Clone of Disqus, but faster, Opensource and sexy.
- Very fast, responses between 5ms and 15ms on average.
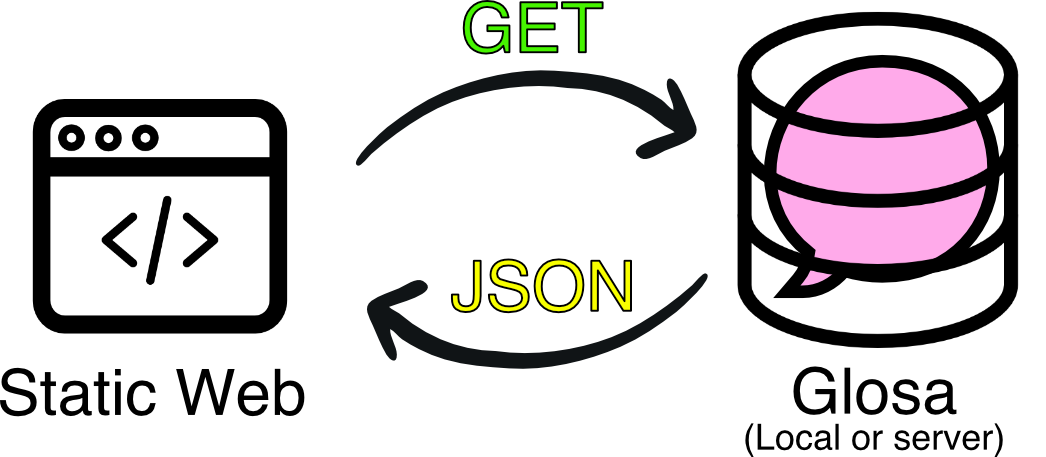
- Easy to integrate with static pages.
- Easy to import from Disqus.
- No database, everything is stored in a JSON.
- Configuration in a simple YAML.
- Captcha system included.
- Sends you an email when you receive a new message.
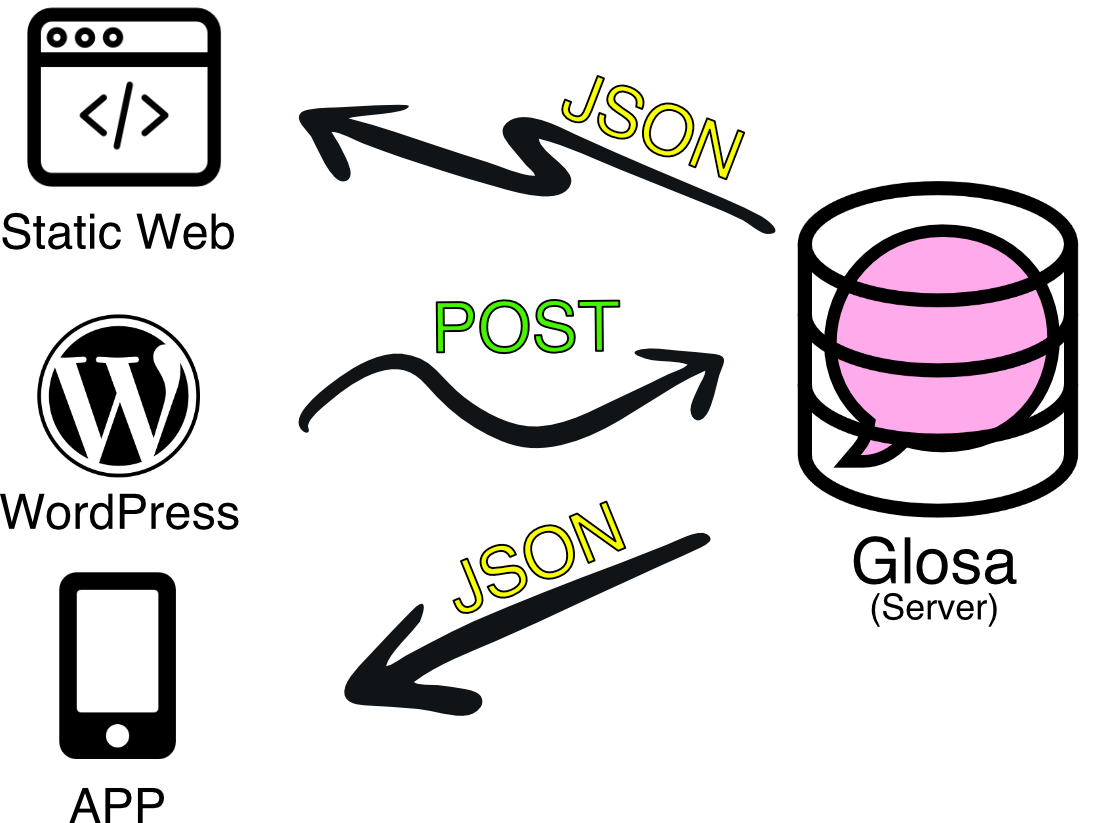
- Multisite: Single server for multiple websites.
