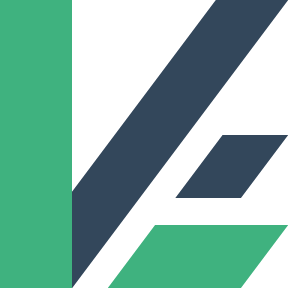
- Desktop
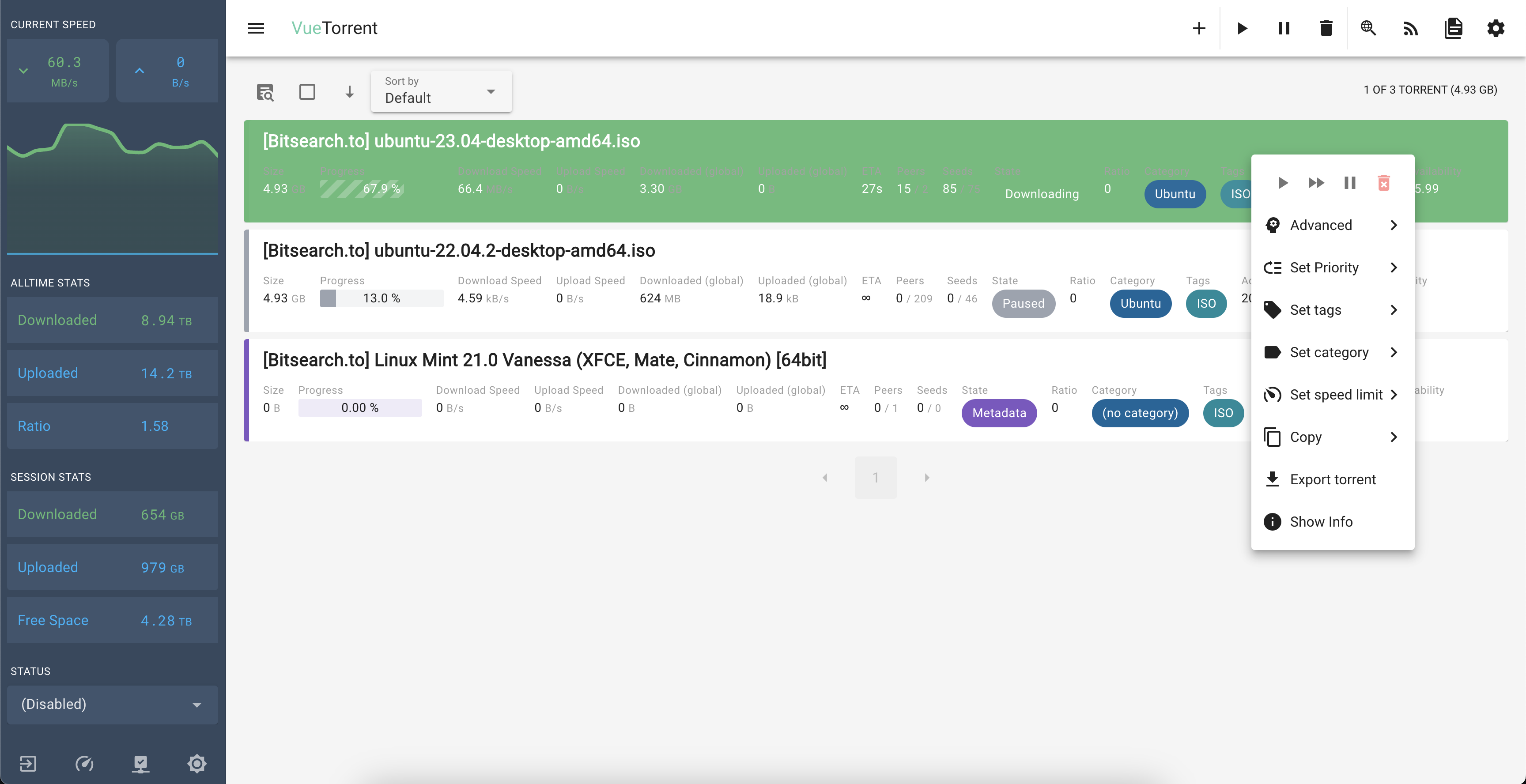
- Desktop Dark Mode
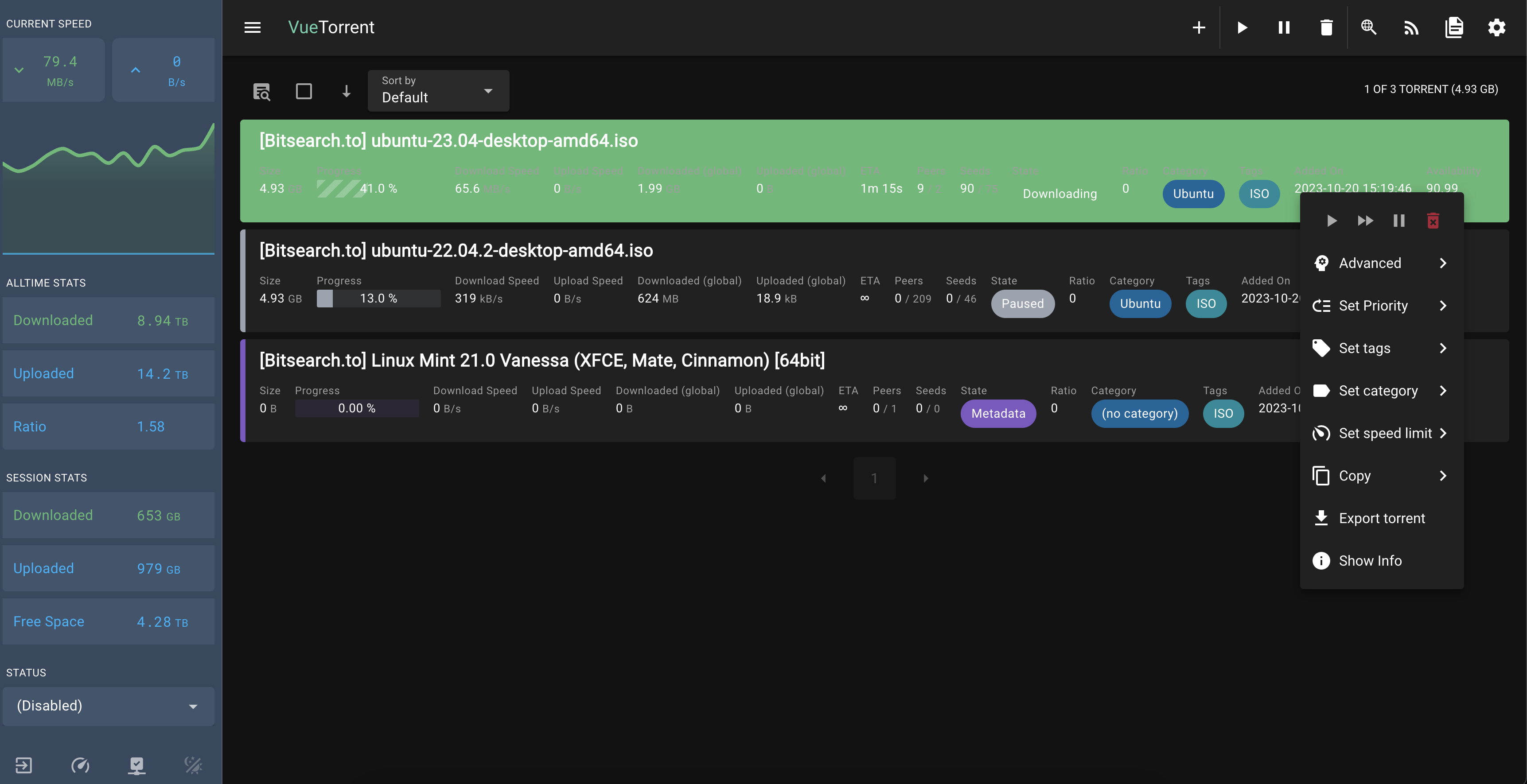
- Mobile Dark Mode
- Visit the Releases page!
- Download the latest
vuetorrent.zip - Unzip the downloaded file
- Point your alternate WebUI location to the
vuetorrentfolder in qBittorrent settings
- Clone branch using
git clone --single-branch --branch latest-release https://github.com/WDaan/VueTorrent.git
- Pull changes every once in a while, using
git pull
If you like to always have the latest and greatest, please sync to the nightly-release-branch. This can contain breaking changes though.
- use hotio's qbittorrent docker image, that comes pre-packed with VueTorrent.
Alternative methods - May work for older QBit versions
- Clone the repo
npm installnpm startnpm run lint(to format the code)docker-compose up -d(starts a qbittorrent docker, optional)- Open the WebUI on localhost with the default username
adminand passwordadminadmin. - Make sure CSRF protection is disabled on the target server!
- Edit
env.developmentto tweak your dev environment (e.g. fake torrents)
- Torrents
- add / remove / pause / resume / rename torrents
- selectively download files
- view info / trackers / peers / content / tags & categories
- search for new torrents straight from the WebUI!
- search filtering powered by Fuse.js!
- Keyboard shortcuts!
- Mac keymap is supported (use Cmd instead of Ctrl)
- Press Escape to dismiss any dialogs or to return to Dashboard view
- Dashboard
- Select all torrents with Ctrl-A
- Focus search input with Ctrl-F
- Press again to enable native browser search
