This was a group project from DCI's WEB Development Course, which We attended between 2019 - 2021.
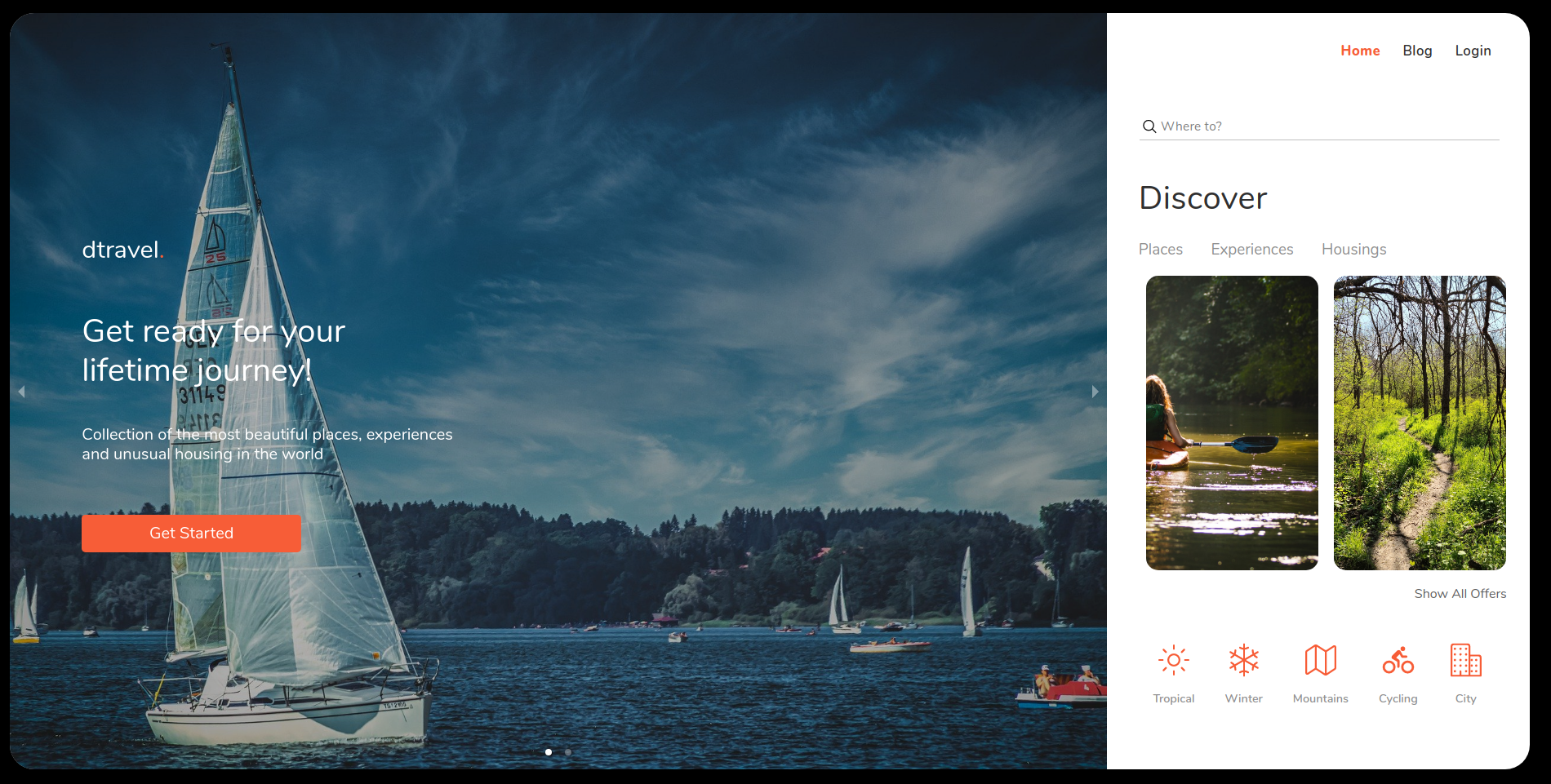
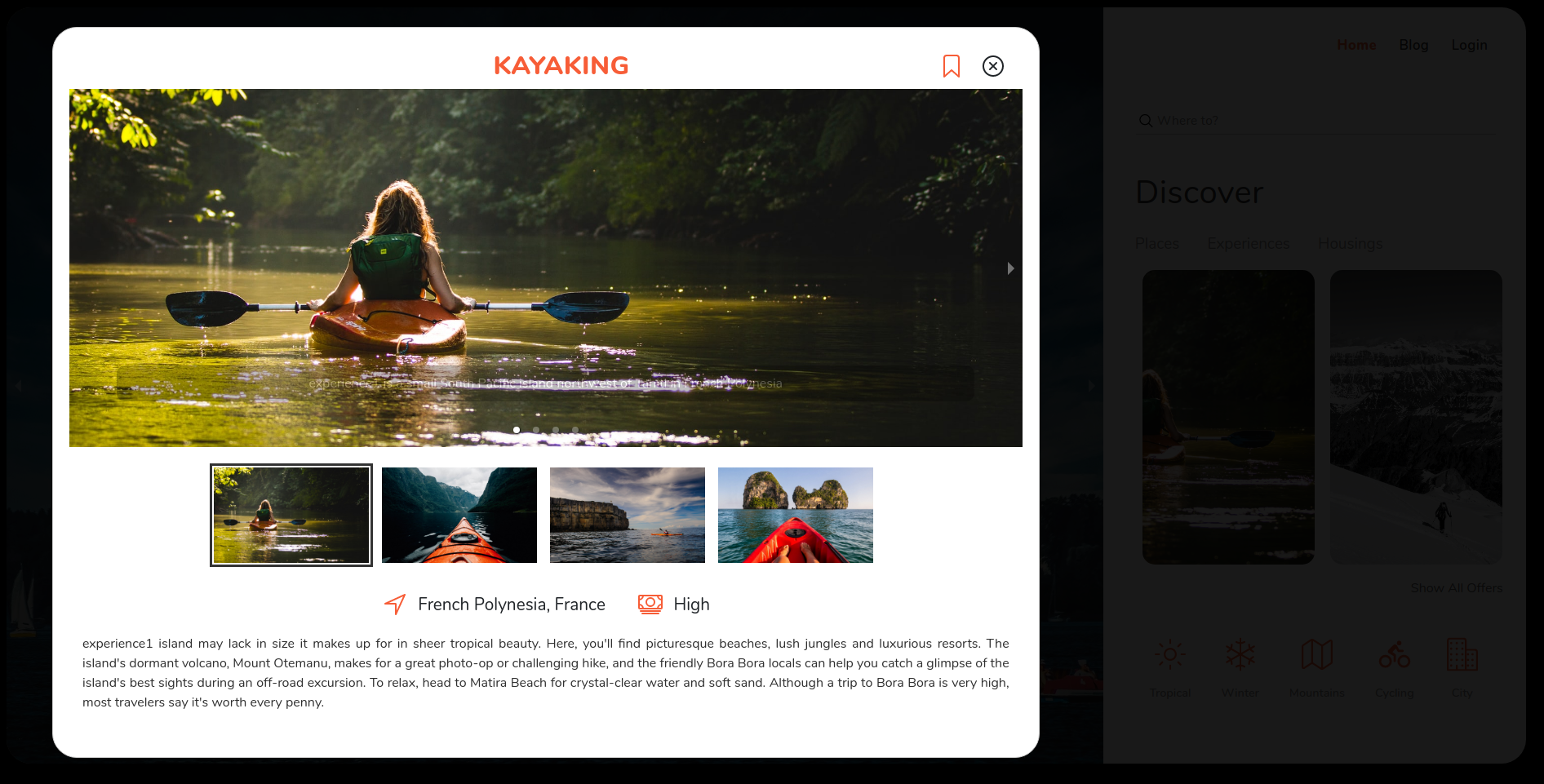
A platform that helps you find a special vacation in line with your taste. Check the filters to sort our destinations according to your wish, whether it is a tropical, snowy, hiking, cycling trip, or just a city tour.
Currently being developed by Claudinei Bido - feel free to contact me!
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
Builds the app for production to the build folder.
- Admin Panel
- REST API with Express
- Database with MongoDB / Mongoose
- APP UI refactored.
