🦚 - A style library for the fashionable front-enders
triKone is a Sass library that collects all the different UI components or kits surrounding a particular UI/UX trend. It is easy to implement. Use this library when you want to incorporate the design principles surrounding a design methodolody in your products.
triKone currently covers the Neumorphic design trend.
Design Trends in pipeline:
(a) CSS 3D
(b) CSS microanimations
We look at integrating style as step zero in a product's growth trajectory. The newest design trends can be looked up here, and utilized without going deep into understanding them (not that there is anything wrong with that).
Something that hasn't been 'adjusted to' has been 'adjusted with'. -- Multiple sources
Simply download our styling from the CDN and then cherry-pick the component from the library to add it to your app:
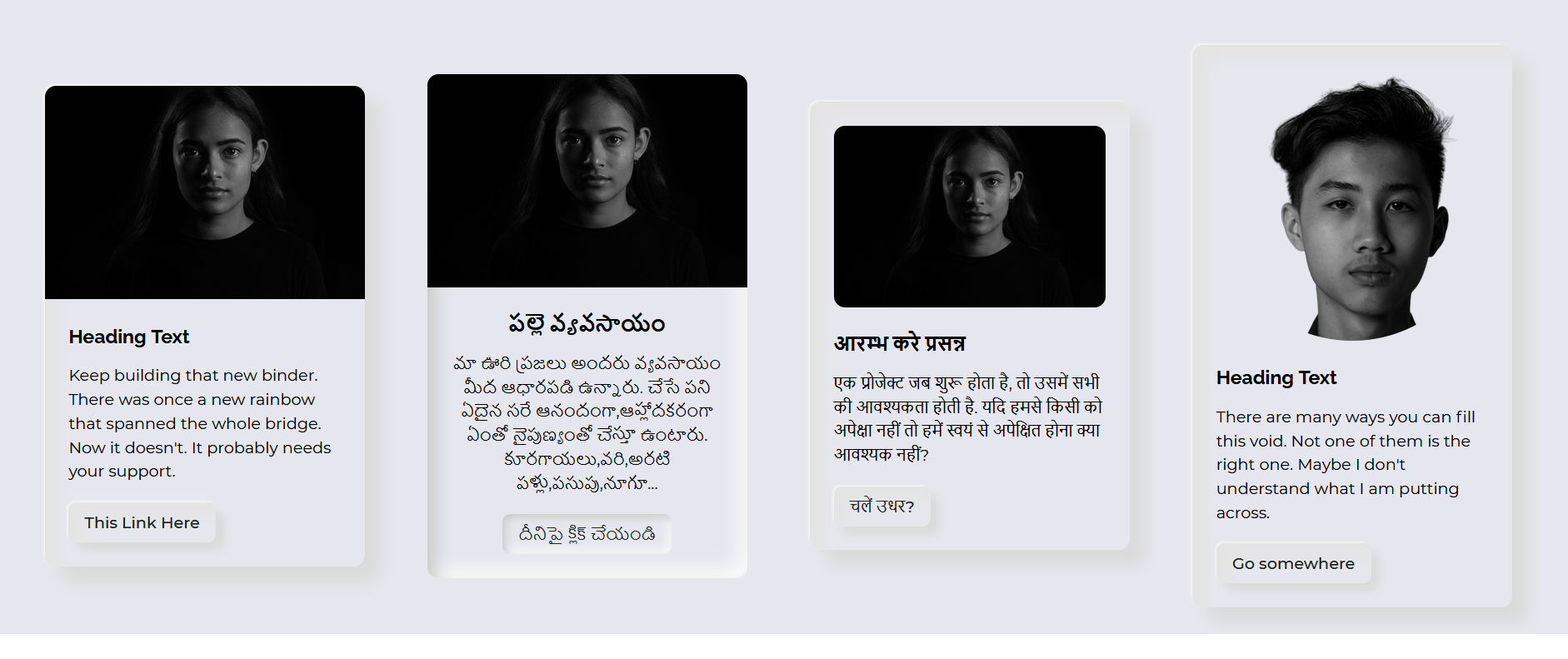
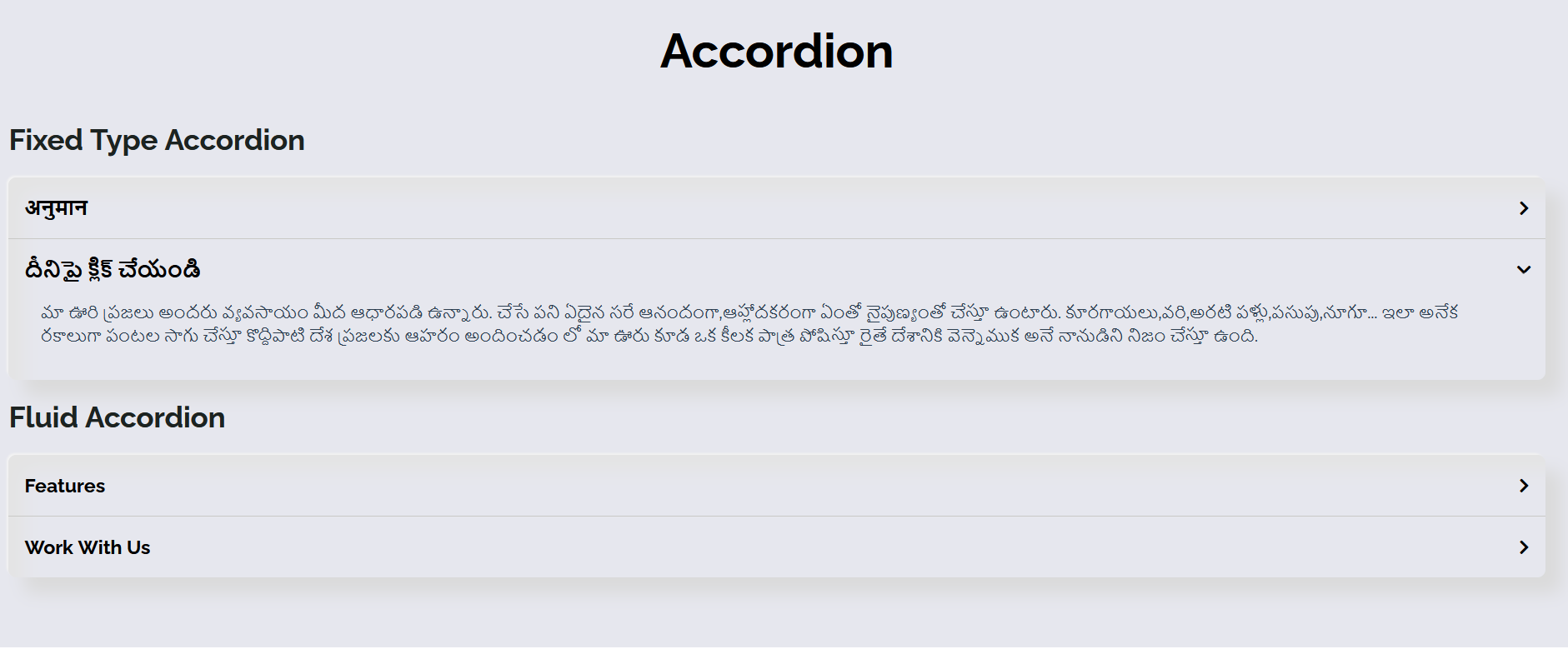
We've tried to add all kinds of components here:
With multiple variants of every type:
And some esoteric ones too:
We hope more and more people use these styles and make products that are instantly appealing to the eye.
- Sass: The choice of the champions.
You can cherry-pick the component you desire from the website.
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
See also the list of contributors who participated in this project.
We use SemVer for versioning. For the versions available, see the tags on this repository.
- Tinkal Deka - Grunt Worker Twitter Profile
- Abhijeet Burman - Grunt Worker Twitter Profile
- Kushal Dave - Grunt Worker Twitter Profile
- Bharat Patodi - Grunt Worker Twitter Profile
This project is licensed under the MIT License - see the LICENSE.md file for details
-
Image credits: unsplash
-
CSS Reset by Eric Meyer
-
Neumorphism Design Learning -
-
Fonts from Google Fonts