- Opensource.
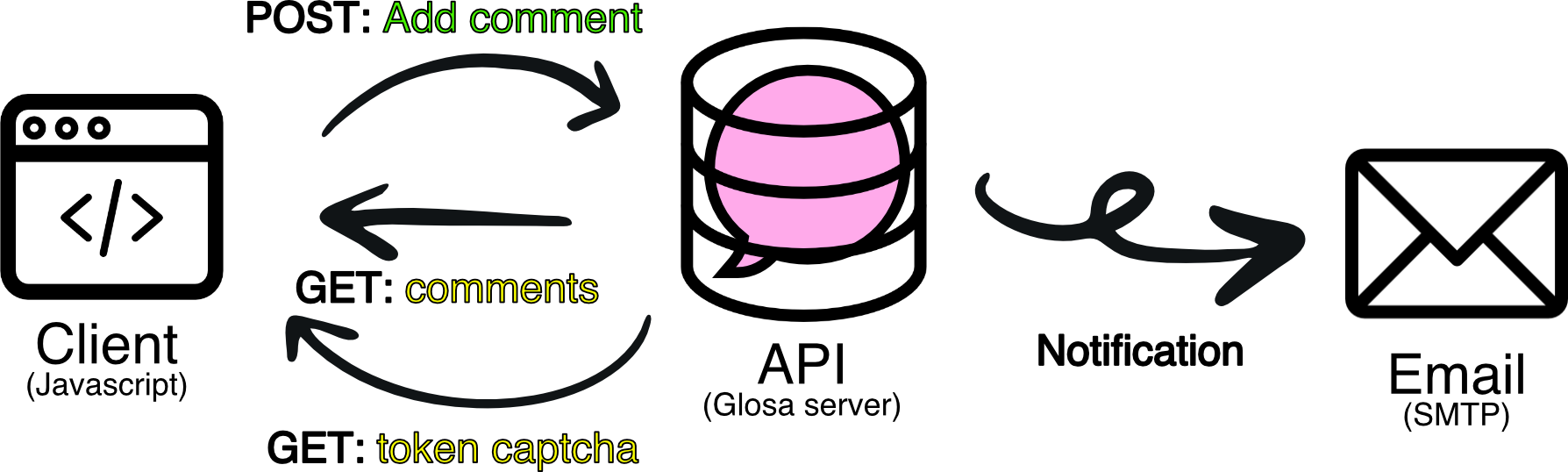
On the one hand we have Glosa who would be our comment server. It feeds in GET and POST requests, and obediently returns JSON. It can only return comments from a url (it sorts comments by url, not ids) or create a new comment (parent or child of another comment). Nothing else. If you want to create a comment previously you will need to ask for the token to confirm that you are not a robot.
Optionally you can receive an email automatically when a new comment is written.
The website, CMS or mobile application, must integrate a logic with Javascript to make the necessary requests and render the comments properly. To make this task easier we have created an example template that you can modify to your needs. You can find the link on this page.
A Glosa is a Spanish word. It is defined as a note, usually brief, that is written in the margin of a text or even between its lines with the intention of clarifying some idea of it.
The software was born with the intention that the author's static blog would no longer depend on an external company (Disqus), and could have control of its content. To make it as easy as possible to deploy, develop and maintain; he programmed in Clojure. And from the beginning it was clear to him that he didn't need a conventional database, plain text was enough.
-
Make sure you have Java installed.
-
Create a file
config.yamlwith the following content. You can also useconfig.yaml.exampleas a base config and change it to fit your needs.
