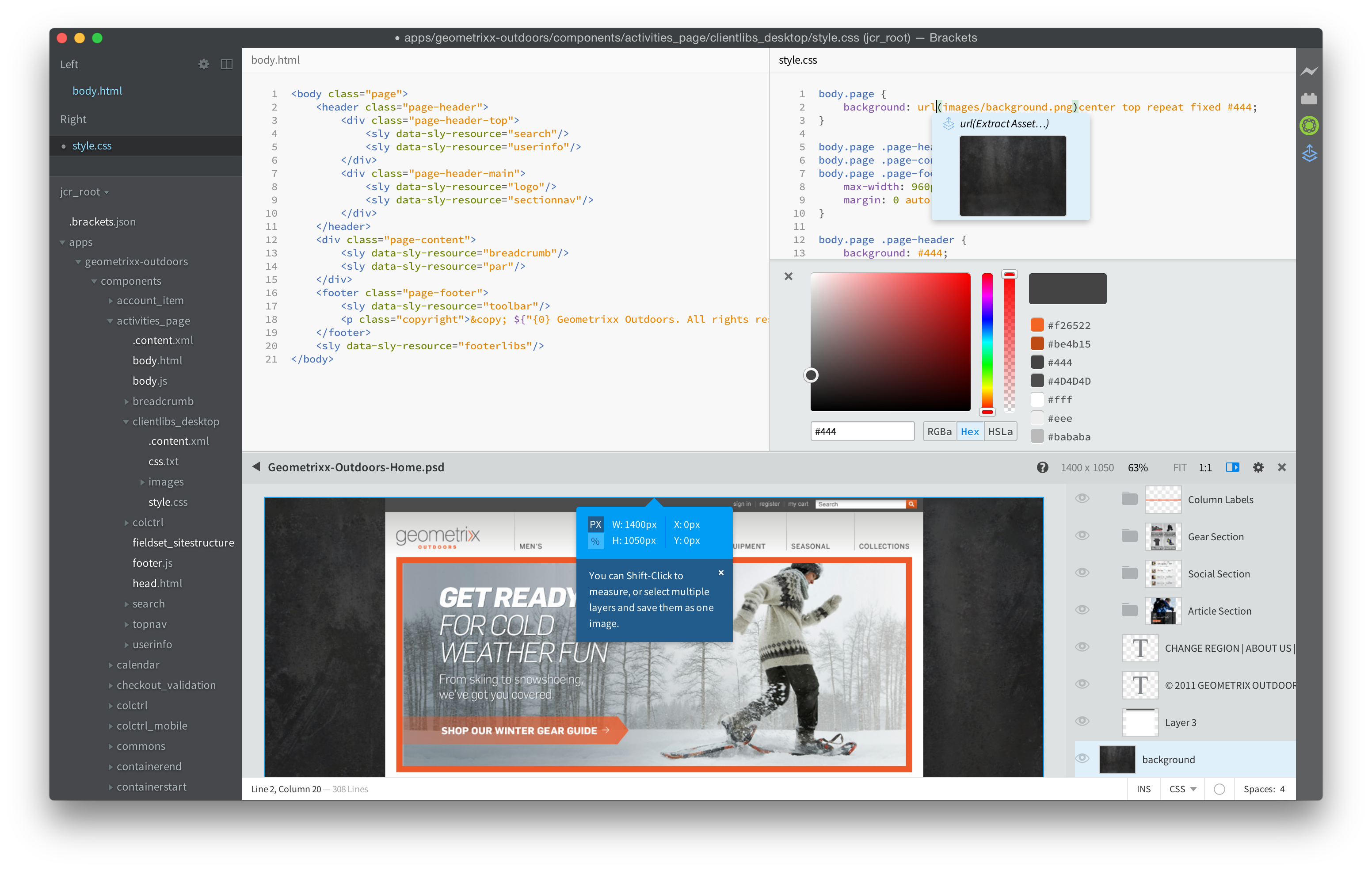
This extension provides a smooth workflow to edit AEM components and client libraries, and leverages the power of the Brackets code editor, which gives access from within the code editor to Photoshop files and layers. The easy synchronization provided by the AEM Brackets Extension (no Maven or File Vault required) increases developer efficiency and also helps front-end developers with limited AEM knowledge to participate on projects. This extension also provides some HTL support, a template language that takes away the complexity of JSP to make component development easier and more secure.
Please refer to the documentation page for instructions on how to install the extension, as well as detailed information about the features.
If you don't have of your own a project with a content-package to try out, you can try out the HTL TodoMVC Example sample application that was built with the AEM Brackets Extension. Download the ZIP from GitHub, extract the files locally, open the jcr_root folder in Brackets, setup the Project Settings, and upload the whole package to your AEM development instance by doing an Export Content Package.
After these steps, you should be able to access the /content/todo.html URL on your AEM development instance and you can start doing modifications to the code in Brackets and see how, after doing a refresh in the web browser, the changes were immediately synchronized to the AEM server.
- Embedded content packages are not supported.
Please report any issues you encounter using GitHub's issue tracker from.
In order to help us investigate the reported issues, please include at minimum, the following information:
- Brackets version (e.g. sprint 42)
- AEM Brackets Extension version (e.g. 0.0.4)
- OS and architecture (e.g. Windows 8.1 x64, Mac OS X 10.9.4, Ubuntu 14.04 32-bit, etc.)
- a brief list of steps to reproduce the issue; in case there's a complex setup involved, please provide a testing content-package)
- the expected outcome
- the actual outcome
You can use the following Markdown template:
**Brackets version:** sprint 42
**AEM Brackets Extension:** 0.0.4
**OS and architecture:** Windows 8.1 x64
#### Steps to reproduce:
1. use content package [my-content](http://www.example.com/my-content.zip)
2. step 2
3. step 3
#### Expected outcome
It works!
#### Actual outcome
It actually doesn't...The AEM Brackets Extension is a Node.js module. The following steps need to be followed if you want to start hacking on new features:
-
install Node.js for your platform
-
clone this repository
git clone git@github.com:Adobe-Marketing-Cloud/aem-brackets-extension.git
-
in the
aem-brackets-extensionfolder runnpm install grunt
- Nicolas Peltier: Initial plug-in with HTL support (syntax highlighting and auto-completion for expressions and statements), and synchronisation to AEM (automatic and manual import and export).
- Radu Cotescu: Added project preferences, improved synchronisation to use the Package Manager HTTP Service API, added support for
filter.xmlrules, enhanced UI with sync notifications.