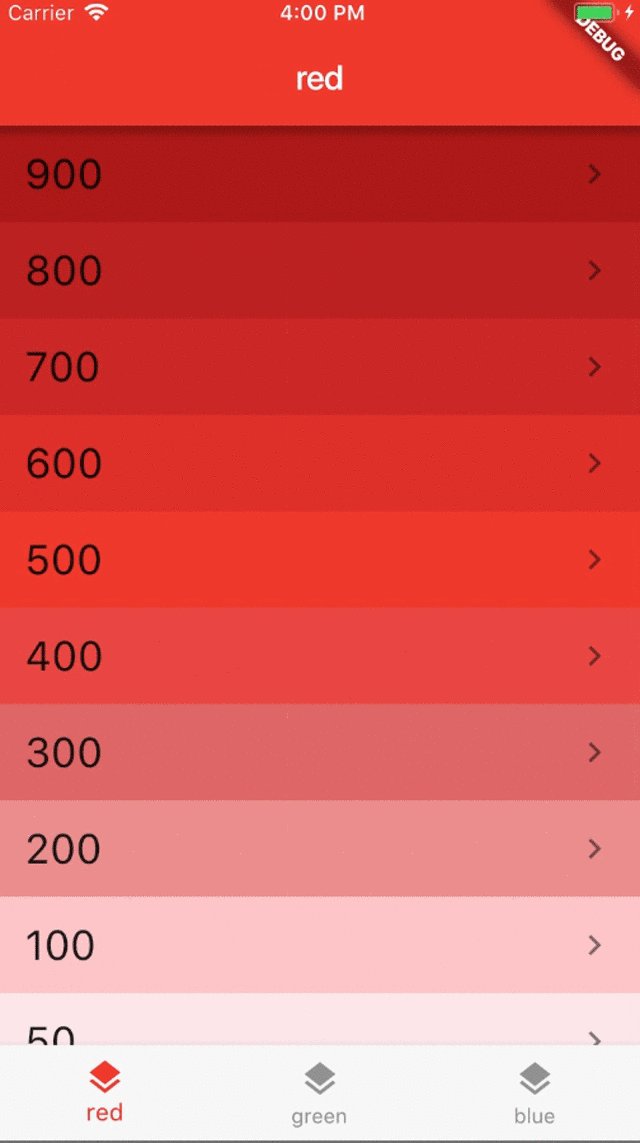
This is the source code for my article:
In this example each tab has its own navigation stack. This is so that we don’t lose the navigation history when switching tabs.
This is a very common use case for a lot of apps.
How is it built?
- Create an app with a
Scaffoldand aBottomNavigationBar. - In the
Scaffoldbody, create aStackwith one child for each tab. - Each child is an
Offstagewidget with a childNavigator. - Don't forget to handle Android back navigation with
WillPopScope.
Read the full story on my article:
- Brian Egan: for suggesting to use
Stack+Offstage&Navigatorwidgets.