React Multiple File Upload example (using Typescript)
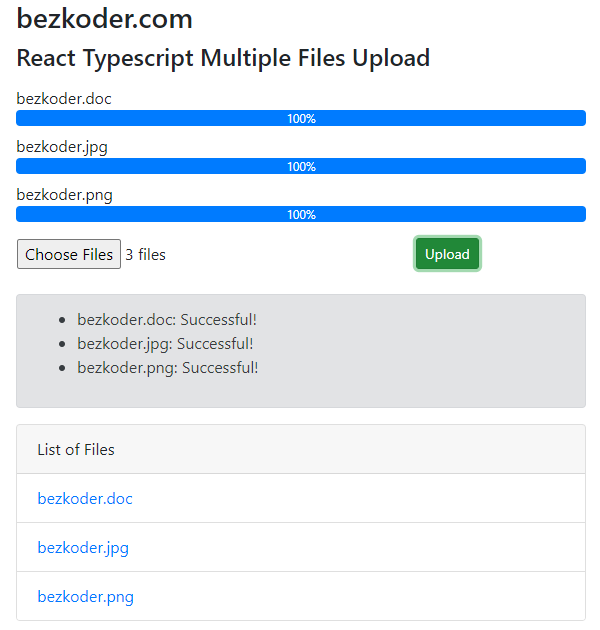
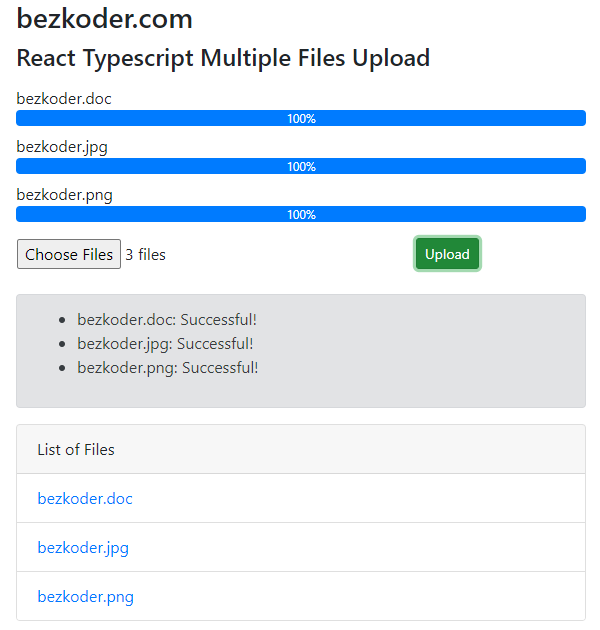
React Multiple File Upload example with Typescript, Hooks, Progress Bars using Axios, Bootstrap, Multipart File, FormData.

For instruction, please visit:
React Typescript Multiple File Upload example
More Practice:
React Typescript Multiple Image Upload example (with Preview)
React Typescript CRUD example
React Typescript Custom Hook
React Hook Form Typescript example with Validation
React Table example: CRUD App with react-table v7
React Pagination using Hooks example
React Typescript JWT Authentication & Authorization example
React + Redux + Hooks: JWT Authentication & Authorization example
Fullstack with Node Express:
React + Node Express + MySQL
React + Node Express + PostgreSQL
React + Node Express + MongoDB
Fullstack with Spring Boot:
React + Spring Boot + MySQL
React + Spring Boot + PostgreSQL
React + Spring Boot + MongoDB
Fullstack with Django:
React Hooks + Django Rest Framework
Serverless with Firebase:
React Typescript Firebase example: CRUD App
React Typescript Firestore example: CRUD App
This project was bootstrapped with Create React App.
.env
In the project directory, you can run:
npm install
# or
yarn install
or
Compiles and hot-reloads for development
npm start
# or
yarn start
Open http://localhost:8081 to view it in the browser.
The page will reload if you make edits.