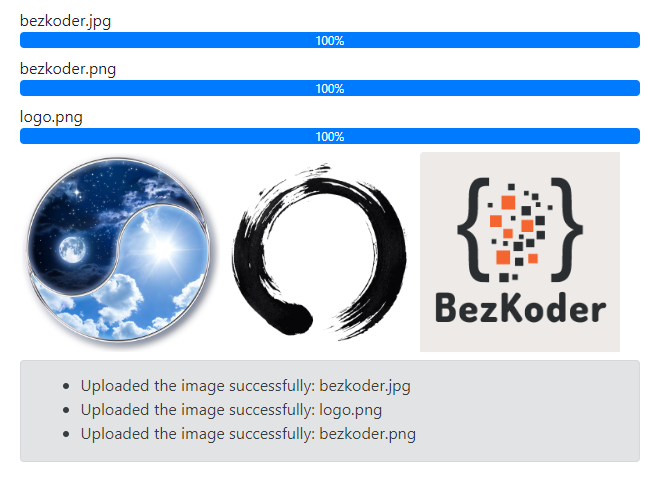
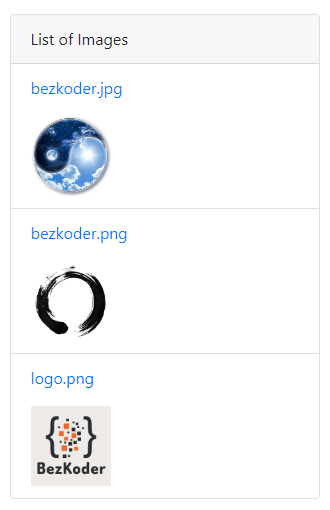
In this tutorial, I will show you way to build React.js Hooks (Functional Component) Multiple Image Upload with Preview to a Rest API example. The React App uses Axios and Multipart File for making HTTP requests, Bootstrap for progress bar. You also have a display list of images’ information (with download url).
For more detail, please visit:
Rest APIs server for this React Client:
More Practice:
React + Redux + Hooks: JWT Authentication & Authorization example
Fullstack with Node.js Express:
Fullstack with Spring Boot:
Fullstack with Django:
Serverless:
React Hooks Firestore CRUD App example | Firebase Cloud Firestore
This project was bootstrapped with Create React App.
.env
PORT=8081
In the project directory, you can run:
npm install
# or
yarn install
or
npm start
# or
yarn start
Open http://localhost:8081 to view it in the browser.
The page will reload if you make edits.