- Redux Persist (Local Storage)
- Favorites List
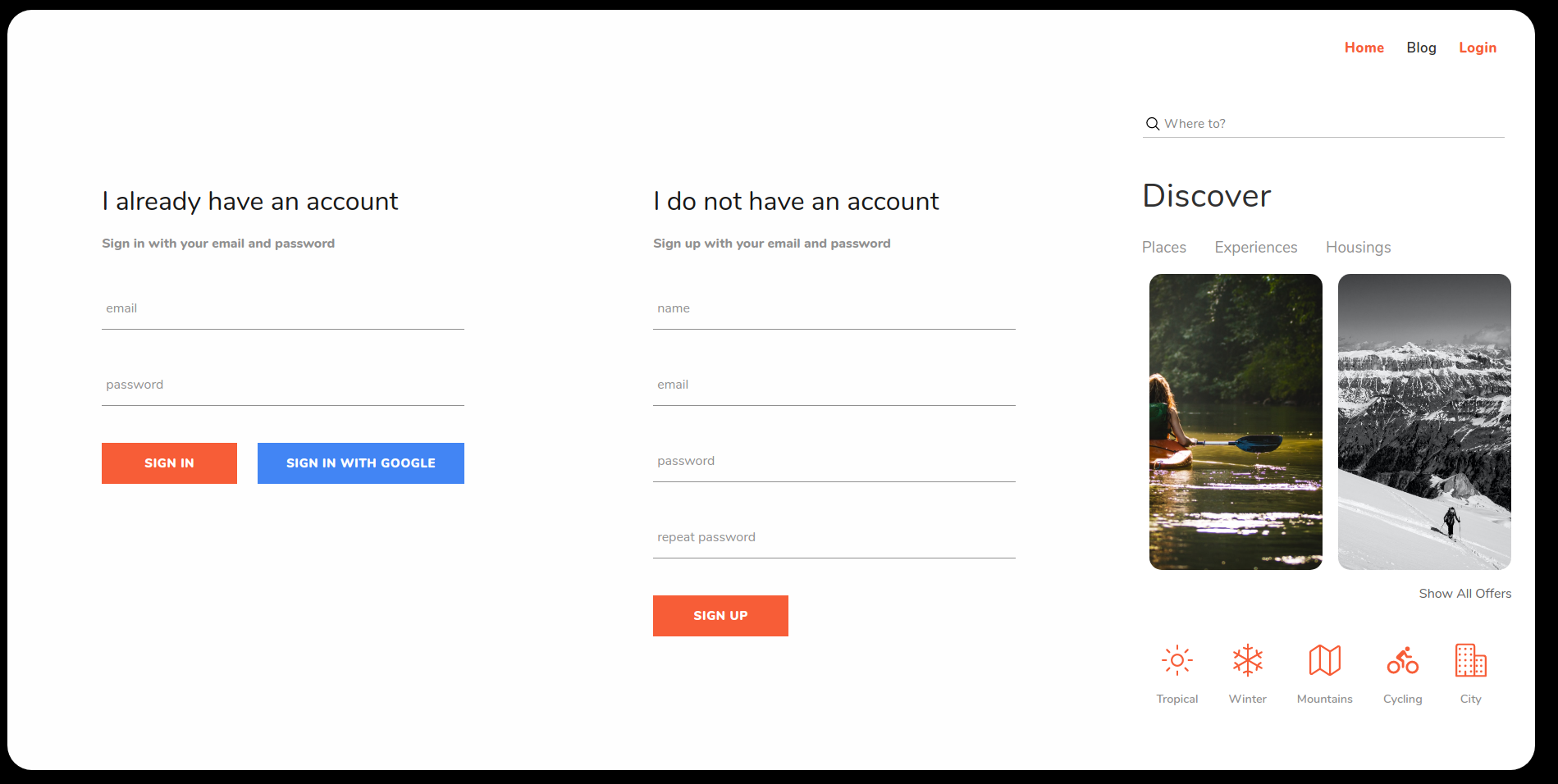
- Authtentication using Firebase / Firestore
- Redux Hooks (useSelector, useDispatch)
- React Hooks (useState, useEffect)
- APP UX refactored.
- Filters / Adventurous Mood
- All Offers / Quiz
- UI / UX APP Structure
- Redux / Search Engine
Project
│ README.md
│ package.json
| package-lock.json
| .gitignore
|
└─── public
│ │
│ └─── index.html
| └─── img
│ └─── img-background
|
|
└─── src
└─── index.js
└─── App.js
│
└─── components
│ └─── aside
| | └─── aside.component.jsx
| | └─── adventurousmood
| | └─── header
| | └─── main
| | └─── search
| └─── intro
| | └─── intro.component.jsx
| | └─── about
| | └─── blog
| | └─── landing
| | └─── quiz
| └─── offers
| └─── handleOfferSearch.js
| └─── list-item.component.jsx
| └─── OffersEndList.component.js
│
|
│
|
|
└─── scss
│ └─── main.scss
│ └─── _app.scss
| └─── _aside.scss
| └─── _intro.scss
| └─── _offers.scss
|
└─── redux
└─── store
| └─── background-img.js
| └─── data.json
| └─── index.js
└─── actions.js
└─── data-reducer.js
└─── imgs-bg-reducer.js
└─── login-reducer.js
└─── root-reducer.js
└─── search-input.reducer.js