LineUp is an interactive technique designed to create, visualize and explore rankings of items based on a set of heterogeneous attributes. This is a D3-based re-implementation with limited functionality relative to the original stand-alone LineUp, which you can check out at http://lineup.caleydo.org
LineUp.js depends on D3 for rendering and FontAwesome for icons in the toolbar. Both dependencies are declared as bower dependencies.
Webpack is used as build tool. LineUp itself is written in TypeScript and SASS.
Installation
npm installTest
npm testBuild distribution packages
npm run buildWatch file changes
npm run watchThe compiled JavaScript files are located under build and the TypeScript documentation is located under build/docs.
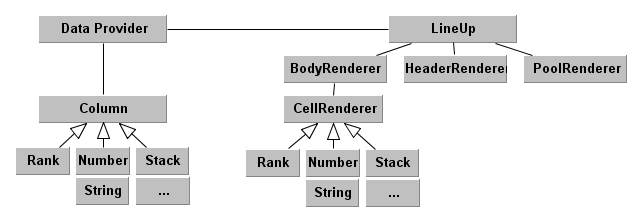
The DOM elements are composed of three parts: header, body, and pool. The header and pool are using HTML5 and the body SVG. However, the body could be rewritten to using HTML, too. The body is using a mix of row and column based approach. Rows are used for the background alteration and for hovering over rows. Column groups are used for efficient use of D3 for rendering individual columns. Individual columns require different rendering strategies.