##### General #####
# If it is active it will be accessible to any client
debug: false
# It can be a domain in case of using a proxy: example.com
domain: localhost
port: 4000
# It indicates which domain can use it. Debug true so there are no limitations.
domain-cli: "http://example-cli.com/"
##### Notify #####
# Type of notification, currently valid: email
notify: email
subject: New comment
from: server@example.com
to: user@example.com
# SMTP, only notify: email
smtp-host: smtp.example.com
smtp-user: smtpuser
smtp-password: smtppassword
smtp-port: 25
smtp-tls: true
##### Captcha #####
# Currently valid: time
captcha: time
##### Database #####
# Currently valid: plain
database: plain- Download the latest version of Glosa (
glosa-{version}-standalone.jar).
https://github.com/glosa/glosa-server/releases
- Now you can execute glosa.
java -jar target/glosa-{version}-standalone.jarGreat 🎉. You already have your 🔥 own comment server 🔥.
That's it, now you just have to test that it works properly.
curl localhost:4000/api/v1/captcha/It will return a random token
{"token":"OABWNONEOOKXRMMWADPF"}- Make sure you have openjdk or oracle-jdk installed, clojure and leiningen.
brew install openjdk clojure leiningensudo apt install default-jdk clojure leiningen- Clone the repository and enter the generated folder.
git clone https://github.com/glosa/glosa-server.git
cd glosa-server- Run the following command to build a
jarfile.
lein uberjar
After this two files should be created in target/. We will use the standalone version: glosa-{version}-standalone.jar.
GET: Gets all the comments on one page.
/api/v1/comments/?url={url}| Param | Value | Description |
|---|---|---|
| url | string | Page where you want to get the comments. |
Get from https://glosa.example/best-SO/.
curl 'https://programadorwebvalencia.localhost:4000/api/v1/comments/?url=https://glosa.example/best-SO/'[
{
"id": 4812781236,
"parent": "",
"deep": 0,
"createdAt": 1584266634,
"thread": "https://glosa.example/best-SO/",
"author": "Lexar",
"message": "Do you use Glosa too? It's an amazing technology."
},
{
"id": 4812781237,
"parent": "4812781236",
"deep": 1,
"createdAt": 1584266746,
"thread": "https://glosa.example/best-SO/",
"author": "Lucia",
"message": "I love the article."
}
][]POST: Add new comment on one page. After saving the comment the token will no longer be valid.
/api/v1/comments/| Param | Value | Description |
|---|---|---|
| parent | number | If it's a sub-comment, the number of the parent comment. Otherwise leave empty. |
| author | string | Author's name. |
| message | string | Message. It can be HTML or plain. |
| token | number | Number of the token generated by the captcha endpoint. |
| thread | string | Page where you want to save the comment. |
Save comment from https://glosa.example/best-SO/.
curl -H "Content-type: application/json" -d '{
"parent": "",
"token": "VRJUOBBMTKFQUAFZOKJG",
"author": "Juana",
"message": "I like it very much.",
"thread":"https://glosa.example/best-SO/"
}' 'https://glosa.example:4000/api/v1/comments/'{
"status": 200
}{
"status": 401
}GET: Get a token to validate that a new comment can be created. It has only one use. It must also be obtained 20 seconds before use or it will not work.
/api/v1/captcha/?url={url}| Param | Value | Description |
|---|---|---|
| url | string | Page where you want to save the comment. |
Get token for page https://glosa.example/best-SO/.
curl 'https://glosa.example:4000/api/v1/captcha/?url=https://glosa.example/best-SO/'{
"token": "ZRFOKXLALKNPOJPYJLVY"
}{
"token": ""
}To manage some minor features you can use the manager script which will filter, modify or delete the database. Previously remember to stop Glosa to avoid problems.
You will need to have Node installed on your computer and give it permission to run.
./manager get [thread]Example
./manager get https://glosa.example/best-SO/./manager update [id] [new message]Example
./manager update 1234 'I love your article.'./manager delete [id]Example
./manager delete 1234With Nginx it's pretty quick and easy. You can use it as a reverse proxy, since Glosa contains its own web server (Jetty). You can see an example of configuration that can be useful.
server {
server_name glosa.domain.com;
access_log /var/log/glosa_access.log;
error_log /var/log/glosa_error.log;
location / {
proxy_pass http://localhost:4000/;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_redirect off;
}
}To create a service in Linux is done like any application in Java. Below you can see an example.
Create a file in the following path: /etc/systemd/system/glosa.service
Add the content.
[Unit]
Description=Glosa
After=network.target
[Service]
Type=simple
Restart=always
WorkingDirectory=/folder/jar/
ExecStart=java -jar glosa.jar
[Install]
WantedBy=multi-user.target
Finally enable and start the service.
sudo systemctl enable glosa
sudo systemctl start glosa
Thanks to the power of Tadam Framework