- When no dialogs are opened, press Escape to unfocus search input
- Press again to unselect all torrents
- Delete selected torrents with Delete (Fn-Backspace on Mac)
- Ctrl-click on a torrent card to enable multi-select mode and select it
- Hold Shift and click on a torrent card to select all torrents between the last selected torrent and the clicked torrent
- System
- see session stats (down / upload speed, session uploaded / downloaded, free space)
- beautiful transfer graphs
- change the most common settings
- Extra features the default WebUI doesn't have
- mobile friendly! (can be installed as a PWA)
- Configureable Dashboard: choose which torrent properties are shown for both busy and completed torrents
- works with qBittorrent v4.4 and later
I'll gladly accept help/pull requests & advice!
To help us localize VueTorrent, you will need to:
src/locales/<your language>.json- Create a json file containing the translations by matching the structure of
en.json- every key may not be specified, that's fine, it will default to the english locale
<your language>should match the ISO 639 locale code of the added language
- Create a json file containing the translations by matching the structure of
src/locales/locales.ts- add your language to the
Localesenum, it should match the json filename - Update the
LOCALESconstant with the local language name and the created enum value
- add your language to the
src/locales/index.ts- import the json file
- include it in the
messagesobject using the created enum value as key
Open up an issue 😛
but before you do that:
- confirm you're on the latest version of VueTorrent
- confirm there is no other issue mentioning the same problem